今天要介绍的软件有些小众,并不是因为 TA 的 Markdown 编辑器身份,而是 TA 所自带的静态网站生成功能对于大部分朋友来说确实有些偏门,不过对于有实际需求的用户来说是很有购买价值的,Frank 希望你在看完本篇 Review 后能对静态网站的玩儿法产生兴趣,这样 Frank 的目的也就达到了。
MWeb 是一款融入了纯静态网站生成服务的 Markdown 编辑软件,作者 oulvhai 在实际操作时觉得 Markdown 编辑不能即时预览插入的图片,这一点让他感觉特别不方便,这才打算开发一款自己用着舒服的编辑工具,后来又因为自己喜欢用静态博客,所以又在编辑器的基础上增加了静态页面生成功能,这样的设计初衷倒是和 Mou 的诞生很类似哦。
使用 MWeb 可以做什么?
- Markdown 语法编辑(带有三种视图编辑模式)
- 支持预览、分享功能
- 一键生成全静态网站
- 自定义网站模板,可增加评论和分享功能
两种编辑模式
MWeb 带有三种视频编辑界面可以用组合键快速切换,完整的三栏状态下,从左到右分别是:「文档管理」 – 「文档列表」 – 「正文浏览/编辑」,同时,MWeb 也借鉴了前辈作品 Mou 和 MacDown,设计了以下功能:
- 语法高亮
- 预览
- Fenced code blocks
- 代码高亮
- Math ML 支持
- HTML/PDF 导出
- 字数统计
- 大纲视图
- 自动保存
- 文档历史版本
另外 MWeb 是分为两种模式使用的:
库文档模式,可以用来分类管理文档,只有在这种模式下,用户才能在正文编辑区拖拽插入/即时预览图片,并生成全静态网站;
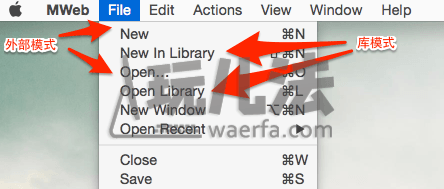
外部文件模式,可以直接用来新建/打开 MD 文档,相当于一个普通的文本编辑器,在 MWeb 的 Menubar – File 菜单上选择「New」选项就是新建一个 MD 文档,这种编辑模式下没有图片插入即时预览功能,也不能生成网站;
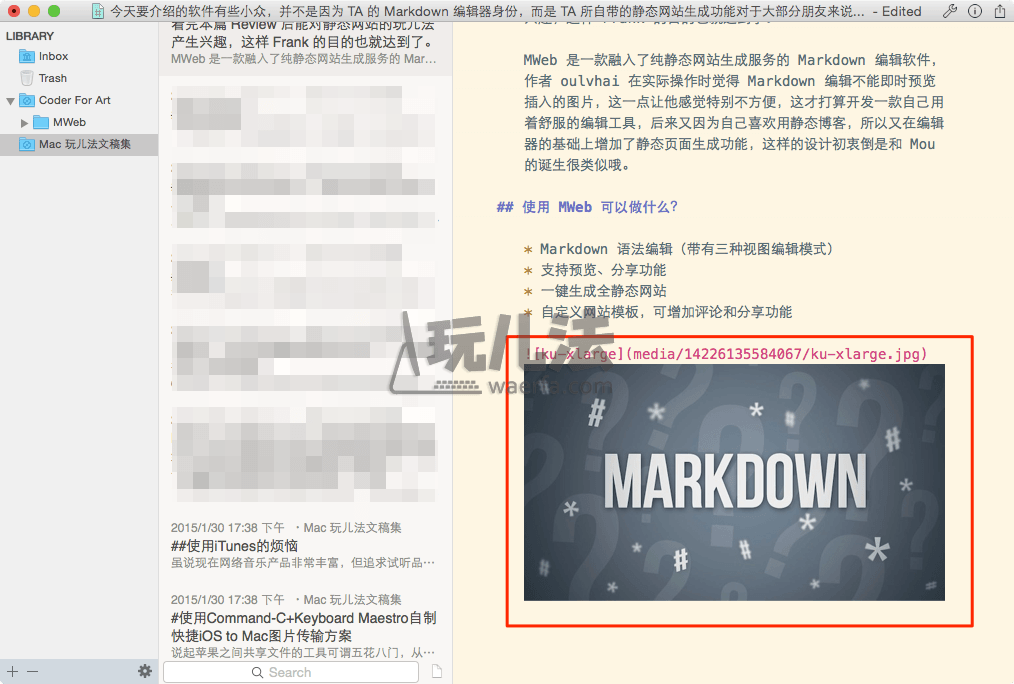
插入图片并显示在编辑器内
oulvhai 喜欢在写文档时随时查看自己的配图效果,而大多数 Markdown 编辑器都是不能预览的,需要你先把图片上传到网络再插入,即使向 Ulysses 那样提供了图片插入的快捷方式,也只是双击或预览才能看到。MWeb 设计了可直接查看拖入编辑器的图片,非常方便。
一键将分类生成全静态的网站和博客
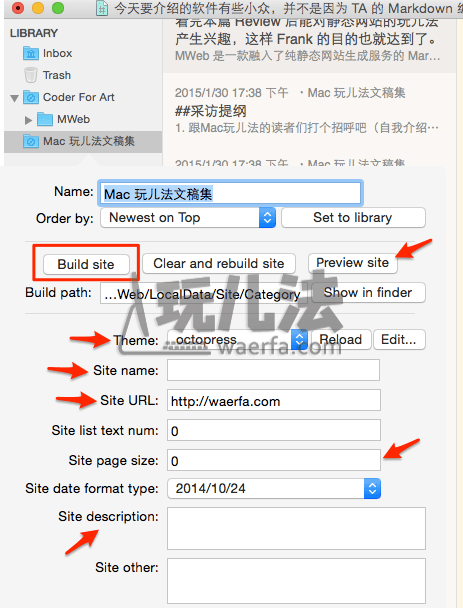
组合键「CMD+L」进入库模式,你会发现一组 Example 数据已经导入了软件内,最左侧的「文档管理」栏有 Inbox 目录,可存放未归类的文档,下面就是自由组织的「分类目录」,注意,如果你想对目录下的文章生成静态网站,并且要设计多个文章分类,你最好提前在父目录下整理好对应的子目录,等网站生成后,子目录就成了网站的文章分类目录。
双击目录,弹出静态网站设置窗口,点击「Set to site」,开始设置网站参数,比如:网站名称名称、描述,最后点击「Build site」 即可完成生成,点「Preview site」 可预览生成的网站,大家可以看看作者自己的http://coderforart.com“>博客 ,就是用 MWeb 生成的。
结语
Frank 在私下与作者聊了许多关于 MWeb 使用体验的话题,这款软件还有很大的提升空间,但同时也希望作者能对库模式与外部文件模式的操作引导设计上多下功夫,总得来说,这款软件非常适合喜欢用 Markdown 做笔记的 Coder 们使用,如果你对感兴趣可以戳这里的官方 FAQ 与作者进行文字交流,同时,oulvhai 也为读者朋友们提供了 20 枚 MWeb 兑换码作为见面礼送给大家,活动规则还是老规矩,微博转发本文同步微博,参与抽奖即可!
低价购买正版 MWeb