上次在「玩转 Sketch 系列文章一:进入一个全新的时代」已经向大家介绍了 Sketch 这款设计师的新宠,接下来的系列专题将带大家继续探索 Sketch 的入门、技巧到精通。
这一期为大家介绍的是 Sketch 中的符号和共享式样。设计师童鞋们都知道,在每一次设计工作中,会有大量重复出现的基本元素,可能是一个固定的按钮样式,可能是特定的字体颜色和大小。如果这样固定的标准能成为一种通用的符号,每次需要使用时都可以重复引用,并且可能一次修改、全部应用,会大大提高设计效率和设计的规范程度。Sketch 就为大家带来了这样的特性,你可以将某些特定的样式和文字保存为一种「符号 Symbol」或「共享式样 Shared Style」,方便重复利用。
Sketch里的「符号 Symbol」是什么?
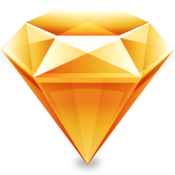
在 Sketch 中,你可以为每个单独的文件创建许多「符号」。需要注意的是,在不同文件之间,符号并不是共享的,这意味着,你可以在每份设计文件中,创建一个单独的页面用来存放需要的符号。如下图所示,符号最基本的单位其实是一个「组 Group」,区别在于,它是用紫色文件夹标记的。
你可以复制任意多份符号,用于一份设计文件中的不同地方。并且,针对任何一处的修改,会同步到所有该符号出现的地方。
如何创建并使用「符号」?
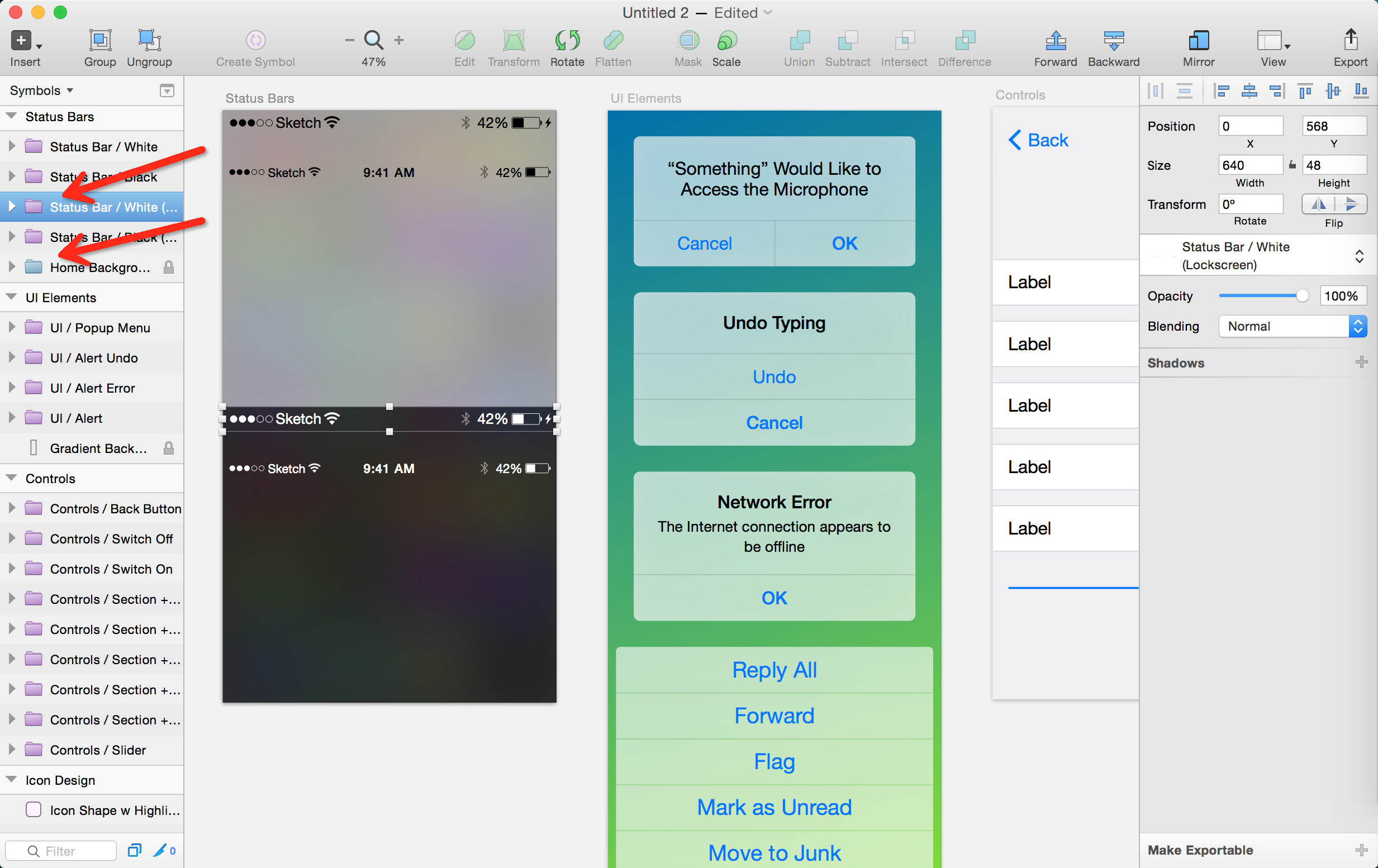
创建符号非常简单,但必须在一个「组 Group」的基础上,你才能创建符号,这意味着,如果你要创建的符号元素还没有组,你需要先选中后使用「Command + G」将其转换为一个组,然后就可以右键这个组,或在菜单栏中选择 Layer,从而「Create Symbol」。如前文所述,一个组一旦被创建成为一个符号,就会由蓝色文件夹变为紫色文件夹标记。
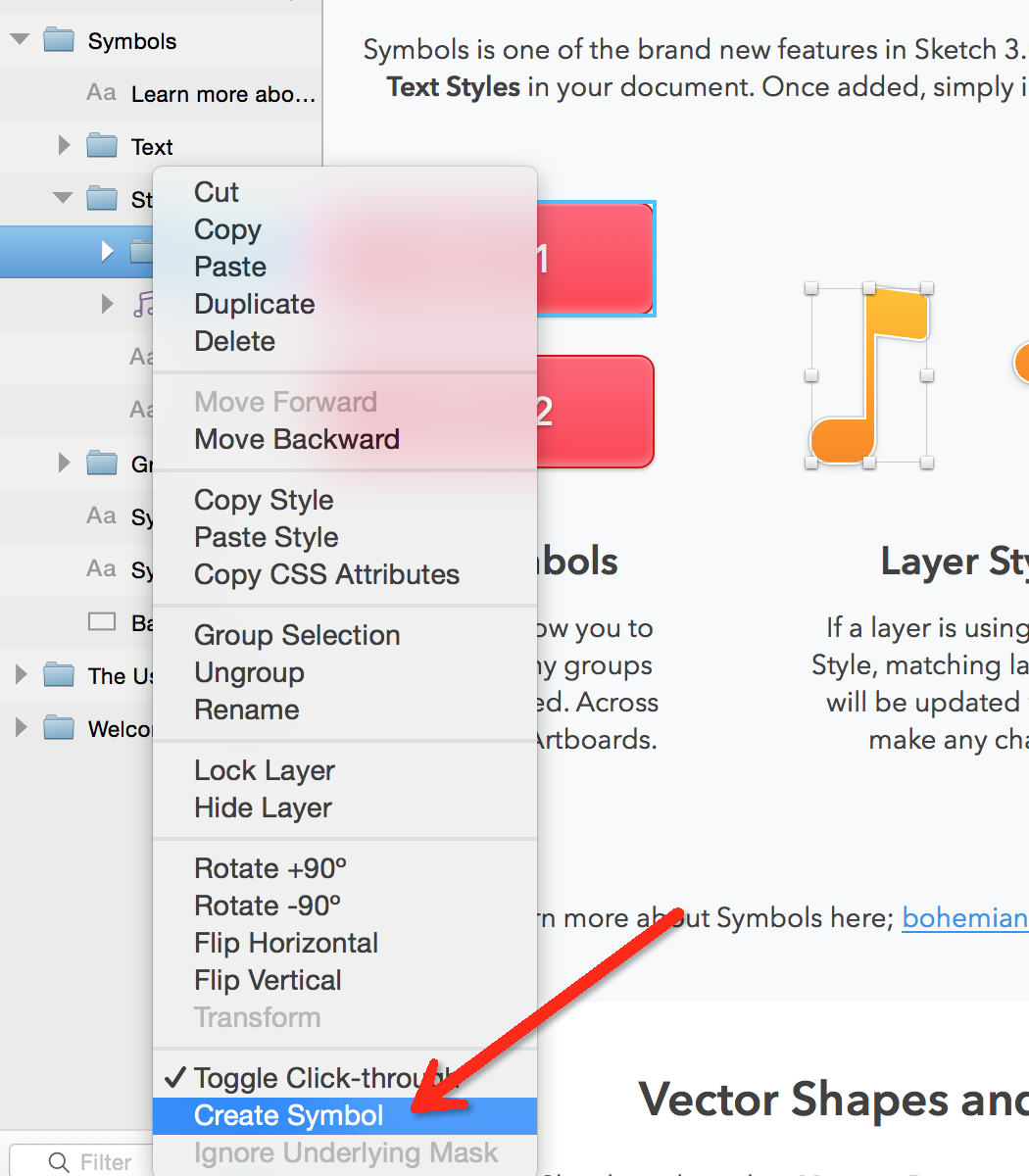
使用已经创建好的符号时,只需要点击「插入 – 符号」,这里会显示所有符号的缩略图。
另外,由于不同设计文件间的符号并不是共享的,在创建完一份完整的符号文档后,你可以点击「File – Save as Template」将其存储为「符号模板」,方便以后在不同设计文件中的调用。
将文字排除在符号之外
设计中,我们还会经常遇到的一个问题:按钮的样式我们希望处处一样,但按钮上的文字,在不同场景和页面时却不尽相同。而之前我们说了,符号的任何改动,都会立即同步到所有该符号出现的地方,那有没有办法,可以让每处符号中的文字不一样呢?显然,Sketch 考虑到了这样的常用情况,你可以使用「将文本排除在符号之外」的选项来实现这一目标。
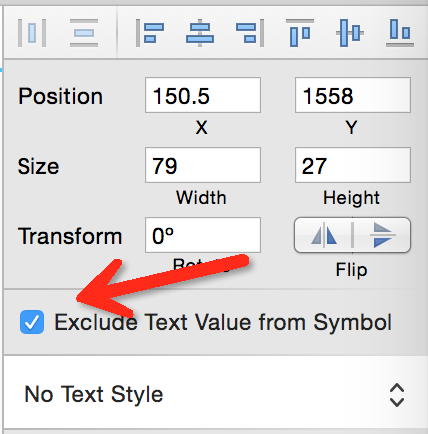
具体来说,你可以选中符号中的文本,在右侧的属性栏中,可以看到有一个选项叫「Exclude Text Value from Symbol」,你只需要打上勾,这样同一个符号就可以拥有不同的文字了。当然,符号之间文字的内容不同,但文字的字体、大小、颜色等属性值还是会保持同步。
文本共享式样和图层共享式样
除了符号之外,Sketch 还有文本共享式样和图层共享式样。实际使用中,这两者和符号是非常接近的,区别在于,符号是基于组的,而文本共享式样和图层共享式样,顾名思议,是在某个文字或图形的基础上创建的。它们的创建、使用、同步逻辑基本是一致的,但在实际使用中,像文本共享式样,一份设计稿中可能会有不同的文字规范,将其单独区分开来,也有助于提升工作效率。
下一篇文章将为大家带来 Sketch 中各类图形形状的使用技巧和实用窍门,敬请期待!