YesPlayMusic 是一款高颜值的第三方网易云播放器,由 Electron 支撑,支撑 macOS、Windows、Linux 三个平台;macOS 用户也可以通过 brew install --cask yesplaymusic 来安装。
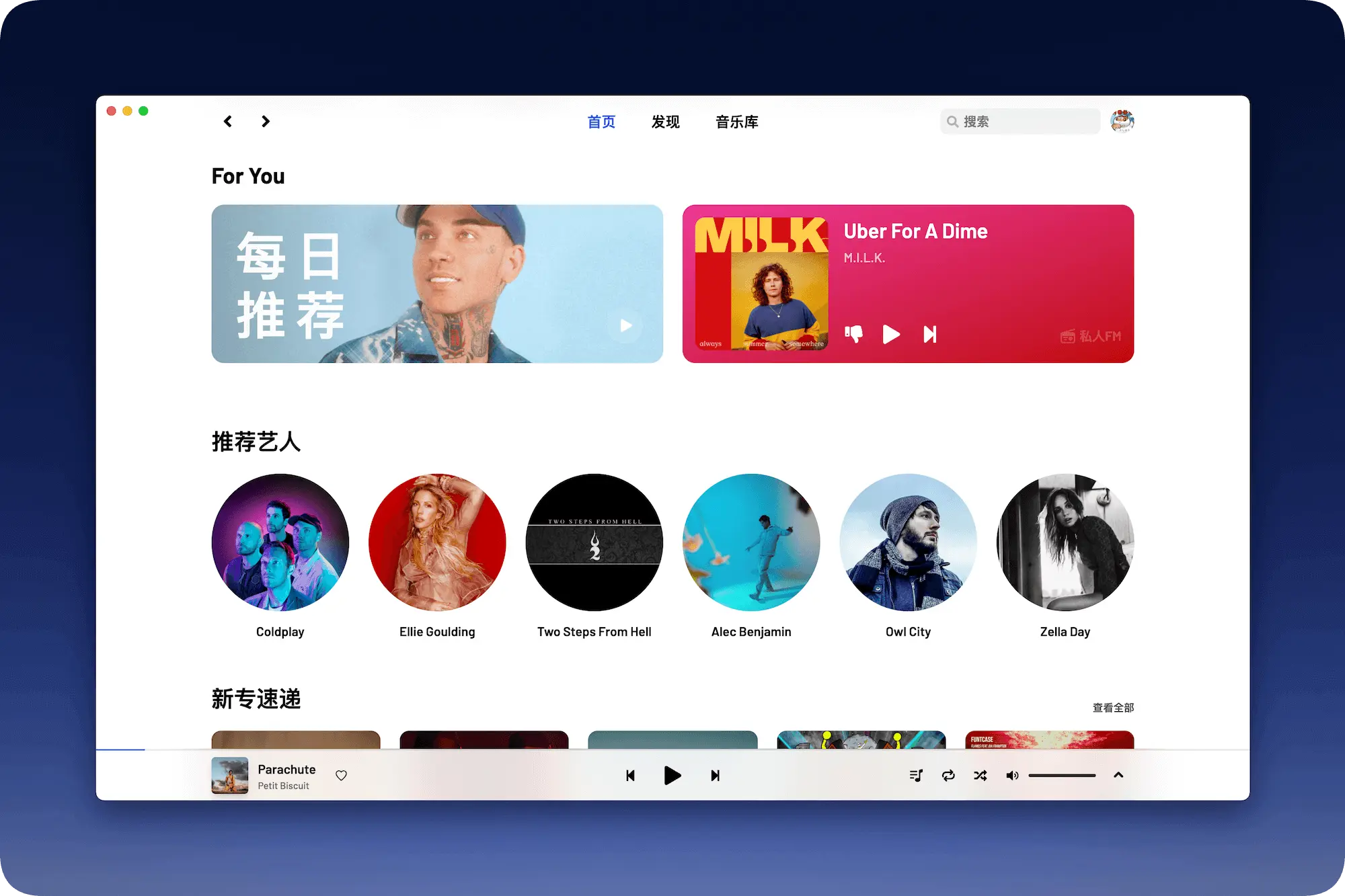
首页设计
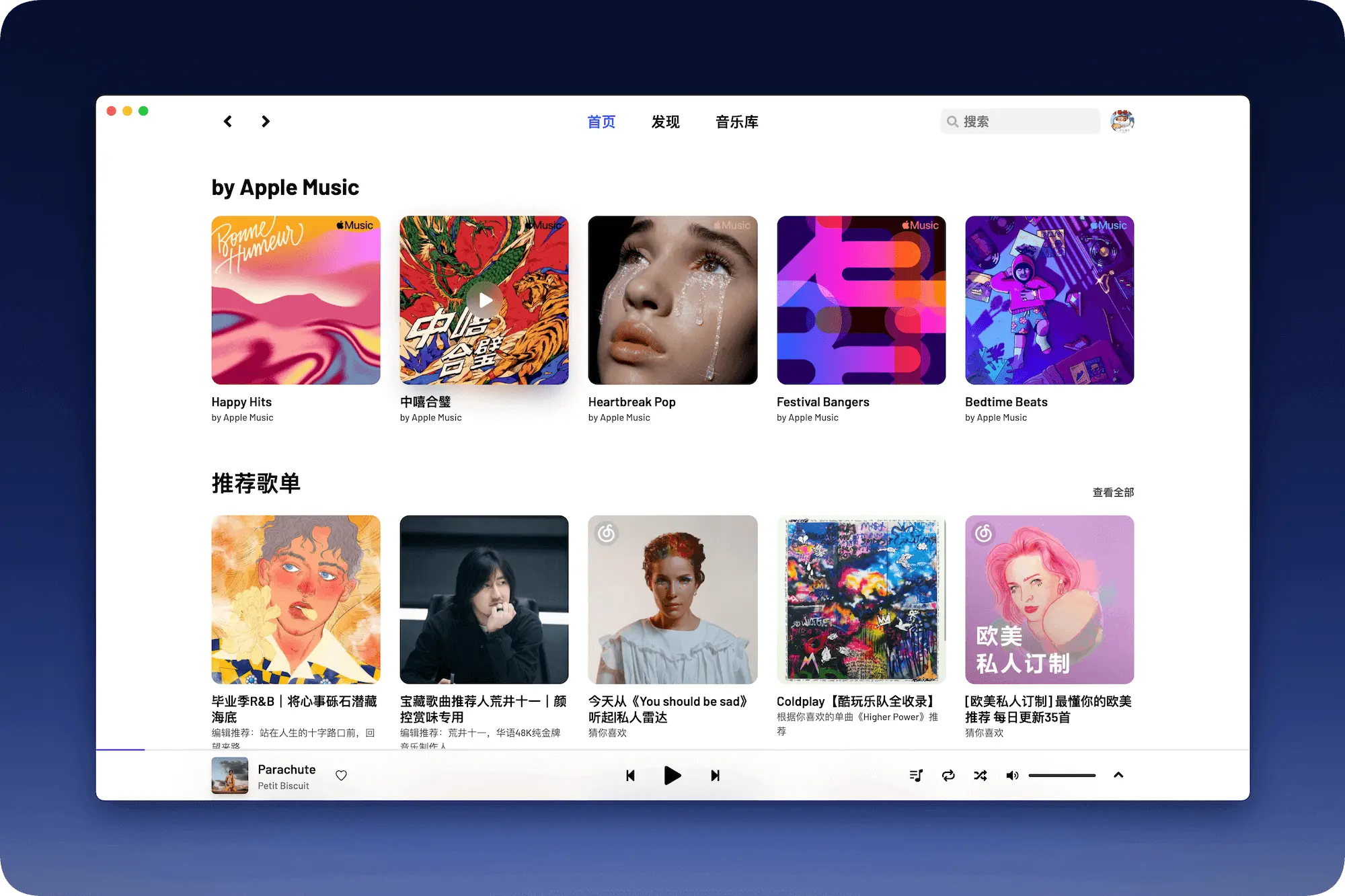
首页设计2
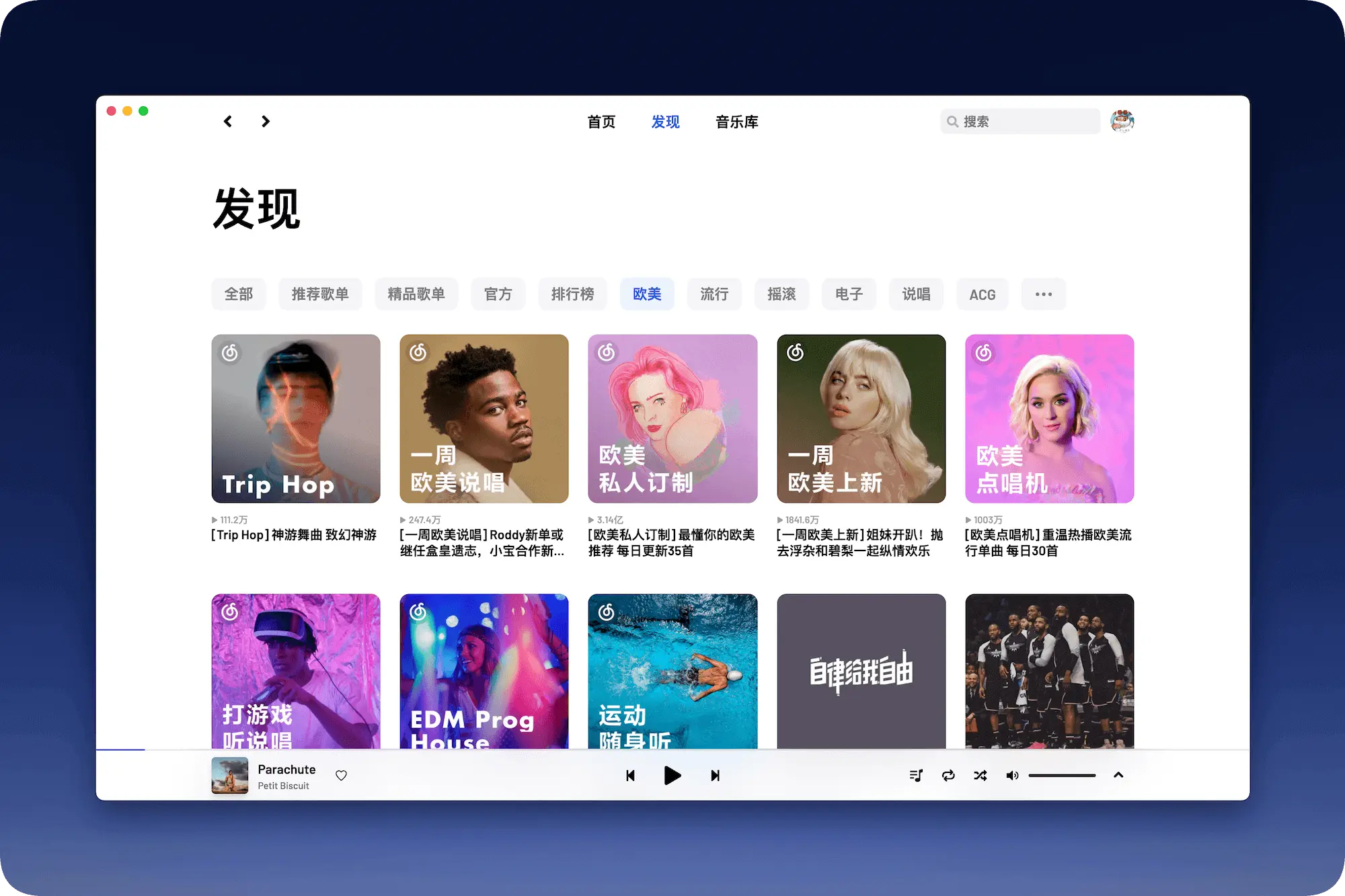
发现频道
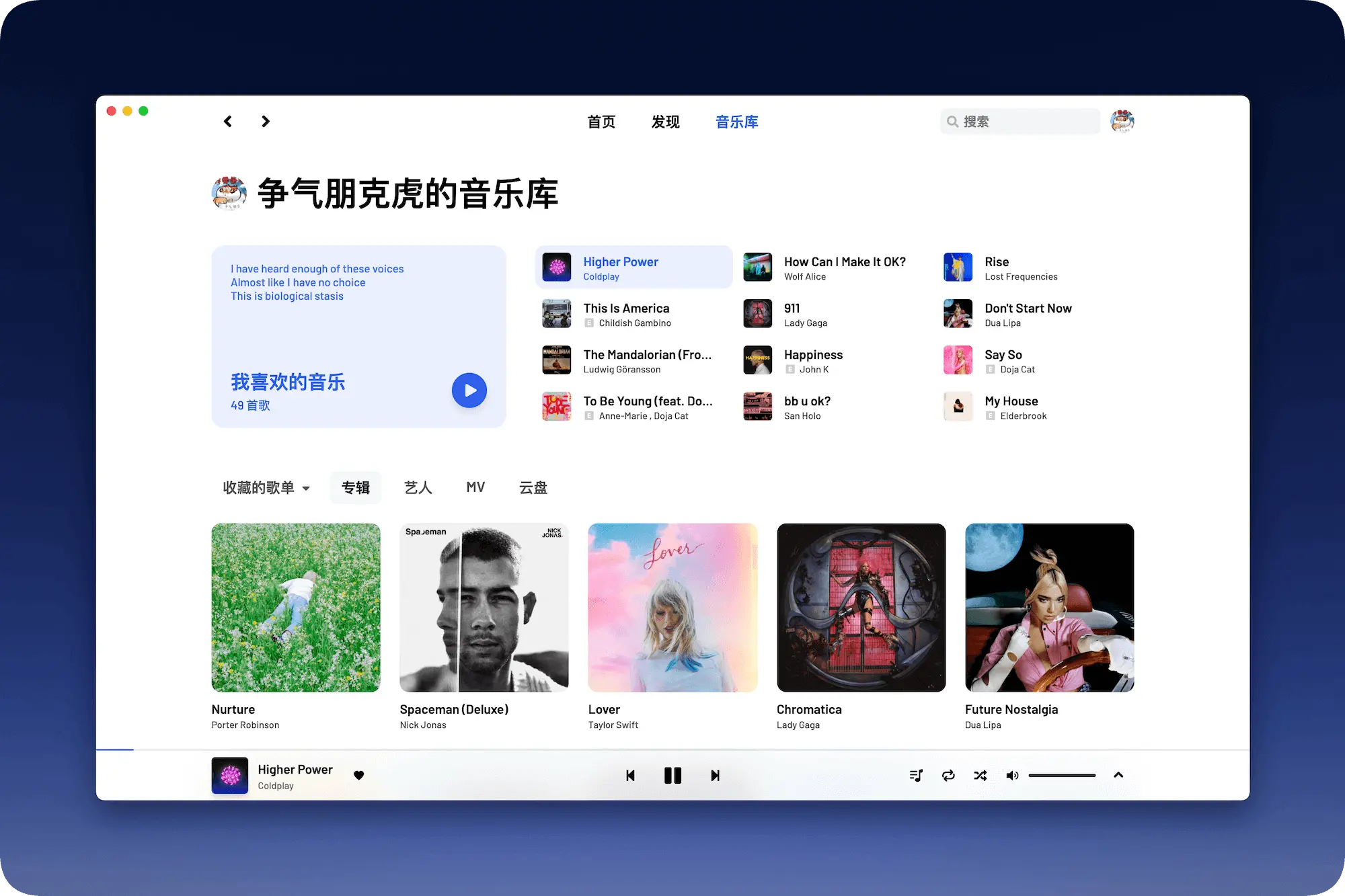
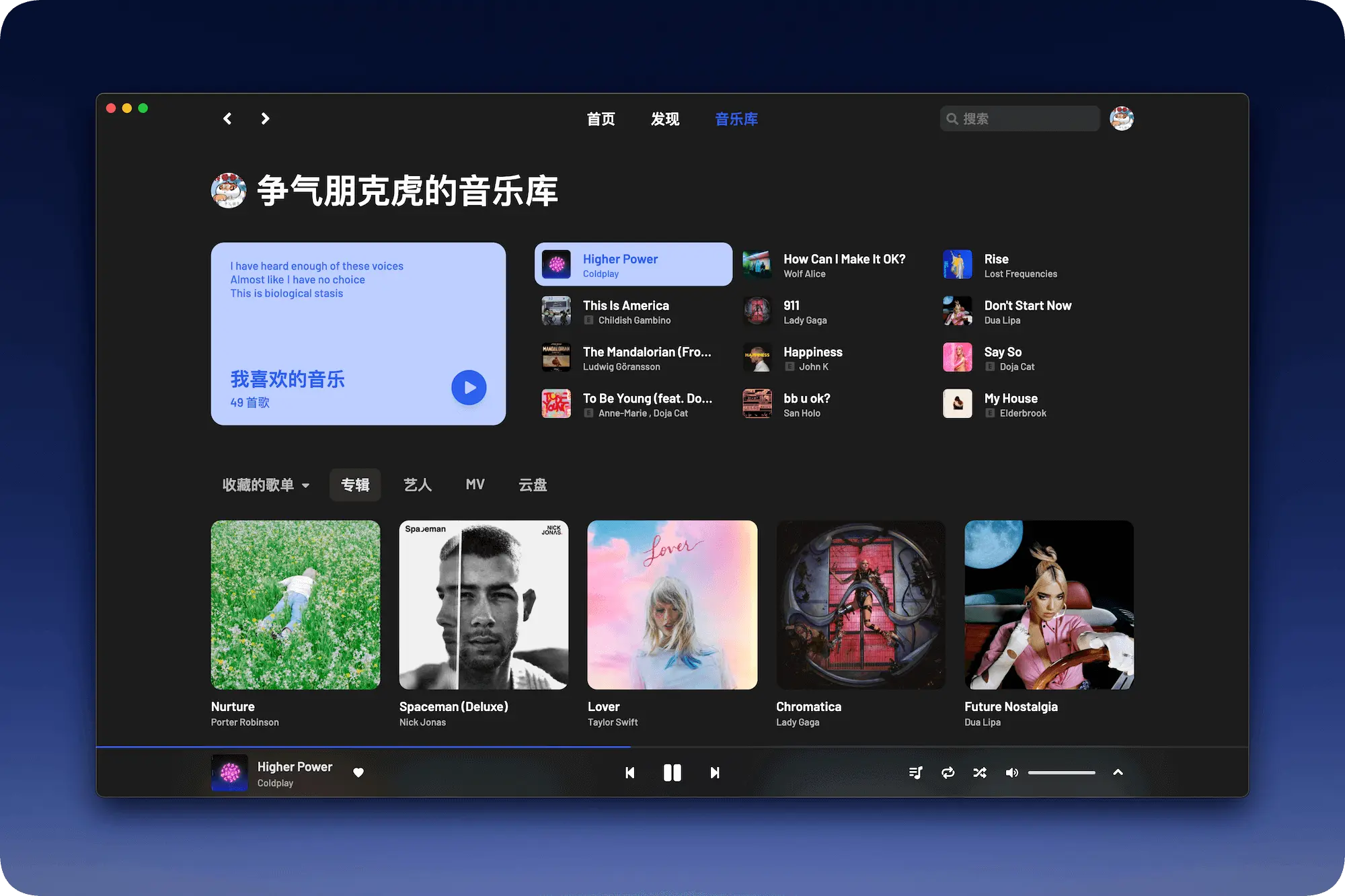
音乐库
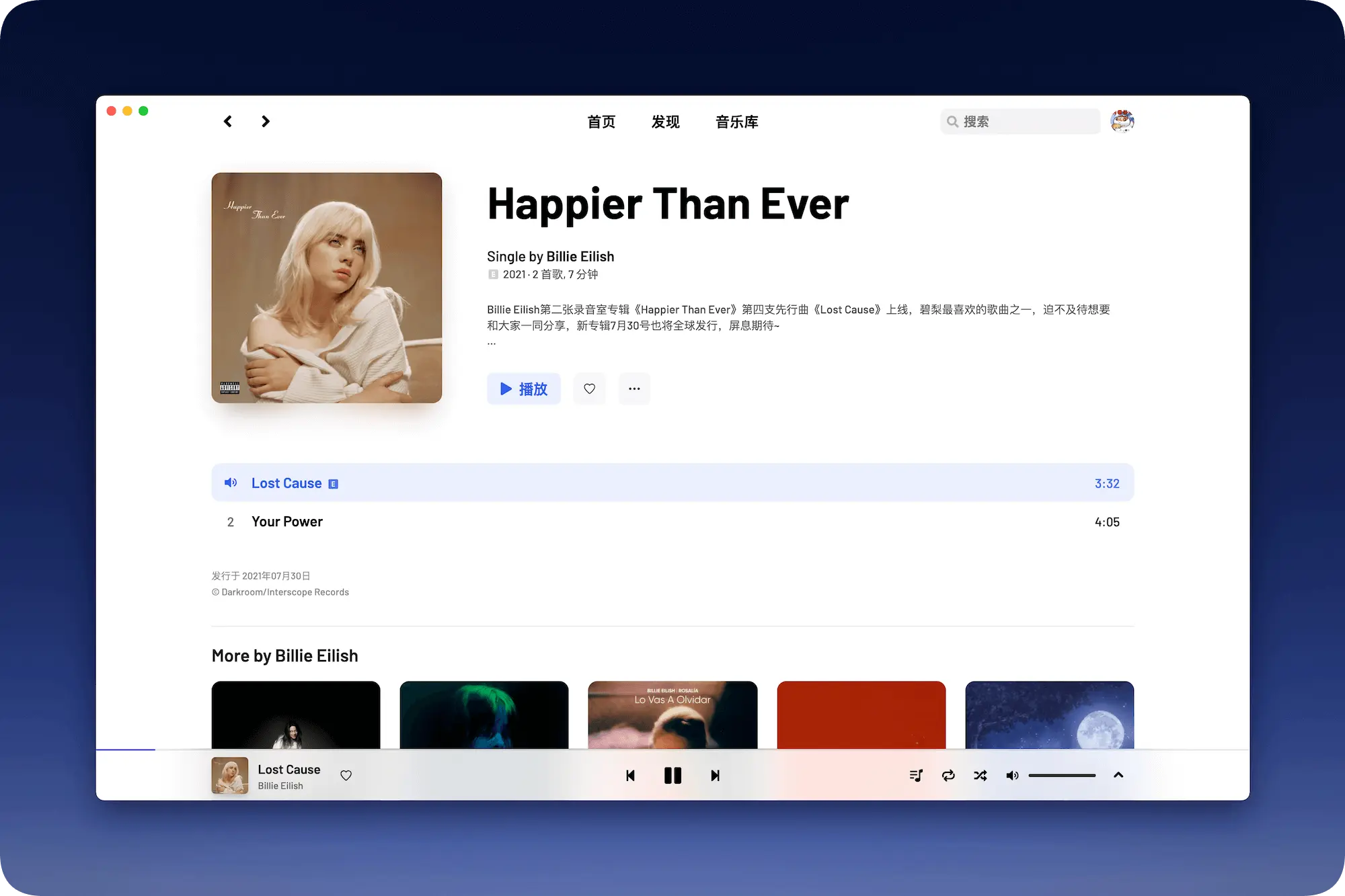
专辑界面
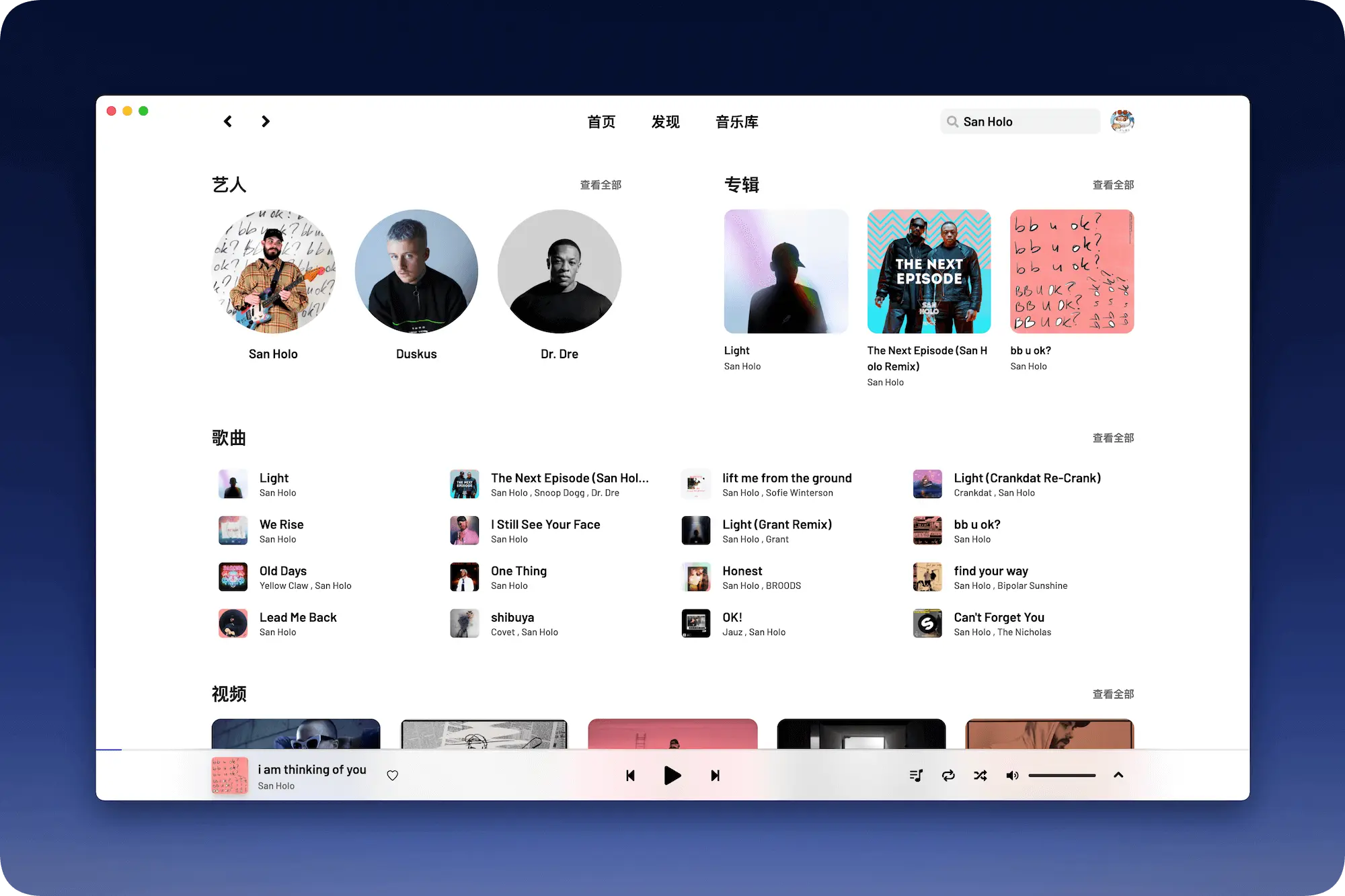
搜索界面
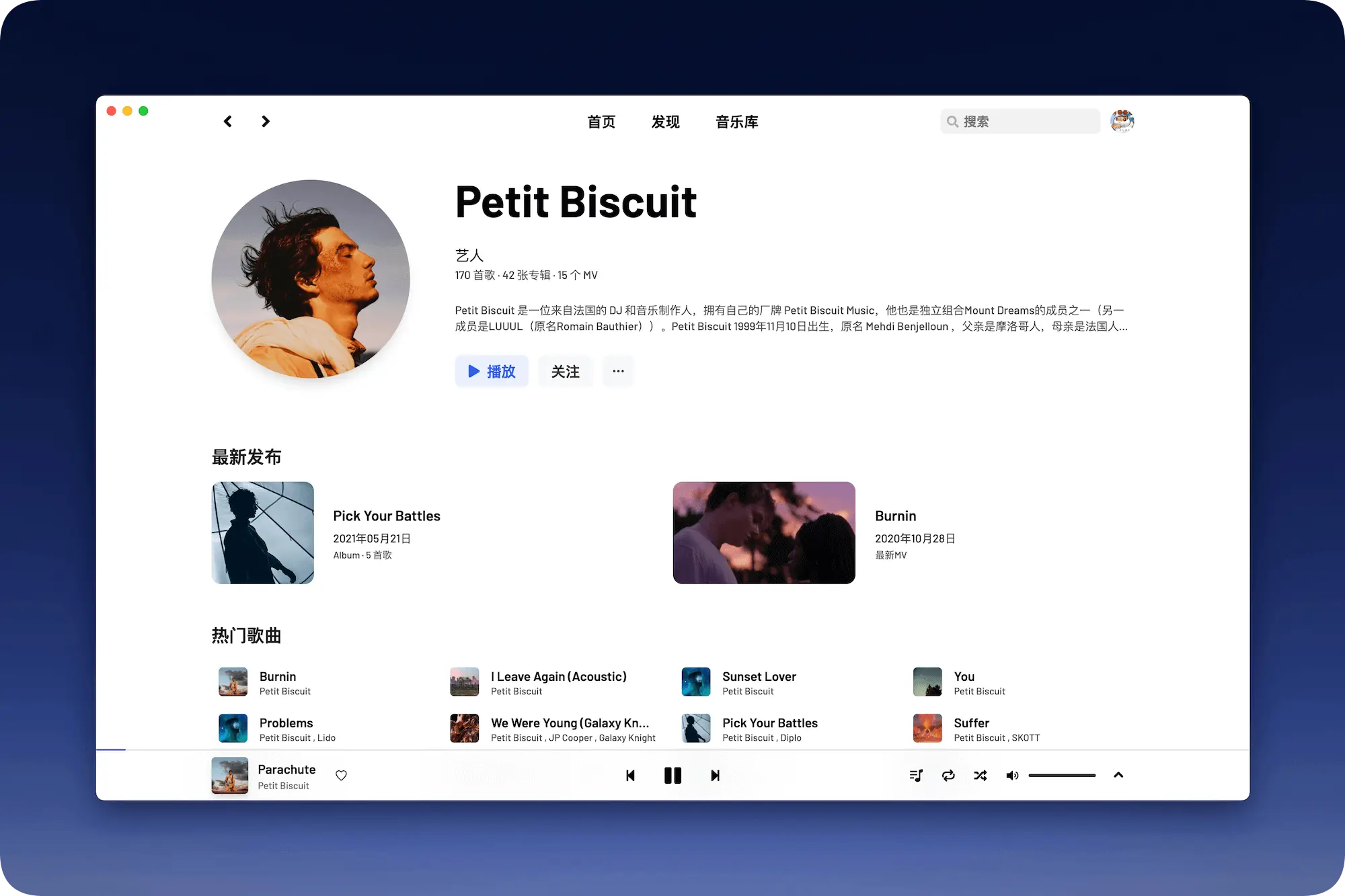
艺人界面
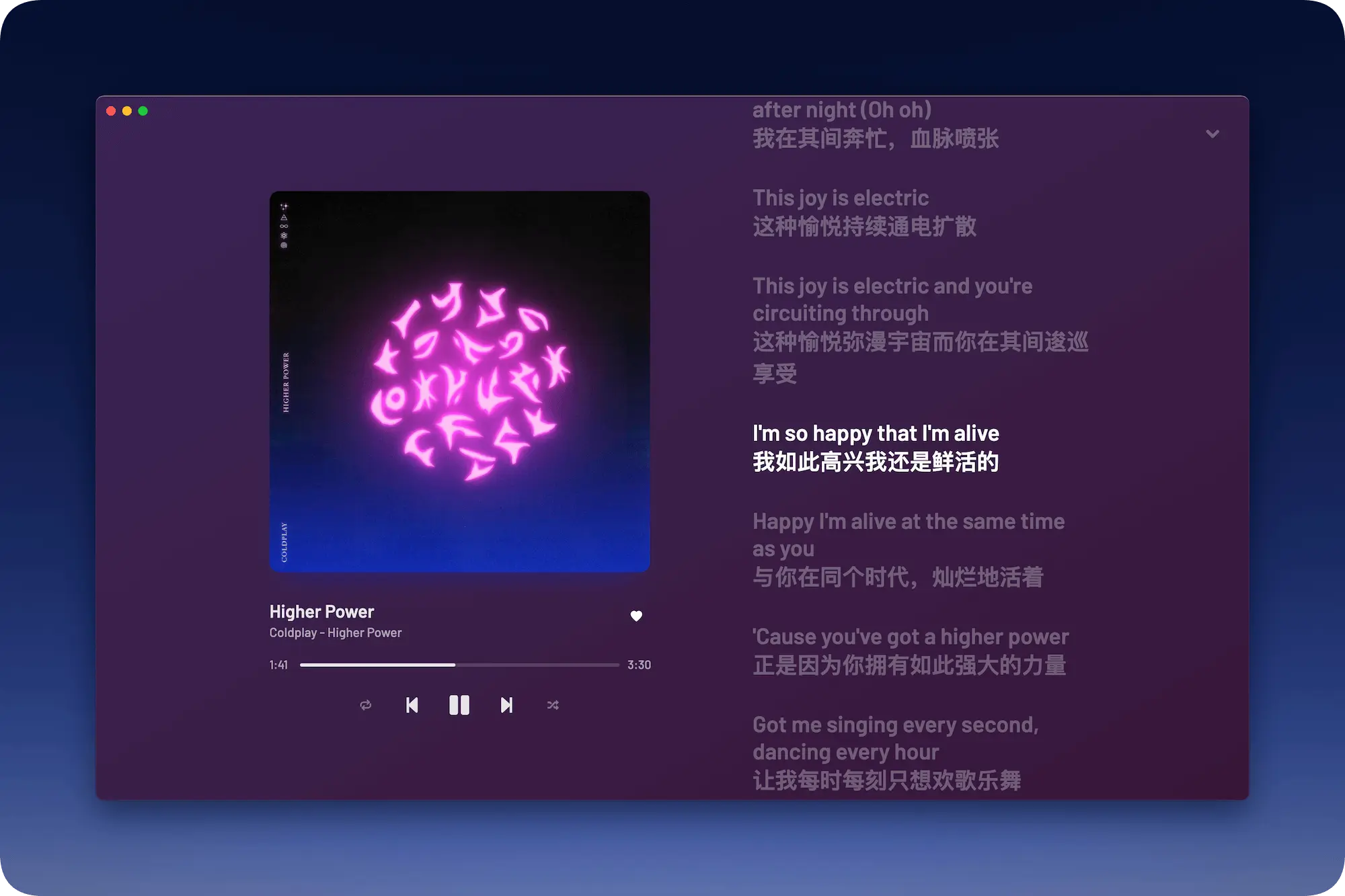
歌词界面
进阶玩儿法
部署至 Vercel
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel。
- 点击本仓库右上角的 Fork,复制本仓库到你的 GitHub 账号。
- 打开 Vercel.com,使用 GitHub 登录。
- 点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
- 点击 PERSONAL ACCOUNT 旁边的 Select。
- 点击 Environment Variables,填写 Name 为
VUE_APP_NETEASE_API_URL,Value 为你刚刚部署的网易云 API 地址,点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。
部署到自己的服务器
除了部署到 Vercel,你还可以部署到自己的服务器上
- 部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
- 克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
- 安装依赖
yarn install
- (可选)使用 Nginx 反向代理 API,将 API 路径映射为
/api,如果 API 和网页不在同一个域名下的话(跨域),会有一些 bug。 - 复制
/.env.example文件为/.env,修改里面VUE_APP_NETEASE_API_URL的值为网易云 API 地址。本地开发的话可以填写 API 地址为http://localhost:3000,YesPlayMusic 地址为http://localhost:8080。如果你使用了反向代理 API,可以填写 API 地址为/api。
VUE_APP_NETEASE_API_URL=http://localhost:3000
- 编译打包
yarn run build
- 将
/dist目录下的文件上传到你的 Web 服务器