随着 Instapaper 宣布免费,我开始尝试使用这款应用。这款应用很适合我,唯独抓取的时候对知乎支持不太好,有强迫症的我尝试解决它,其中比较有效的方法是:右上角菜单「Safari 打开」-打开阅读器视图-发邮件至 Instapaper 邮箱。但是这依旧有点麻烦了,我后来找到 Mercury 这个服务,并用 Workflow 解决了这问题。
前提
注册 Mercury
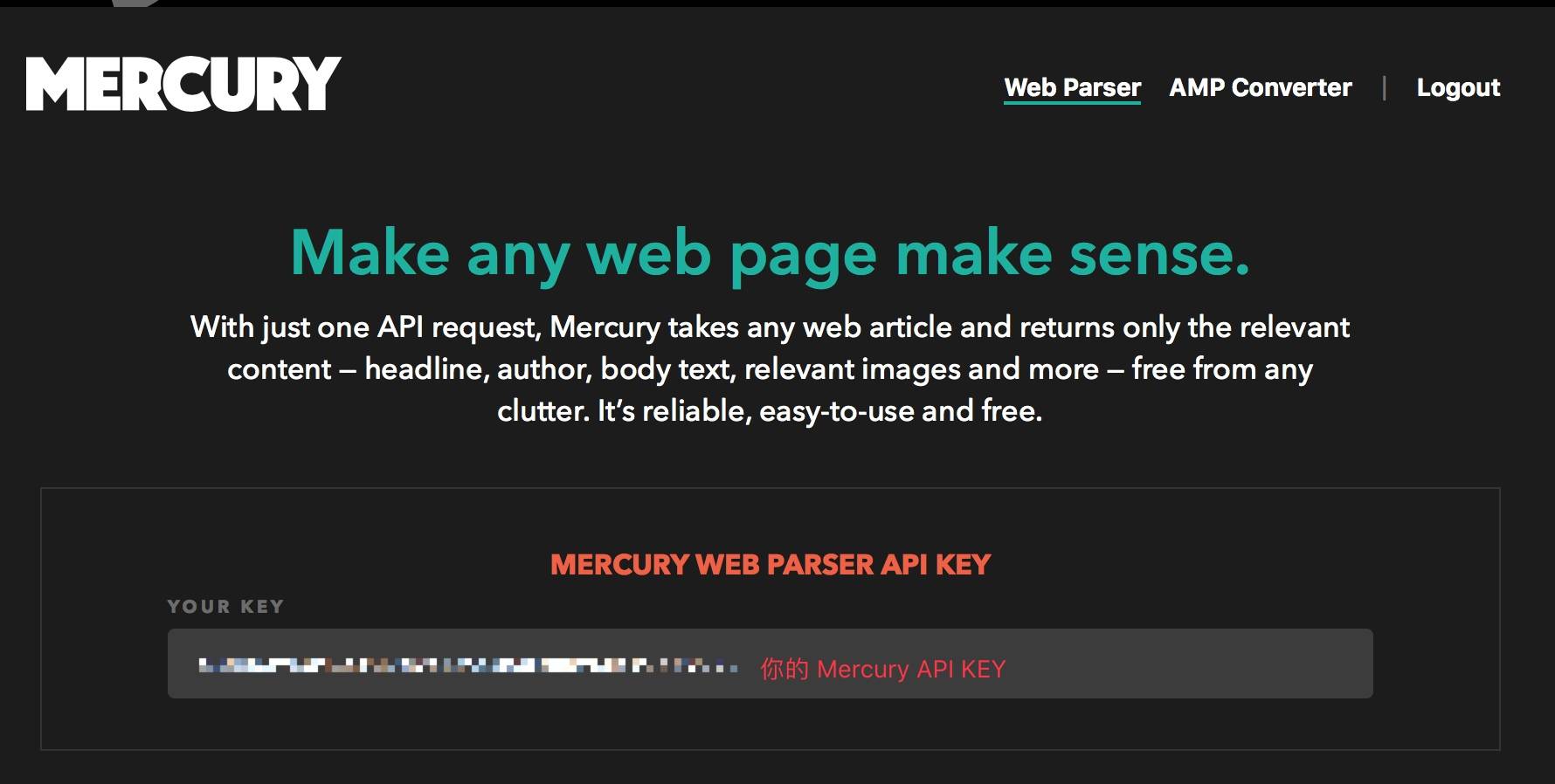
Mercury 是一个免费的在线文本解析网站,允许我们提供网址并得到 JSON 格式的解析结果。我们需要使用它们的服务,所以要注册个账号得到 API KEY 来配置 Workflow 使用。
首先进入 Mercury ,点击右上角的「SIGN UP FOR FREE」。注册完成并验证邮箱后,就能看到你专属的 API KEY 了。
配置 Workflow
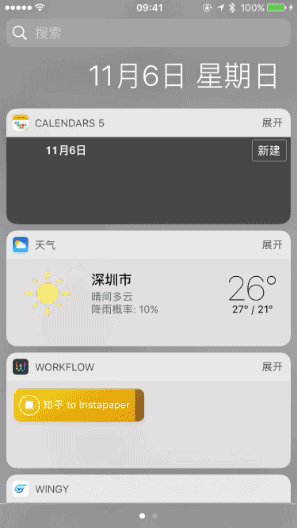
你可以到 zhihu to Instapaper 获取到我写的 Workflow。
点击「GET WORKFLOW」,应该就能把这 workflow 保存到你应用当中了。
配置 Mercury API KEY 和邮箱
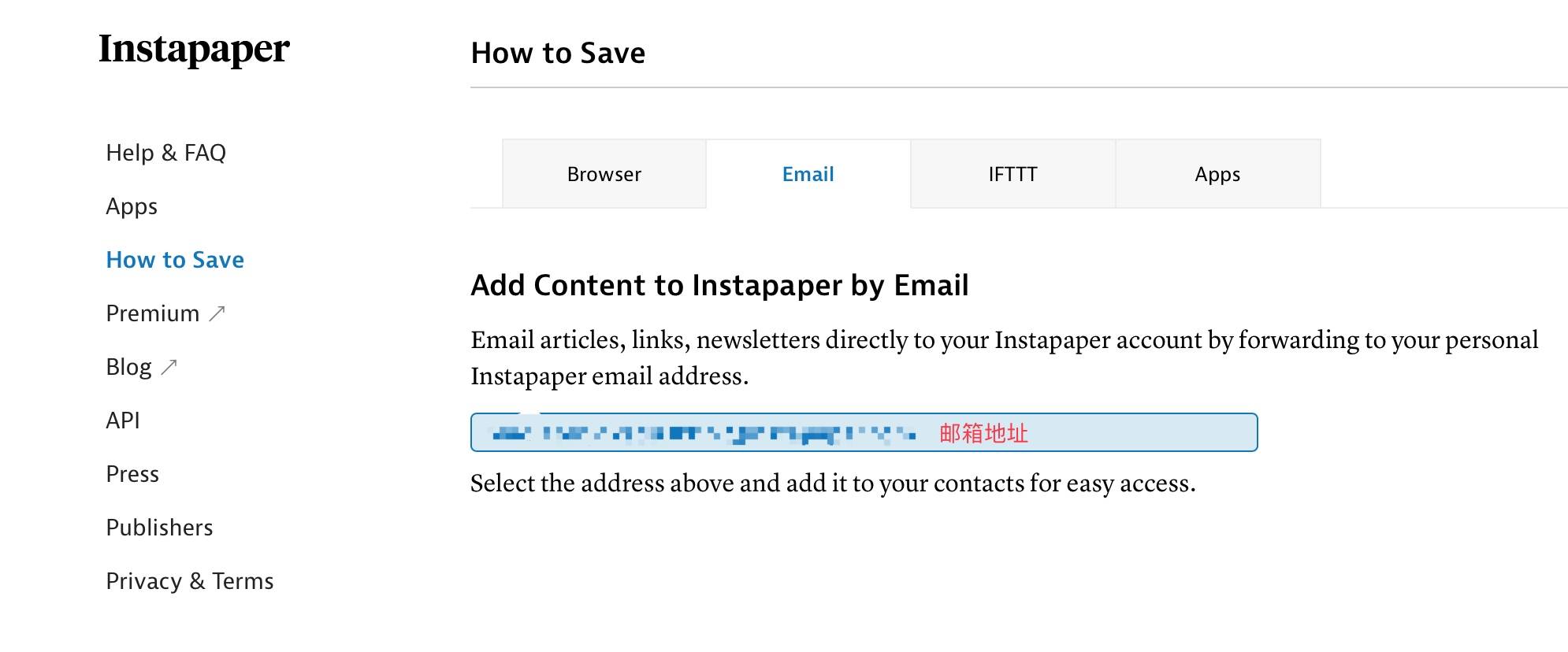
KEY 我们已经拿到了,另外需要的 Instapaper 的邮箱地址可以在 How to Save 中找到Instapaper接收邮件的邮箱地址。
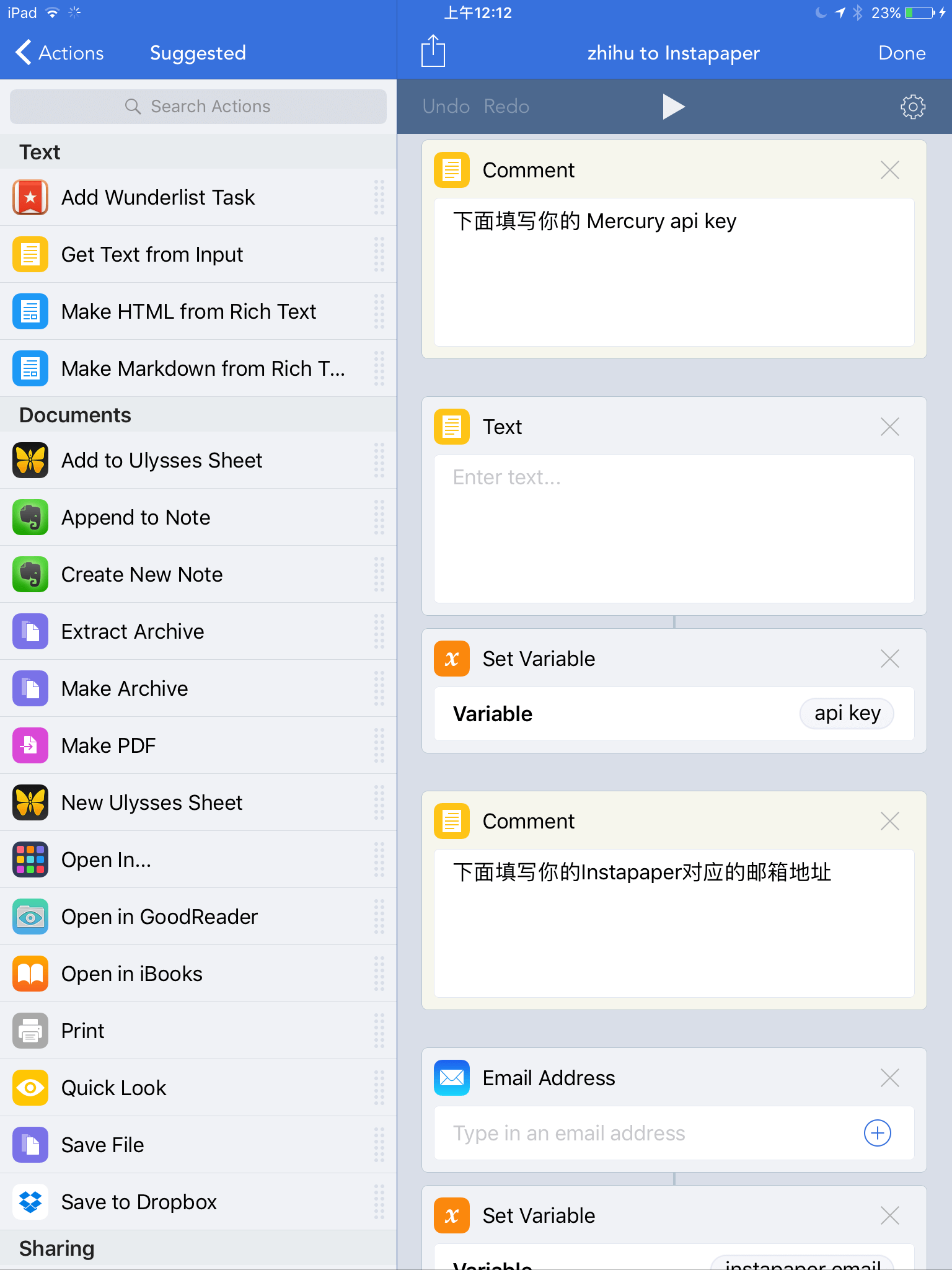
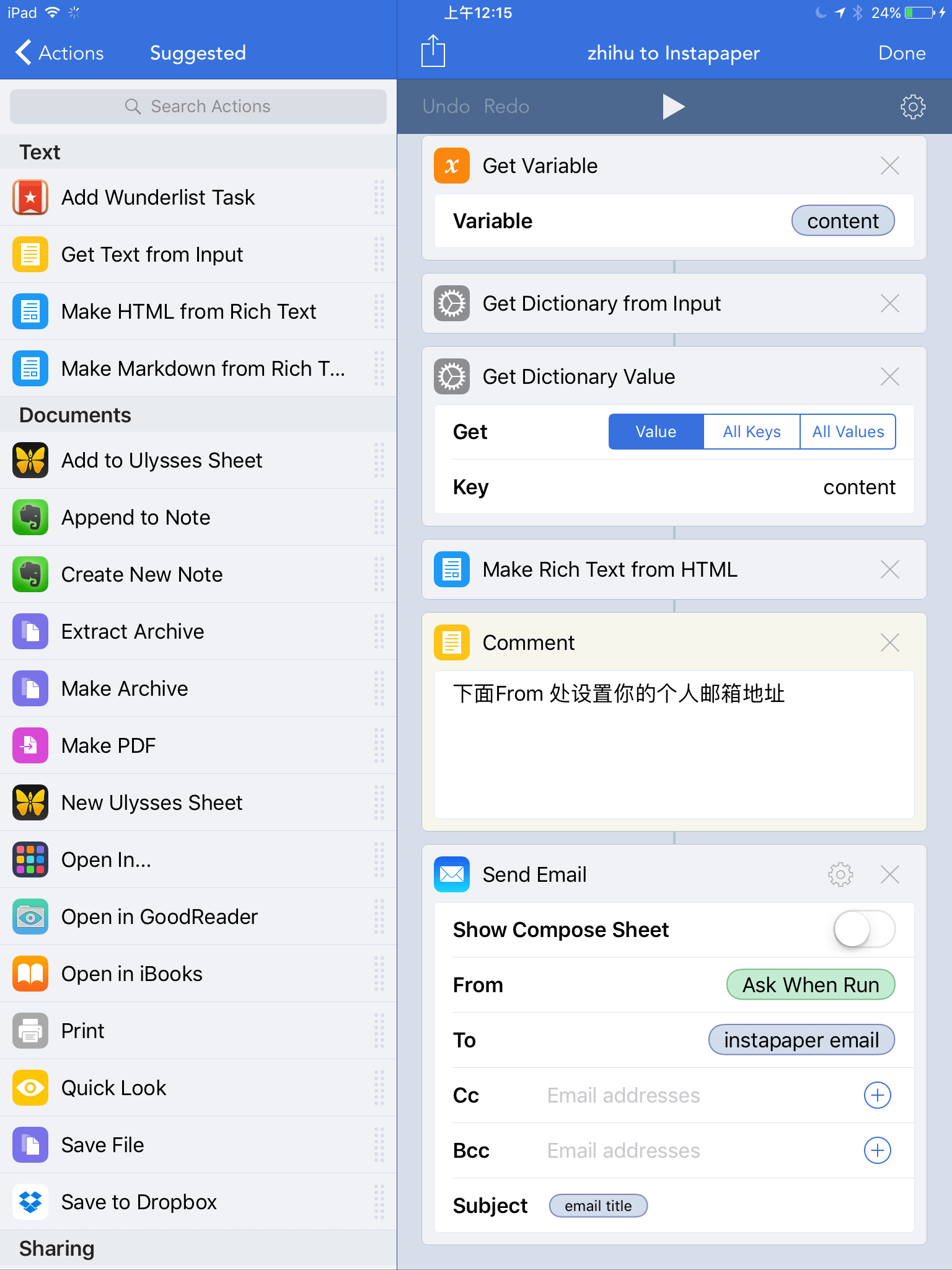
把脚本往下拉,找到注释,把 KEY 和 Instapaper 接收邮件的邮箱分别填到「Text」框中和「Email Address」框中。
然后把脚本拉到最底部,找到绿色的「Ask When Run」圈圈,配置好自己的发件箱。(第一次使用 Workflow 的同学需要授权邮箱应用,另外要注意的是邮箱服务器、用户名、密码都确认无误仍然提示 incorrect 的话,直接保存就好了,运行无效后再修改)
改完这三个地方,就可以点击右上角的 Done 使用了!
运行

在网页中,导出菜单中的 Instapaper 图标其实只是把当前的页面链接传送到后台抓取,但是对知乎这种对版权意识很看重的社区有点支持不太好。这个 Workflow 脚本也能对 知乎专栏 和 其他网站 使用,本方法相当于换了一个解析服务,对于一般的网站还是推荐用原生的方式去添加文章。
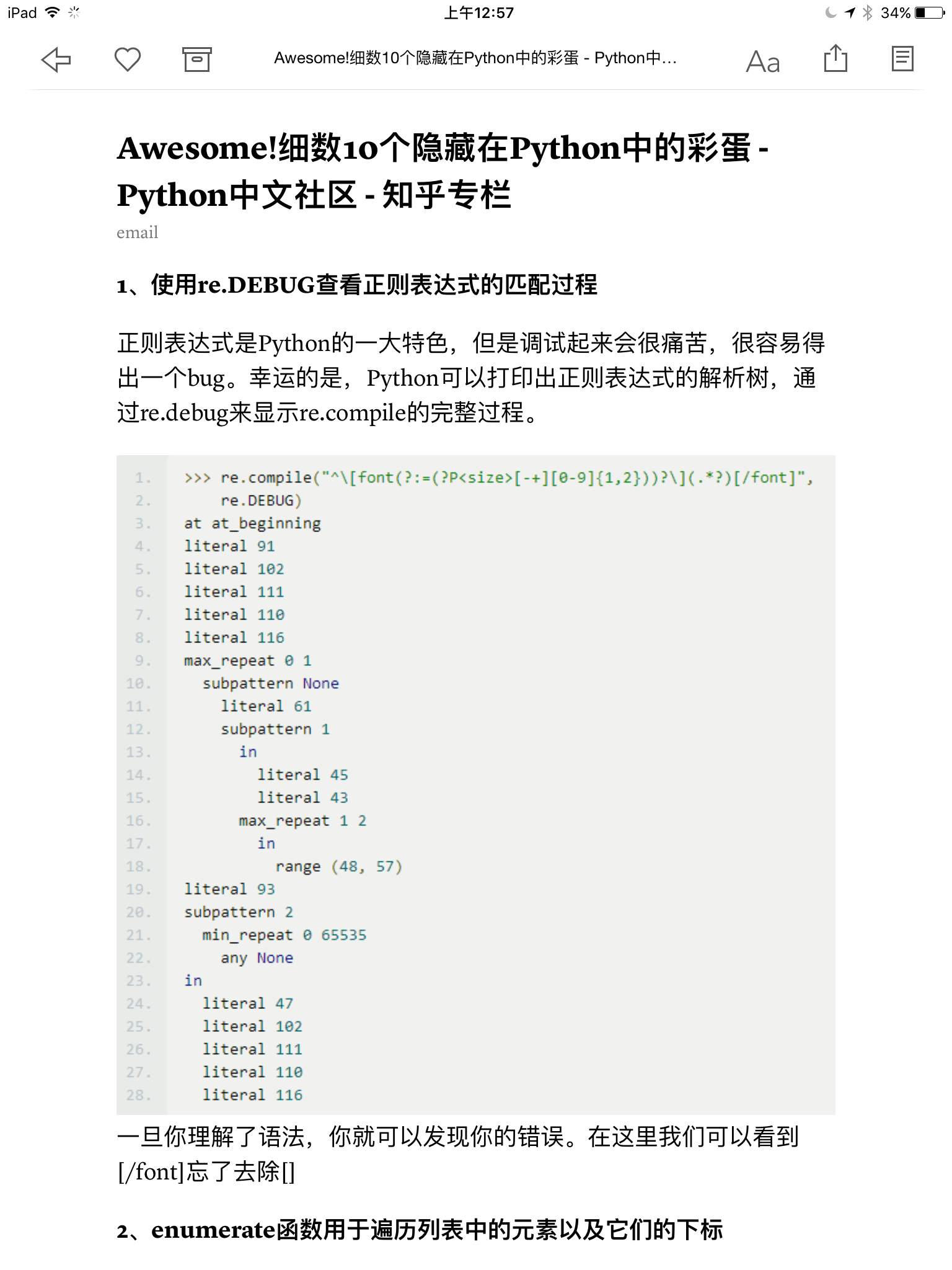
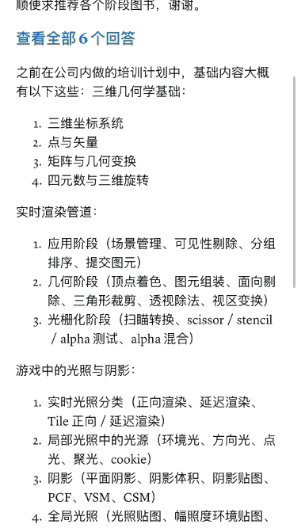
下面是 iPad 上Workflow获得的知乎专栏文章效果,代码块成图片了…
注意事项:
- Workflow 只对当前复制的文字中是否含有「http」判断是否为链接
- 如果不能使用请换其他邮箱测试
- 图片越多,发送邮件速度越慢
- 不支持微信公众号文章
该方法需要重新下载网页数据并发邮件,使用的时候请注意流量消耗;找到解决方法,马上写博文分享这也是一种强迫症吧哈哈哈(´ ˘ ` ๑)
原文发表自 《用 Workflow 把知乎答案存到 Instapaper》,内容版权及解释权归 Mac玩儿法内容合作伙伴「猫冬」所有。想成为我们的内容合作伙伴或是投递原创文章?请浏览《Mac玩儿法内容开放计划》,我们在等待你的加入!联系我们!