在我使用 Vivaldi 之前我只用 Safari,而今天要推荐的 Vivaldi 则改变了我的想法,初次接触她我甚至都不知道她也是基于 Chromium 架构开发的,用起来没有 Chrome 系浏览器那种复杂多变的功能,但每一个细节处理的都贴合用户需求,虽然没有 Mac 原生程序的那种质感,但在 Node.js, Presto, React.js 等技术的支持下表现也同样优秀。
Vivaldi 开发团队由前 Opera 创始人 Jon Von Tetzchner 于 2015年1月创建,经历了不长时间在本月6日正式发布,并支持简体中文,初次上手给我的印象就是运行速度快,网页加载速度快,标签间的切换如丝一般顺滑,由于基于 Chromium 开发,所有的 Chrome 插件也都可以安装进来。
Vivaldi 设计思路不像 Opera 等浏览器醉心于插件生态环境的搭建,创始人在视频里说并不想重走 Opera 的老路,他们想根据用户需求出发,打造出一些随浏览器出厂的本体功能,而且将功能和界面定制化服务推上了新高度。
可高度定制的界面
无论是 Safari 还是 Chrome 都不会给用户太多权限去修改界面的布局,Vivaldi 在这方面就非常开放而自信,你可以对标签页,地址栏,Web 面板(后面会介绍),书签栏的位置进行调整,就像下面动图演示的一样,我的标签页竟然可以放在左侧,右侧,甚至是底部,其他浏览器可以这样玩不?
另外界面主题分亮暗两种,适合不同光照环境下使用,另外开始页的背景色也可以自定义,或者选择一张背景图片也是不错的选择,不知道大家察觉没有,其实 Vivaldi 出厂这么多个性化定制功能已经帮助用户弃用了许多插件,软件整体的稳定性也会好很多。此外当我打开一个网页后,标签页的颜色会随网页主色调一同变化,光标放在标签页上方时会显示网页缩略图预览窗口。
Vivaldi 提供了搜索引擎自选操作,你可以在 DuckDuckGo、百度、Yahoo!、Wiki、Google 间随意切换。
标签页玩的出神入化
Vivaldi 的标签页给我留下了深刻印象,一个是支持标签组操作,即可以把标签页组合成一个 Group,然后在这个 Group 里再切换浏览网页:

一般浏览器打开数量较多网页时可用到标签组这个功能,下面是标签组生成的演示动图:
第二个就是我可以摆脱鼠标,只依靠键盘的方向键浏览网页,这也是官方设置里说的,按 TAB 键,或是按住 Shift 键再用方向键就可以浏览网页的任意位置和内容了,无需使用鼠标。
Web 面板
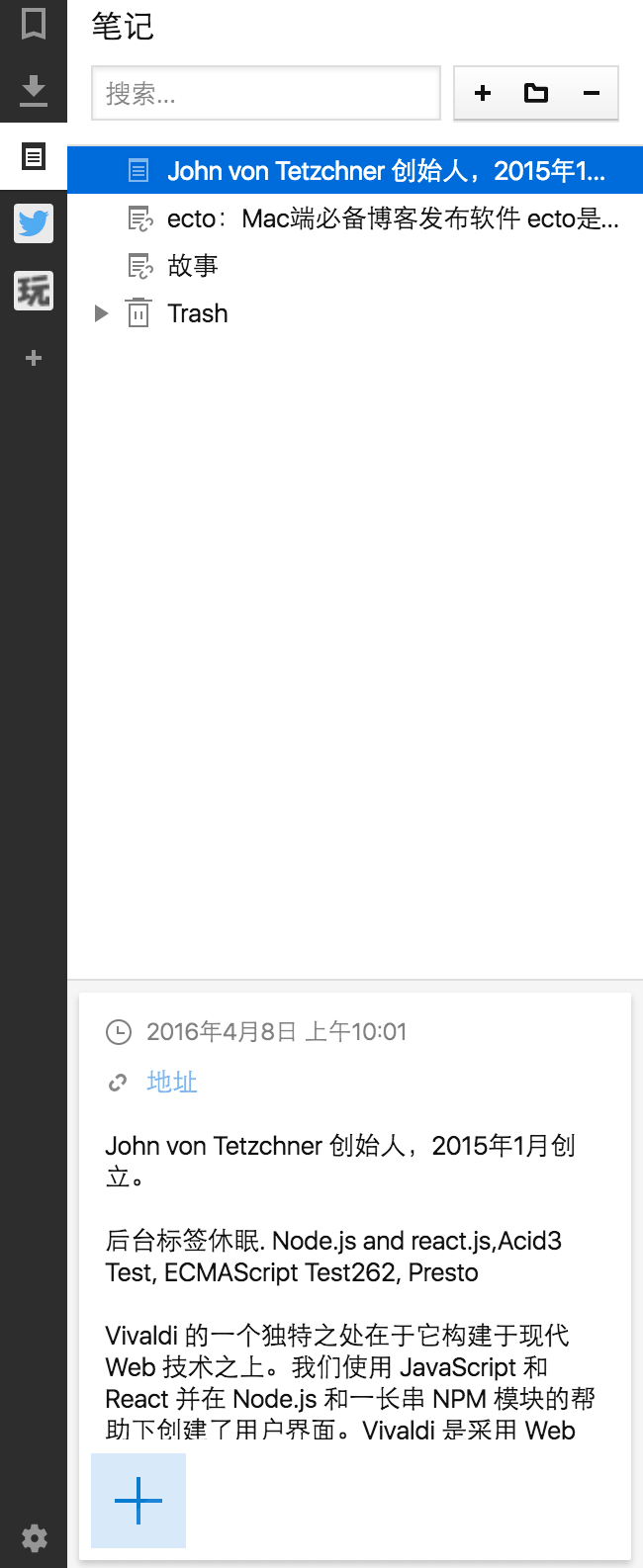
Web 面板是我喜爱 Vivaldi 的最大原因,他位于浏览器的左侧,除了拥有下载控制面板和书签管理面板外,还自带了一个笔记面板,我可以在上面留下备忘内容,也可以插入图片,在浏览网页时对于锚文本链接,我可以直接在右键菜单里 选择”添加选中为新笔记”将网页链接存入笔记面板,用来用去越觉得像一个内置于浏览器的 Ghostnote了。
Notes Panel 拥有简单的管理功能,比如新建文件夹,插入图片或外链,按 Delete 键可将备忘删除到垃圾篓。
备忘 Panel 的编辑功能还很薄弱,不支持粗体、标题、列表等基础文章样式。
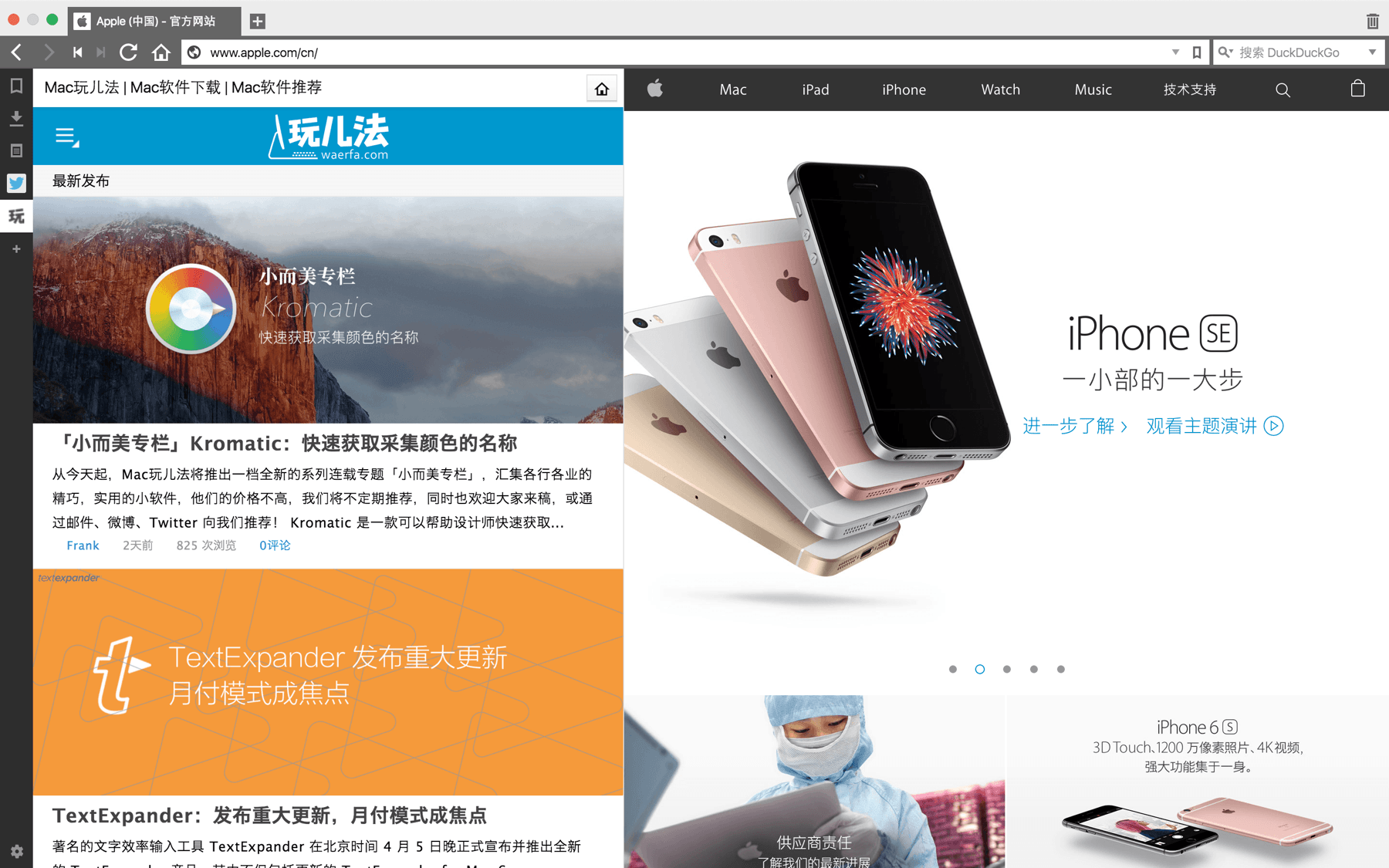
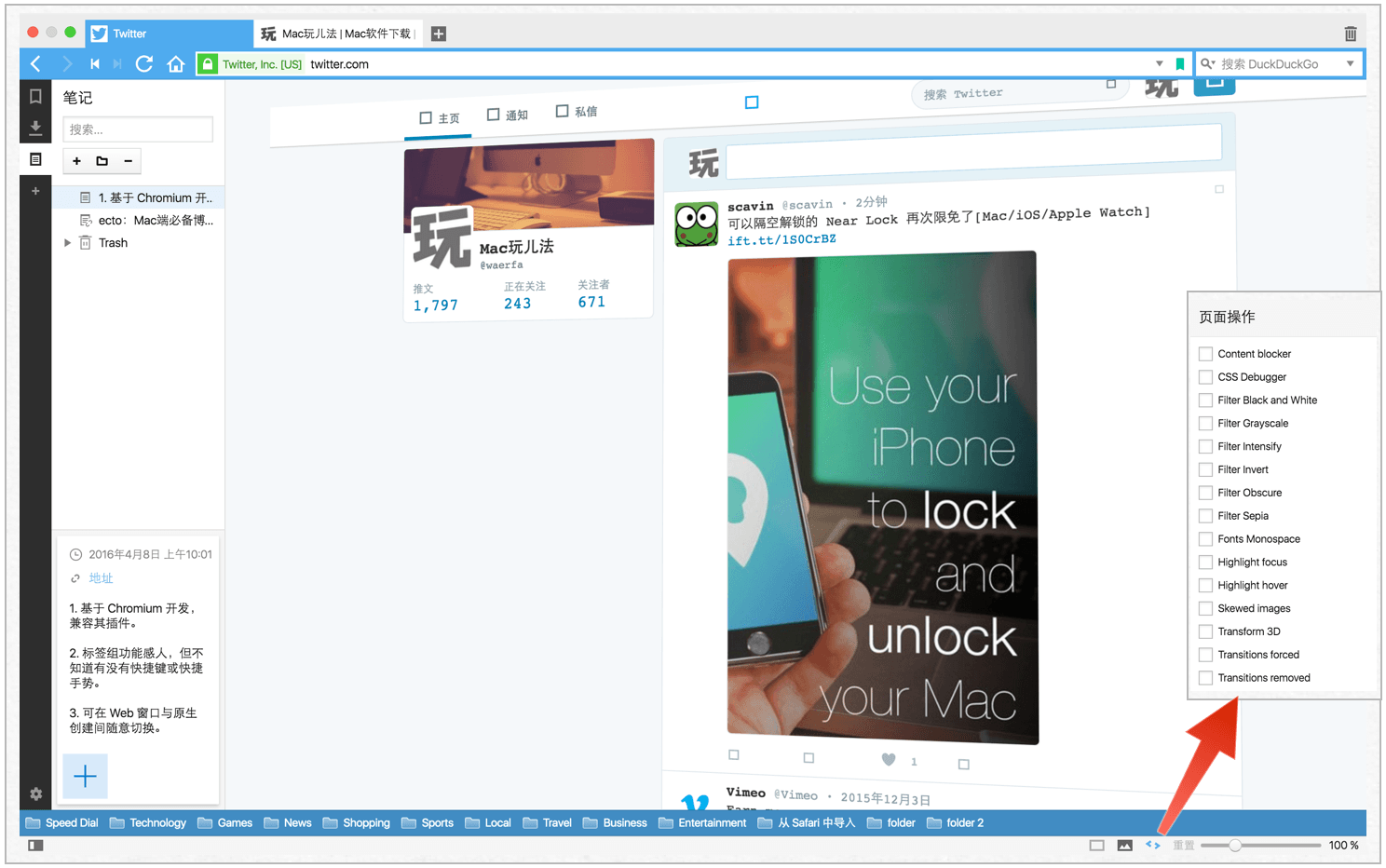
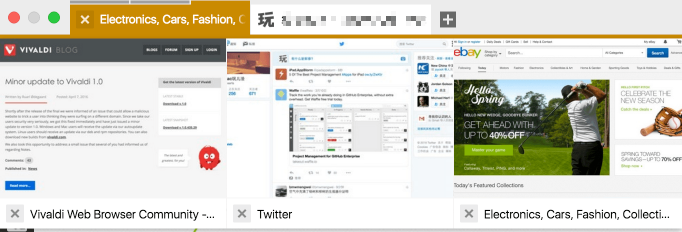
除了三个出厂面板,用户还能自建 Web 面板,输入网址确定后你可以在这浏览网页,而且 Web 面板的宽度可自由调整,看上去和 OS X 的 Spilt View 相差无异,但要确保网页支持响应式设计,这样当 Web 面板宽度无法保证的情况下能保证网页的美观,就像下图,我将 Twitter 放入了 Web 面板,看上去还不错。
快捷命令模版让我想起了 Alfred
丰富的设置是为了满足不同类型用户的需要,随着时间的累积,用户在 Vivaldi 存储的数据也越来越多,在这种情况下,设置,书签,历史纪录这些东西对于懒人们来说就是累赘,好在 Jon 团队的开发者们善解人意,他们从 Alfred 那搬来了快捷操作工具栏的概念,所有的上述信息和浏览器的功能入口都可以通过这个快捷操作工具栏找到,⌘ +E ,或者按 F12 都能触发这个工具栏。
为性能而生
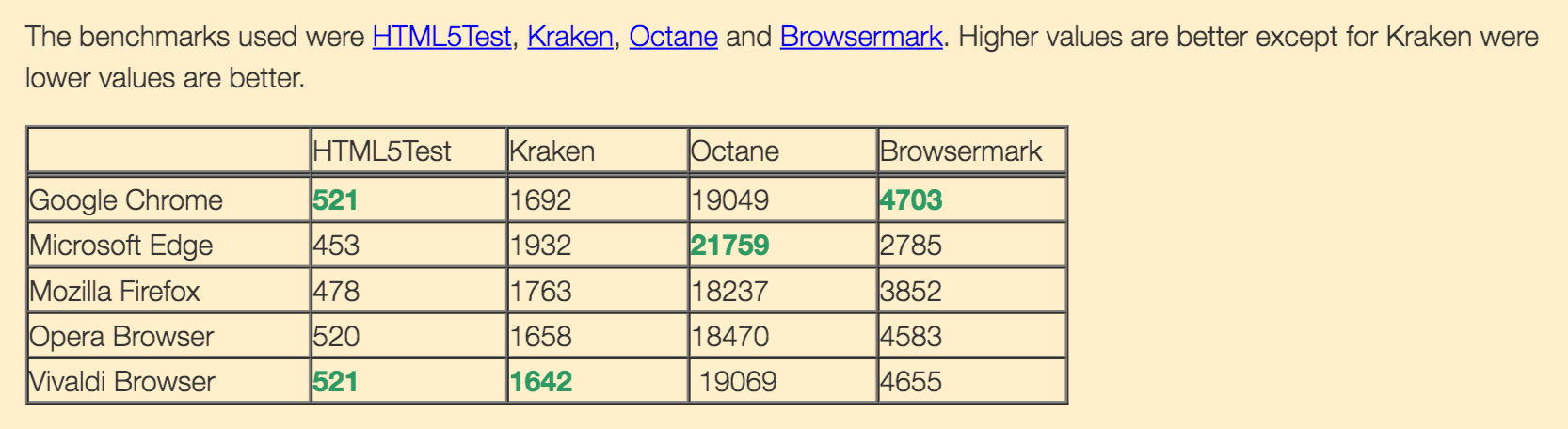
Vivaldi 的性能肯定是众多 Web 迷所关心的,开发者采用了 Facebook 家研发的 Presto 数据库引擎技术,在歪果仁的实际压力测试中,Vivaldi 取得了两项测试的第一名,其中 HTML 5 测试与 Google Chrome 并列第一,Kraken 第一(数值越小越好),,Octane 和 Browsermark 的得分则不太理想。
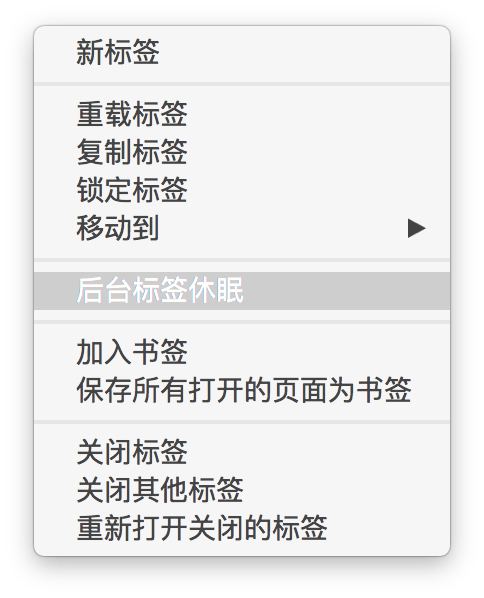
为了节省浏览器对系统资源的占用,Vivaldi 支持网页资源释放技术,当你在当前激活的标签页右键选择“后台标签休眠”后,除此激活页面之外,其他页面均释放对资源的占用,当你切换到这些页面时,页面会重新从空白状态加载开始。
Vivaldi 在状态栏右下角提供了页面操作列表入口,方便开发者对页面做性能测试:
结语
总的来说,1.0 的 Vivaldi 给我的印象非常不错,在打开数量较多网页的情况下也不会出现卡死或者退出重启的情况,在许多操作上还是依然能看见 Opera 的影子,高效的页面管理和操控模式表明了她是为 Web 而生的 Web 浏览器,标签组和类 Alfred 快捷操作工具栏一看就是根据用户需求而设计出来的,而且界面可定制性强,功能扩展性更是不用质疑,就像他的名字一样,维瓦尔弟,和古典音乐大师相同的名字,与官网首页的 Modern, Classic 二词遥相呼应,代表着这款浏览器的发展目标和历史使命,我们将对鞋款产品进行持续跟踪报道,看看 Vivaldi 在后面能给我们带来何种有趣的功能。