关于对Evernote自带编辑器的吐糟在网络上从来没有中断过,比如大象支持HTML格式内容的粘贴,但自己却不能编辑这类内容,不能清空文本格式等等,不过抱怨终归抱怨,能解决问题才是最重要的,而且我想Evernote自己也从来没有想认真改进过这个模块,更多时候他只是WebClipper的一个存储地(个人意见),对于这么一个庞大的平台级产品,编辑器功能会交由第三方团队来做,比如专供Markdown语法的马克飞象,但今天主角不是他,而是一款名为“sublime-evernote”的Sublime Text插件,如果你是SL的忠实簇拥,可以尝试一番,安装后可在ST上直接同步,编辑,新建Evernote笔记(包括MD格式)。
安装
- ⌘+⇧+p打开Command Palette,启动Package Control – Install Package,搜索Evernote就可以直接看到2款插件,选择安装。
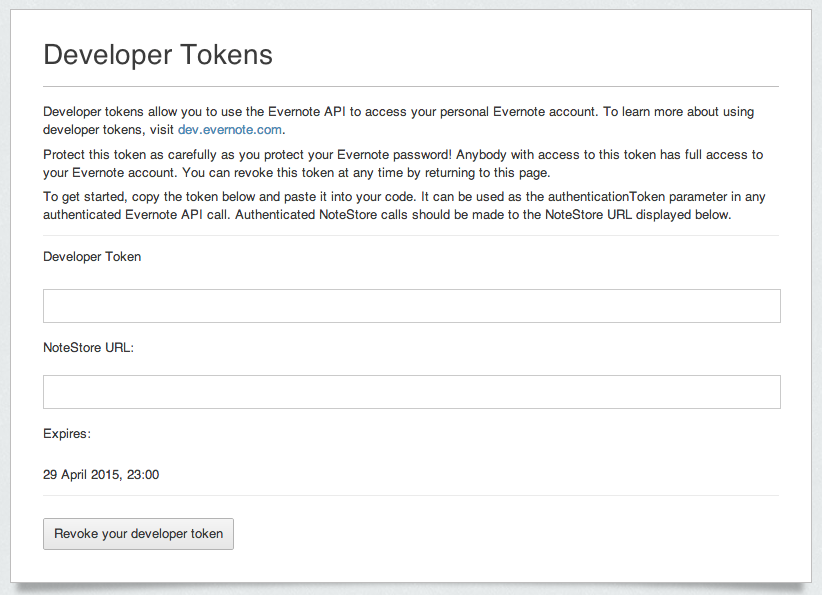
- 访问https://app.yinxiang.com/api/DeveloperToken.action,记录下网页中生成的“Developer Token”。
- SL – Preferences – Package Settings – Evernote – Settings User,把Developer Token输入在底部,完成授权。
- 这里再废话几句,如果你初次接触Sublime,需要部署Package Control,可以看官方的教程,就是把一段Python代码粘入命令操作台(CTRL+`)执行一下即可:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
使用场景
在初次安装插件时,会自动弹出一个浏览器窗口进入Evernote Developer Tokens页面,你需要记录下Developer Tokens并粘贴在Sublime的这个位置里(数据存储位置:Sublime Text 3/Packages/User/SublimeEvernote.sublime-settings)。如果你想重新配置Token,可以到 Preferences > Package Settings > Evernote > Reconfigure Authorisation 或 使用Command Palette > Evernote: Reconfigure进行配置。
自定义功能热键
插件的keymap案例:
{ "keys": ["super+e"], "command": "show_overlay", "args": {"overlay": "command_palette", "text": "Evernote: "} },
{ "keys": ["ctrl+e", "ctrl+s"], "command": "send_to_evernote" },
{ "keys": ["ctrl+e", "ctrl+o"], "command": "open_evernote_note" },
{ "keys": ["ctrl+e", "ctrl+u"], "command": "save_evernote_note" },
保存Evernote笔记
{ "keys": ["ctrl+s"], "command": "save_evernote_note", "context": [{"key": "evernote_note"}] },
{ "keys": ["ctrl+s"], "command": "send_to_evernote", "context": [{"key": "evernote_note", "operator": "equal", "operand": false}, {"key": "selector", "operator": "equal", "operand": "text.html.markdown.evernote"}] },
下面一起来看看在CP下引入的插件功能:
Send to Evernote
Command Palette > Evernote: Send to Evernote
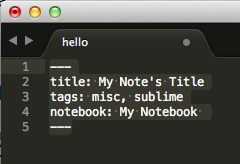
主要功能:创建新笔记,底部输入笔记标题,然后就可以编辑正文了,注意:你可以使用Metadata对笔记标题,标签,所属笔记本进行定义,格式:
---
title: My Note's Title
tags: misc, sublime
notebook: My Notebook
---
Open Note
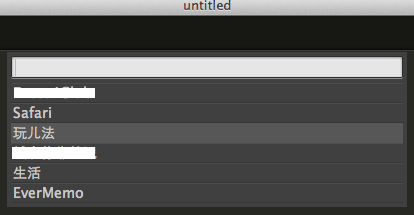
Command Palette > Evernote: Open Evernote Note 此功能可以直接在SL浏览并打开Evernote各个笔记本下的笔记,所有内容会自动以Markdown格式打开,其他文本格式,图片等附件均会被消除。
Search Note
Command Palette > Evernote: Search Note 笔记搜索功能,可以参考大象官方Developer文档编辑自己的关键词语法。
Update Note
Command Palette > Evernote: Update Evernote Note 笔记编辑
Attach to Note
Command Palette > Evernote: Attach current file to a note 可将当前打开的文件嵌入正在编辑的笔记中
Clip as new Note
Command Palette > Evernote: Clip to Evernote as a new note 将剪切板的内容直接作为新笔记创建出来
View note in WebApp
Command Palette > Evernote: View note in WebApp 将当前笔记转入Evernote网页版打开
设置
我们可以利用插件的Evernote.sublime-settings(Preferences > Package Settings > Evernote)进行更深入的个性化配置工作,比如:
- md_syntax:定义md语法
- inline_css:定义部分css元素样式,包括:pre, code, h1, hr, blockquote,sup
- code_highlighting_style:提供了丰富的代码高亮样式,可定义的包括:autumn, default, github, monokai, perldoc, vim, borland, emacs, igor, murphy, rrt, vs, bw, friendly, native, tango, xcode, colorful, fruity, manni, pastie, trac
- evernote_autocomplete:开启此项,后续所有笔记在加载时会自动补全笔记所属笔记本和标签
- notes_order:使用以下条件对笔记进行排序:created, updated, relevance, update_sequence_number, title,或者通过‘notes_order_ascending’来对顺序进行颠倒。