WeReader 是 PinCap 的同门师弟,这款软件最大的特色就是脱离了以传统 RSS 订阅服务为基础的订阅功能,用户直接输入网址或微信号即可订阅海量的网上内容。
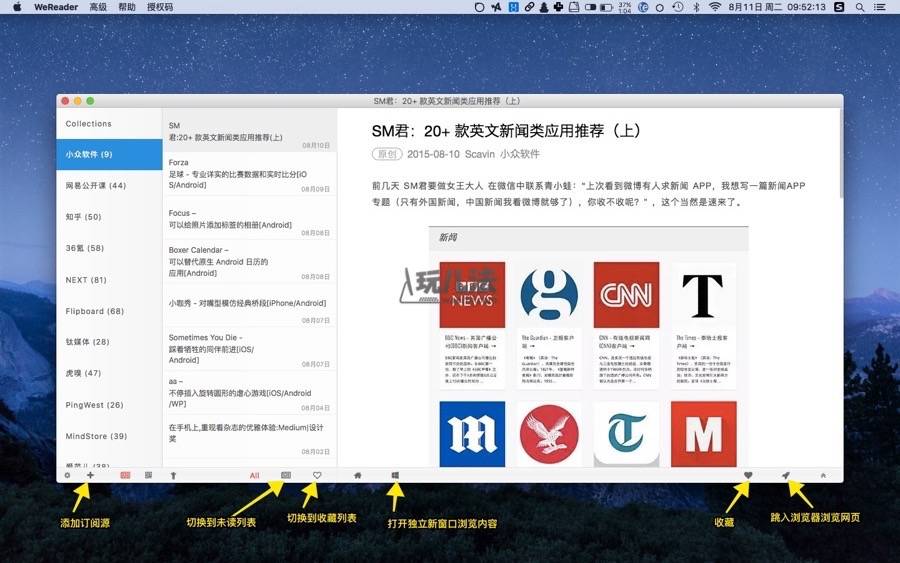
乍一看,WeReader 与 Reeder 没啥区别,但界面设计依旧粗糙,开发者能不能在这方面花钱投资改进一下呢?
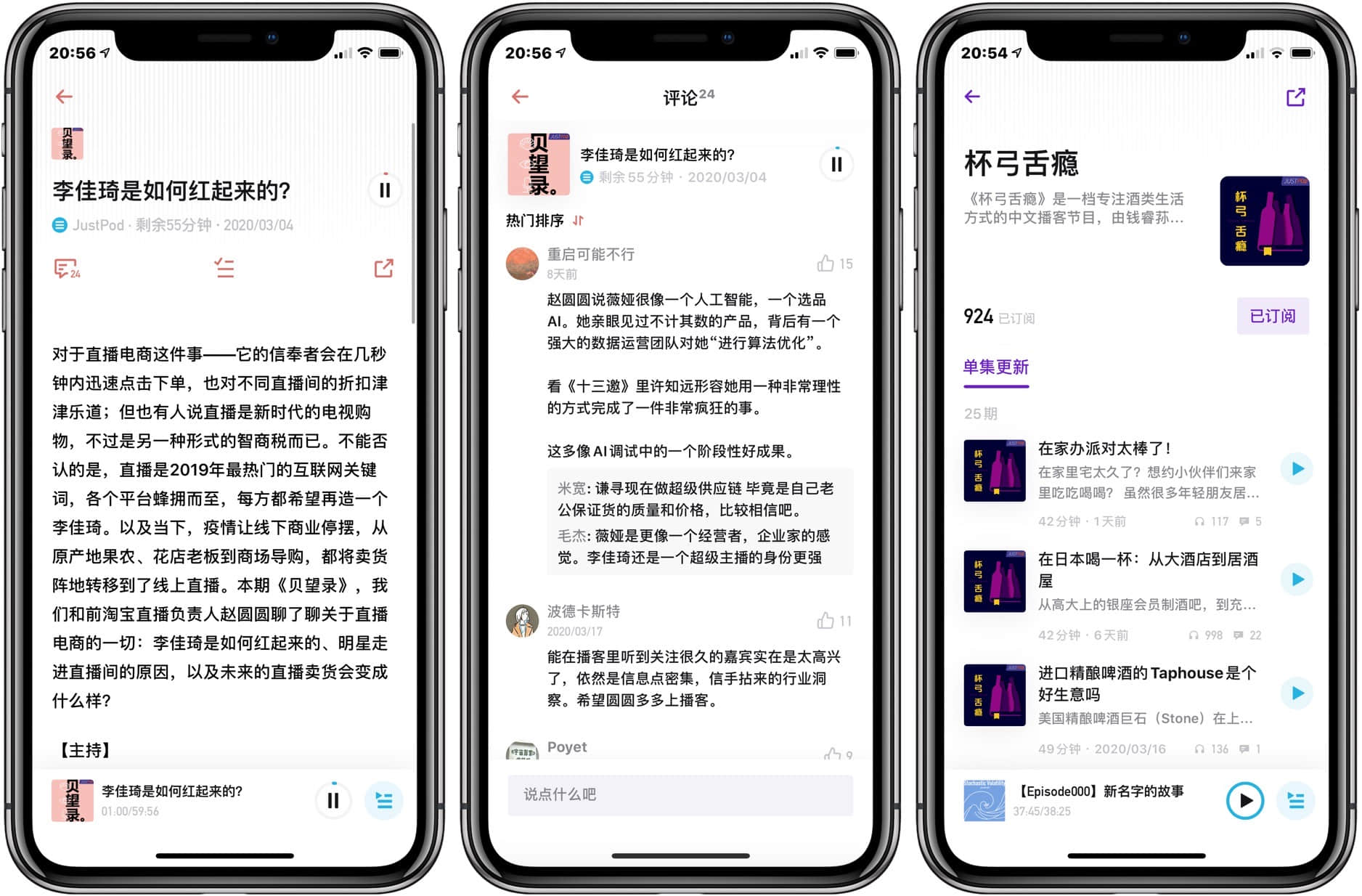
你可以收藏文章,放入 「Collections」目录浏览,打开每一篇文章会把你直接带到原网页中(微信号订阅文章除外),登录,评论都还可以操作。扫下二维码即可将你的阅读收藏列表,分享到朋友圈。
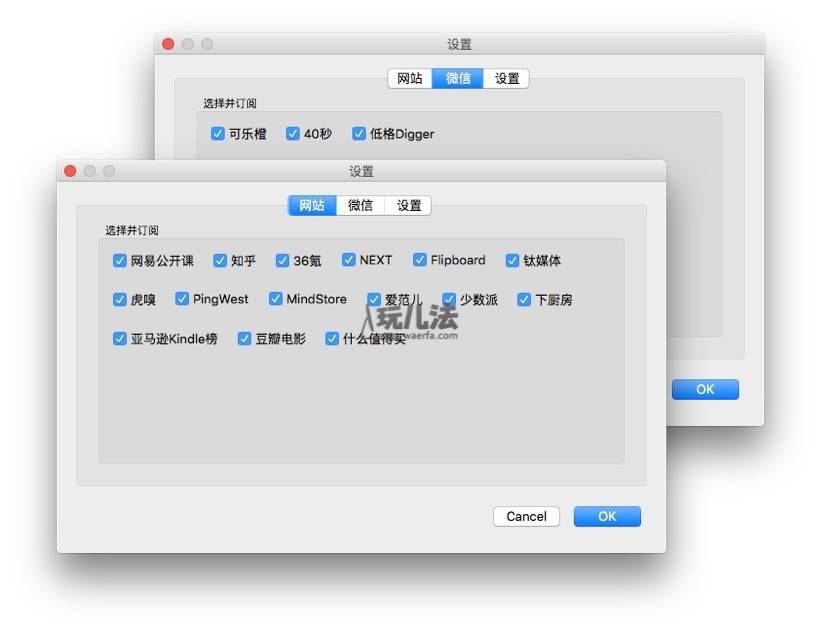
默认的订阅源只有很少的媒体可以阅读,你可以在设置里勾选或取消订阅他们。
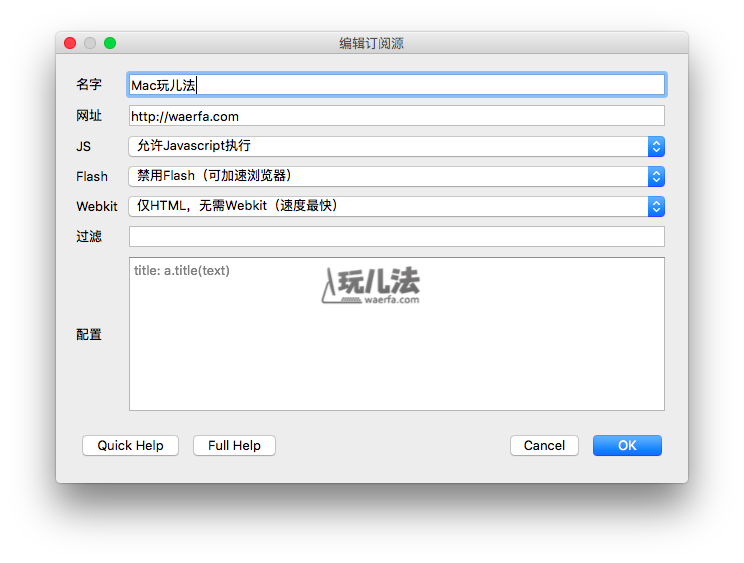
这款软件其实是适合开发者使用的,因为它不会帮你默认加载原文章的整个网页,为了提高阅读效率,尊重用户的阅读习惯,你需要自行设置 CSS,以规避那些恼人的 JS 脚本、不必要加载的广告图片以及视频弹窗、Flash 广告等,从这点上看,使用潜力巨大,但对于普通用户来说没有任何价值。
以下是我从官方帮助文件里截取的使用参考:
配置
你需要对CSS、HTML有最基础的了解,才会能进行具体的配置处理。:)
children
必要字段,css选择器的语法,类似.post, 表示获得列表的Dom元素集。
提(取)值字段
一般都是css选择器的语法为基础,语法为css选择器(属性)。
普通提值
比如.post(text) 或者.post a(href),这个表示对应的Dom元素的属性(innerText、href)的值。
对最后值进行正则提取
要在属性后面添加:,然后加上正则,比如.post(text:\d+),可以提取到最后连续的数字;如果正则中也包含括号的,则会取的正则第一个括号内的值,比如.post(text:(\d+)\w+)。
错误的正则或者过于复杂的,可能会导致程序响应变慢甚至奔溃,请谨慎使用。
混合变量
字段的基本语法为css选择器(属性),其中属性除了正则提取之外,还可以应用已有的字段值(注意定义的先后次序)。
比如下面示例,可以在title这个字段中调用之前定义的subtitle,用$进行头尾的包裹即可,但务必保证,变量替换之后是正常的属性名,示例中a(text $subtitle$)是可行的,如果是a(text $subtitle$ me),多了个me,就相当于a(text me),就不是一个正常的属性了,最后会取值失败。
subtitle: .listTitle .itemName a span(text) title: .listTitle .itemName a(text $subtitle$)
字段拼接
还有一种情况,我们不再从HTML中提取字段值,而是直接拼接,那么,需要@开头。
比如以下,可以直接拼接一个link字段,其中$vid$最终会被之前定义了的vid字段中的值取代。
vid: a(href:/video/(.*?)/?$) link: @/mobile/video/$vid$.html
title & link & date
这是三个基础字段,date可以省略,title & link 不可省略。
样式字段
一般情况下,如果只是在阅读列表中显示title、date的话,不需要额外定义样式字段。如果需要的话,比如某个字段名为title,那么以l_开头的l_title则是控制title这个字段显示样式的。
示例如下:
l_title: bottom:15px; linebreaks: true; l_good: align:left,bottom; text: 值 %% ; bottom:6px l_bad: left: 35px; align:left,bottom; text: 不值 %% ; bottom:6px
可定义的样式属性:
align: bottom, top, left, right, vcenter, hcenter这几个可选值,两个同时使用的时候,用,分割,比如align:left,bottom;
text: 可以重新组织可显示文本,比如值 %%, 最终效果可能是值 123
height: 高度
width: 宽度
linebreaks: true/false,如果是true,那么会多行显示
font-size: 字体大小
color: 字体颜色
bottom: 类似css规则的padding-bottom
top: 类似css规则的padding-top
left: 类似css规则的padding-left
right: 类似css规则的padding-right
其它样式字段
l_height: 定义阅读列表内单条记录的高度。 l_css: 可以在单篇文章打开后,覆盖修改的css样式。