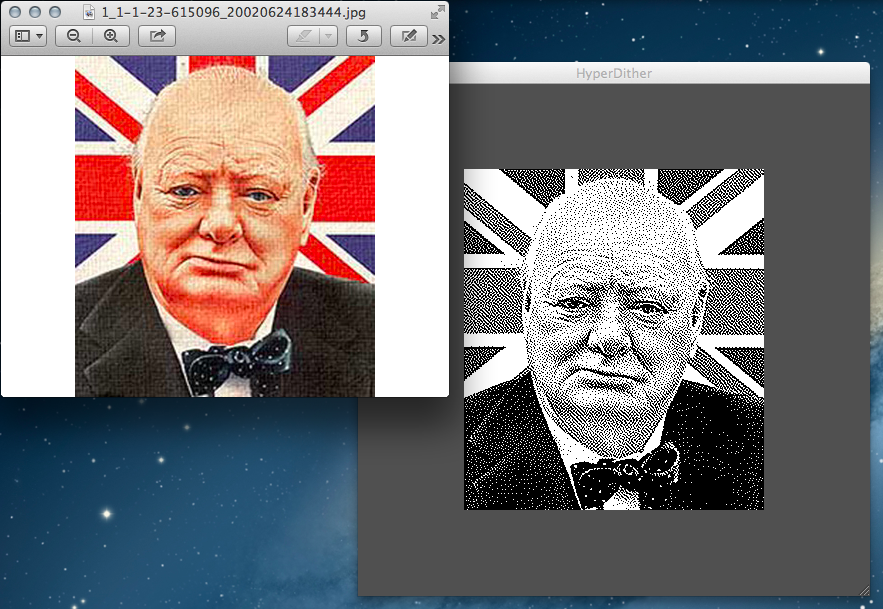
随着以苹果Retina Macbook为代表的高清屏电脑产品逐步进入市场,越来越多的网页和软件都针对高清屏优化了界面显示效果,纷纷提供了分辨率更高的背景图,Icons及其他UI元素,实现的方法也是五花八门。
今天玩儿法向各位站长提供一个能预判浏览设备分辨率是否为Retina级别的脚本:“Retina.js”,有了它开发者可以在服务器端上传两份UI,一个是提供给普通设备的,一个是提供给Retina设备的,当你使用RMBP 、iDevice浏览网页时,Retina.js会马上知道,并调用已准备好的高清UI。
Retina.js使用方法:
官方提供的安装包中包括retina.less和retina.js两个文件.
将retina.js和retina.less上传至服务器,并嵌入<header>.
将retina.less里的.at2x()引入css样式表,比如你要提供高清Logo,原有写法为background-image,那么就将它改为.at2x,这样实际的输出效果还是:
#logo { background-image: url(‘/images/my_image.png’); }
但多了以下语句:^_^
@media all and (-webkit-min-device-pixel-ratio: 1.5)
{ #logo { background-image: url(‘/images/my_image@2x.png’); background-size: 200px 100px; } }
关于LESS语言的更多知识大家可以去中国官网了解更多:
www.lesscss.net