“轻量化”是近两年 Mac 软件的最明显趋势,传统的字体管理工具与今天的主角 RightFont 相比真是有些过时了,臃肿的预览窗口,反复切换才能看到设置的列表在后者颠覆性的设计下都显得没有任何使用价值,RightFont 有一副轻量化的“骨骼”,虽说窗口尺寸可随意拉伸,但我想大多数设计师都会将她保持在“最小只”的尺寸,因为在她与 PS,Sketch 配合工作的时候你会感到她就是前面两位大哥的一部分,一个功能组件。
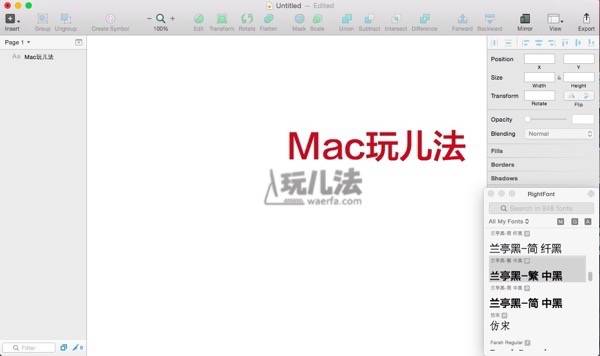
当你在 Sketch 里插入文字进行美化时,双击 RightFont 列表里的各种字体可马上更改 Sketch 字体样式,这个功能可提高 Mac 设计师的工作效率:

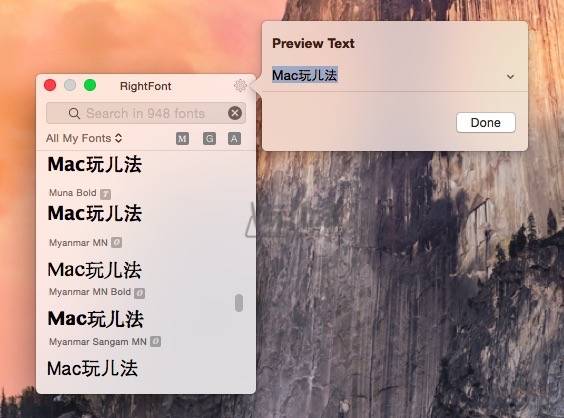
找到 RightFont 右上角的齿轮图标,选择“Edit Preview Text”,在这里填入你想预览效果的文字,整个 RightFont 字体列表都会变成这个文字,挨个欣赏挑选即可!

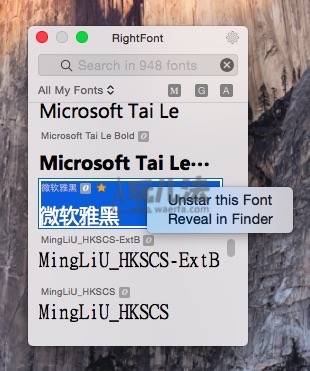
在字体上右键可选择收藏或打开其所在的 Finder 目录:

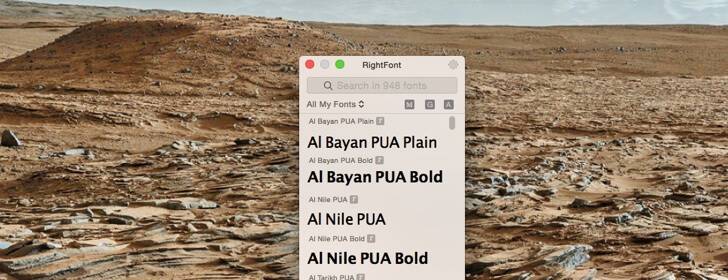
RightFont 支持搜索:

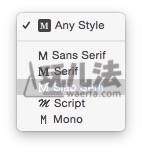
最后贴一些细节功能:在 RightFont 内可根据“Sans Serif”等六种字体对列表字体进行筛选,或者也可以根据字体粗细、宽度,是否为“Google Fonts”或印刷体来筛选,字体列表的尺寸可用滑钮来自定义。