设计圈,特别是做 UI 设计的童鞋们,要是最近还没有听说过 Sketch,实在是太落伍了,很多设计师都已经把主要的工作平台彻底迁移到了 Sketch。那么,是什么让他们放下了多年的 Photoshop,转身投入了 Sketch 的怀抱呢?理由很复杂,但用一句话表达:再也找不到比 Sketch 更顺手的设计软件了!
本文作为一个系列,将为你介绍 Sketch 的点点滴滴,无论是你已经在工作中开始使用 Sketch,或是正在犹豫要不要学习 Sketch,本系列的目标就是让大家都能从入门到精通,改善所有设计师的工作效率。
好了,言归正传。本系列的第一篇:进入一个全新的时代。对于那些还没有深入接触 Sketch 的童鞋们,本文将是一个入门引导,虽然没有具体某一模块或功能的介绍,但我试图从 Sketch 那上百种吸引人的特性中,选出几样与你分享,让你对它有一个大致的了解。
杀鸡(UI 设计)真的不用牛刀(Photoshop)
很长一段时间以来,Photoshop 都是设计师最得心应手的工具。然而,对于 UI 设计,特别是进入移动互联网时代之后,Photoshop 显然没有把重心有任何的倾倒,一系列庞大的功能只有一小部分真正对于 UI 设计有所帮助,其它功能的存在,不仅大大影响了设计效率,也增加了无谓的复杂度。
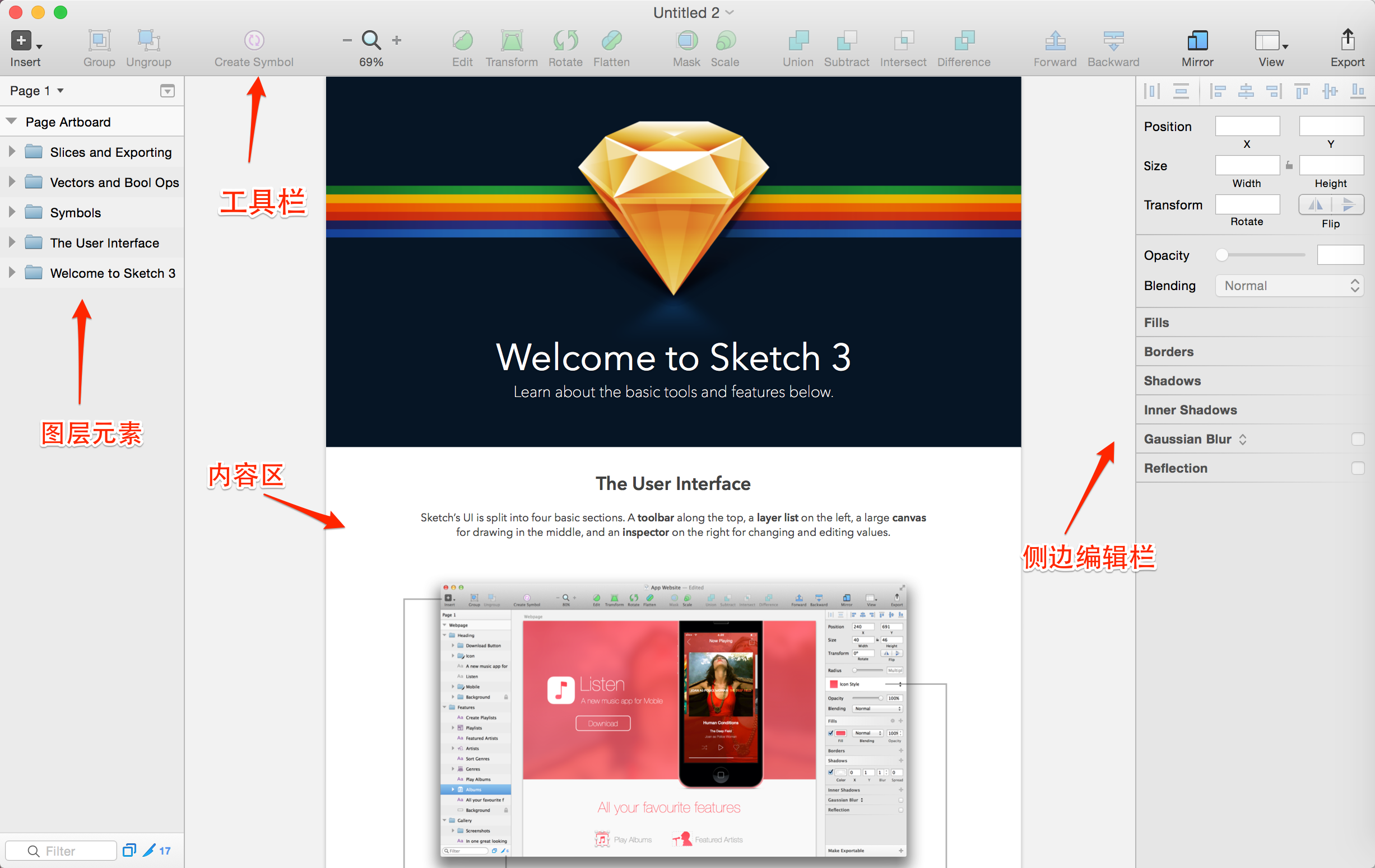
Sketch 则是一款 Mac 原生的,从一开始就为 UI 设计打造的软件。下面是 Sketch 的基本界面,几乎所有常用的功能都可以直接一键直达,最棒的是,特准于原生的 Mac 特性,在内容编辑区内,你可以方便地使用 TrackPad 自由地无限缩放、移动,流畅度不知道比 Photoshop 高到哪去了。
Artboard:尺寸得心应手
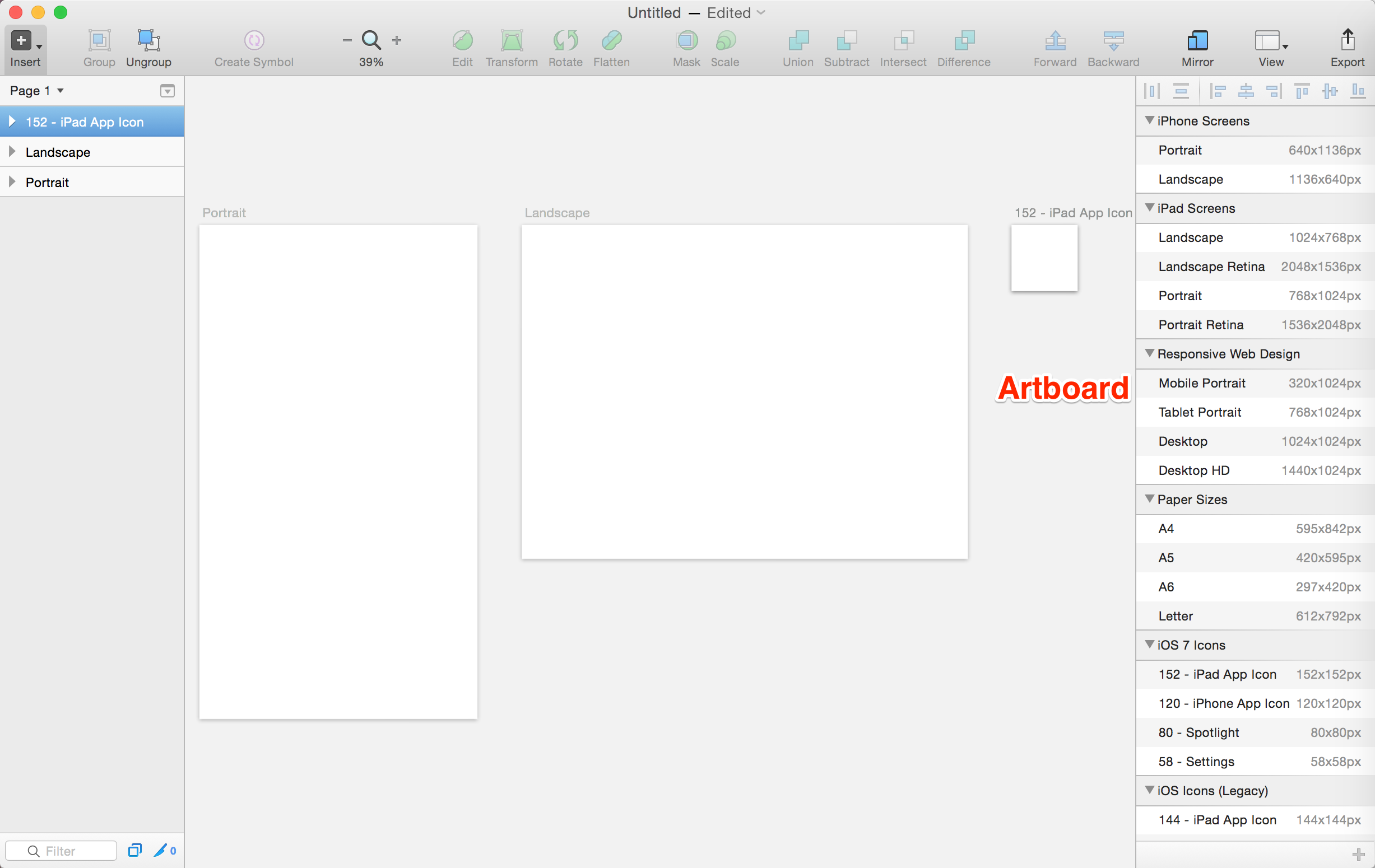
Artboard 和 AI 中的画板概念很类似,你可以直接插入一个 Artboard,Sketch 内置了各类设计常用的尺寸,如 iPhone,iPad 的屏幕分辨率,响应式设计的网页尺寸,纸张大小,以及 iOS 和 Mac 图标的各类尺寸。
内容元素只有在 Artboard 区域内是可见的,而且,结合手机上的一款叫 Mirror 的 App,可以把每一个 Artboard 在手机上显示,而且还是实时的,这意味着,任何在 Mac 上做出的修改,马上都可以在手机上看到。
切图和导出简直好用到流泪
很多设计师最痛苦的非专业工作可能就是导出各类图片资源和素材了。在 Photoshop 里当然可以做,但不借助于一些第三方插件的话,这个过程简直无比痛苦。而 Sketch 的导出却非常方便,如下面的截图,只要选中整个 Artboard 或某项元素,Sketch 会依次生成 @1,@2,@3,@1.5,@0.5 的图片素材,一切就可以存出了。
查看距离只有一键之遥
在 Photoshop 里,要是想要查看两个元素之间的距离,标尺工具真的是心累。但在 Sketch 中,查看任何距离都只有一键之遥。
选择你想要被度量的基准物,然后按住 option 键,这时候,美好的事情发生了。如果你的焦点没有悬停在任何元素上,Sketch 会自动显示基准物距离画布四周的距离。这时候,如果鼠标悬停在任何元素上,Sketch 都会自动显示两个元素之间的距离。
真正懂你的缩放
Sketch 一共提供了两种类型的缩放。第一种就是最常见的拉伸。在 Sketch 中,这样的拉伸会保留最基础的圆角值,边框粗细等基本信息,而把图形进行放大。第二种缩放则是 Scale 模式,这种缩放不仅仅放大的图形,相应的,圆角值,边框粗细等都会被同比例地放大,矢量元素需要导出更高清的素材时,非常实用。
当然了,Sketch 这些值得称道的细节实在是太多了,一篇文章根本列不完。本文仅仅只是选出了冰山一角,让你在忍受了多年 Photoshop 的折磨后,感受到一份真正为 UI 设计师打造的心意。
下一篇文章将为大家带来 Sketch 中的符号、类型文字的使用介绍,敬请期待。