提到网络书签收集/稍后读这类应用,大部分人想到的应该都是 Instapaper 和 Pocket,不过现在这两款应用要有一位强有力的中国小伙伴了,那就是 Linnk。
Linnk 是一个云端书签收藏夹,帮助收集你每天在网页、手机应用等不同地点遇见的有价值的信息,供稍后阅读、处理或参考。
Linnk Logo 的设计也是花费了开发者的一番心血,在经过了 N 次草稿后才确定下来今天的正式标识,这很容易让人记住,而且会记住这是一款书签管理工具,这个定论可以看看 TODD 的解读1。
在接下来的介绍中你会发现 Linnk 在功能布局上是「纯净」的,在处理书签上是「轻量」的,在阅读体验上是「智能」的,在书签管理上是「高效」的。
纯净布局
Linnk 的设计非常纯粹,没有两位美国前辈带有的社交元素,也就是诸如「推荐书签」这类频道,你也不会接收到无论是手机通讯录好友还是 Twitter 等社交网络好友收藏的书签推荐。Linnk 的出发点是一个工具,而另外两位似乎欲望更加膨胀,想要涉及的功能更多,比如:给好友推荐自己收藏的书签,犯的着做这种东西吗?交给 iOS 的 Share Sheet 做不就行了。
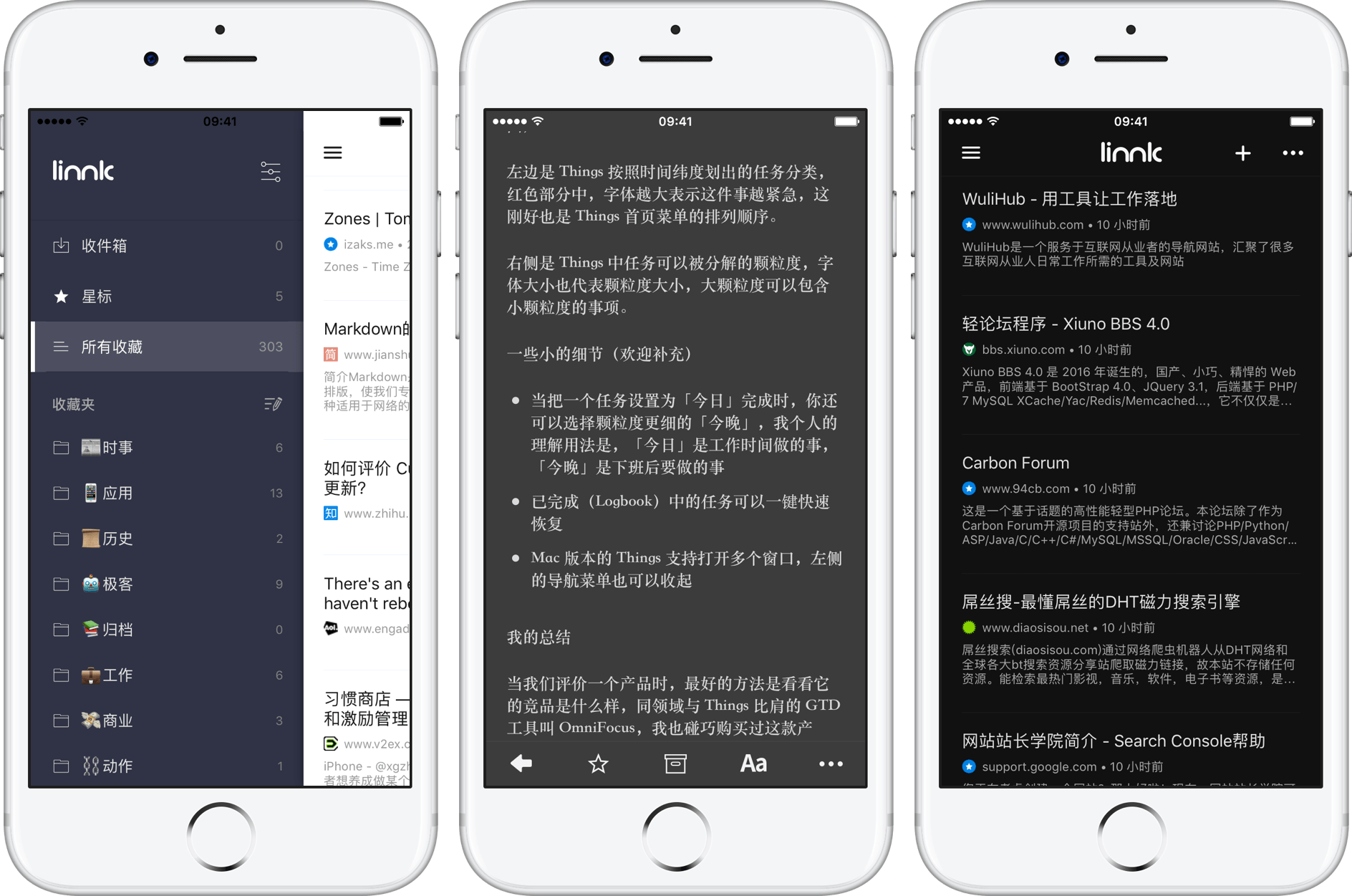
OK,让我们回归主题,Linnk 管理书签的方式主要有「收件箱」、「星标」、「收藏夹」以及「标签」四种,下、在默认的收件箱页面上向右滑动就能展现出书签管理工具栏。Linnk 让我喜欢的重要原因就是「收藏夹」的设计,它可以让我将收集进来的文章分门别类的归纳起来,方便阅读,不到迫不得已,我是绝对不会用「搜索」功能的,我讨厌搜索。
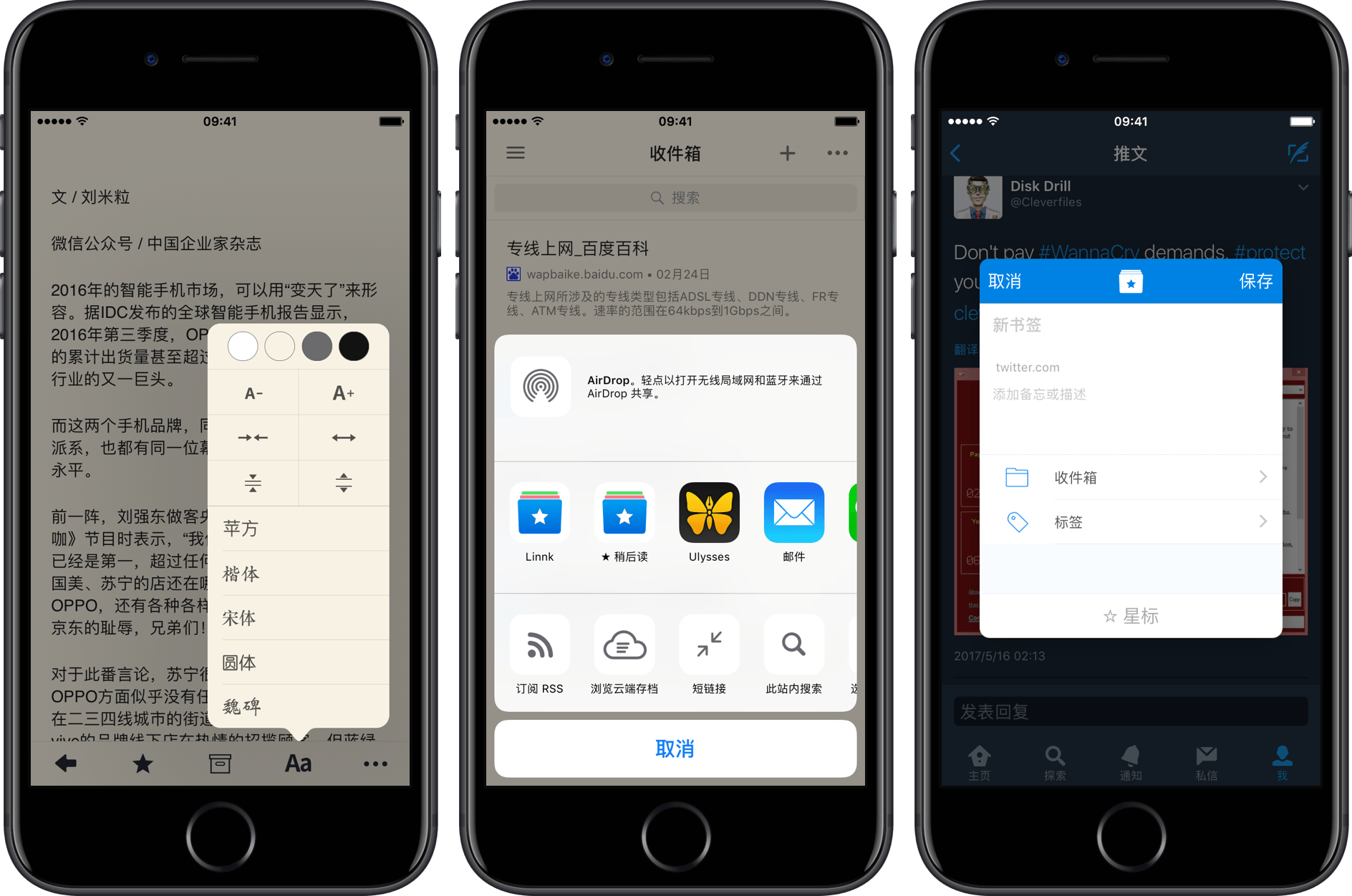
在为收藏夹起名字时我统一控制名称的字数并在前面加上一个 Emoji,加以更醒目的标识。每天晚上回到家我都会在每个收藏夹依次浏览完文章,然后随即就能移动到「归档」列表进行存储。Linnk 为文章列表、阅读页面都提供了四种颜色(白、黑、灰,牛皮黄)的背景色可选。文章列表页面里提供了可控制文章的摘要、收集时间等信息的显示开关,阅读页面底部则显示「返回」、加「星标」、「归档」(可在收藏夹设置里选择默认的快速归档收藏夹)、「排版控制」(包括背景色、字体大小、字集、段落宽度、行内距离)以及包含了「编辑书签」、「保存长图」、「报告问题」的隐藏按钮。
特别值得一提的是 Linnk 的字体集既有中文字体,也有西文字体,方便不同语言的阅读(中文字体有苹方、楷体、宋体、圆体、魏碑、兰亭黑)。
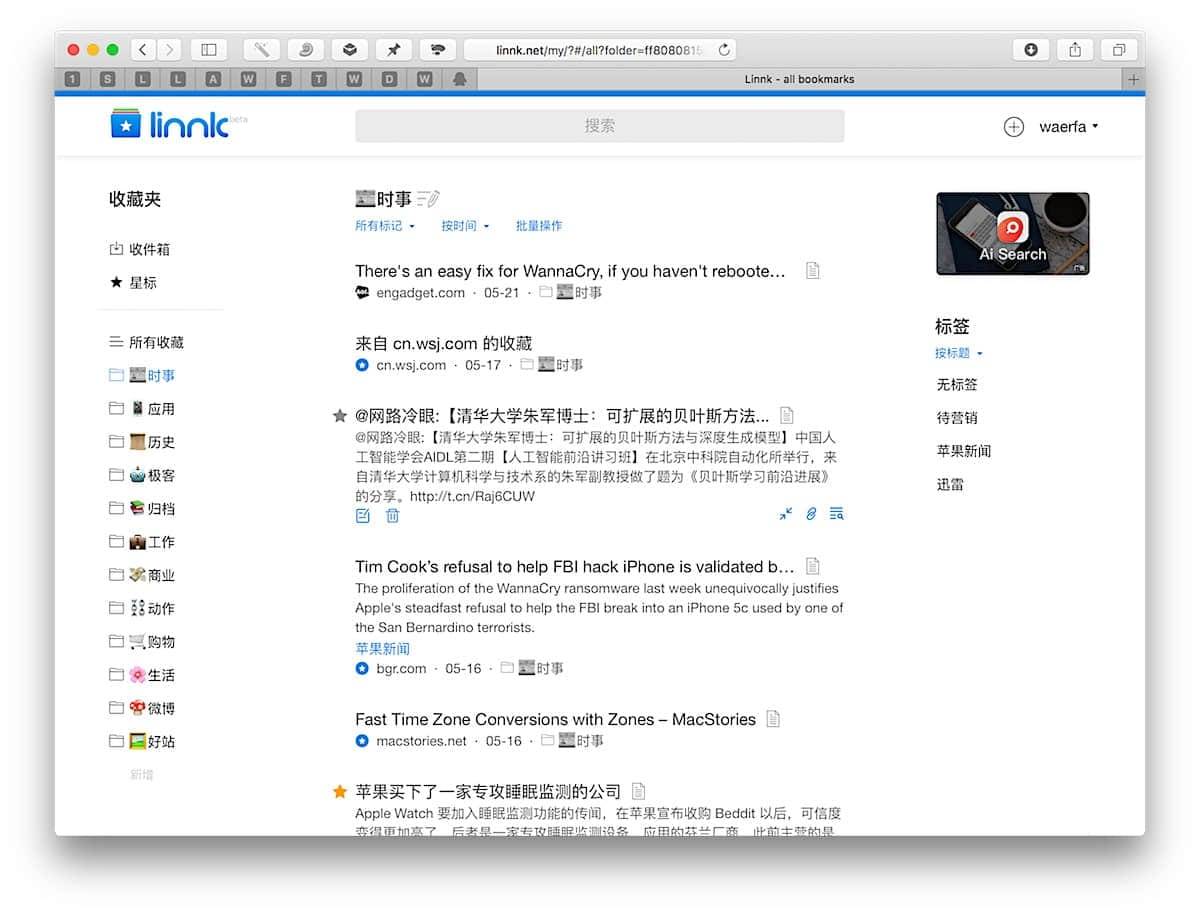
Linnk 除了支持 iPhone、iPad,还提供了网页版服务,整体架构与移动客户端一致,可以与移动端即时同步书签数据。
轻量处理
Linnk 对书签的掌控有自己的思路,开发者 TODD 在对其进行打磨时有着独到的眼光2。大部分情况下,我们收集书签的渠道除了 Safari,就是各种带有图文内容的第三方 App,Linnk 充分利用 iOS 的特性,设计了三种方式:

iOS 分享菜单
在 Safari 通过分享按钮里的 Share Action 触发 Linnk 的收藏任务,而且 Linnk 开发者设计了两个动作,一个是可供用户手动编辑的,也就是默认动作「Linnk」。它可以在里面预先编辑好书签标题、摘要、所在收藏夹、标签,星标;另一个是稍后读,也就是直接把书签保存进入「收件箱」;
通知中心 Widget
在通知中心的 Linnk Widget 上直接导入剪贴板上的文章链接,自动将书签保存进 Linnk;

Web 版 Bookmarklet
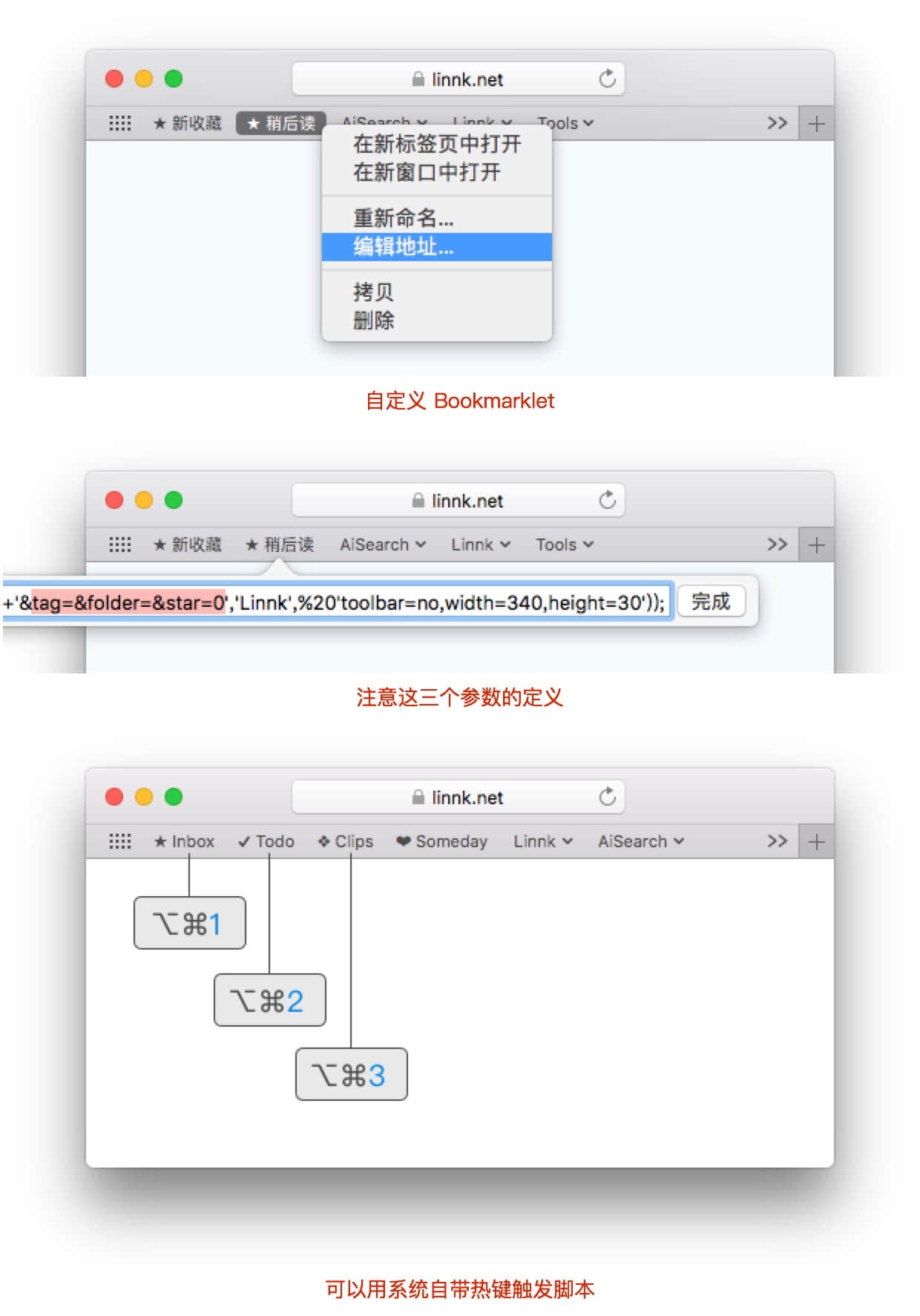
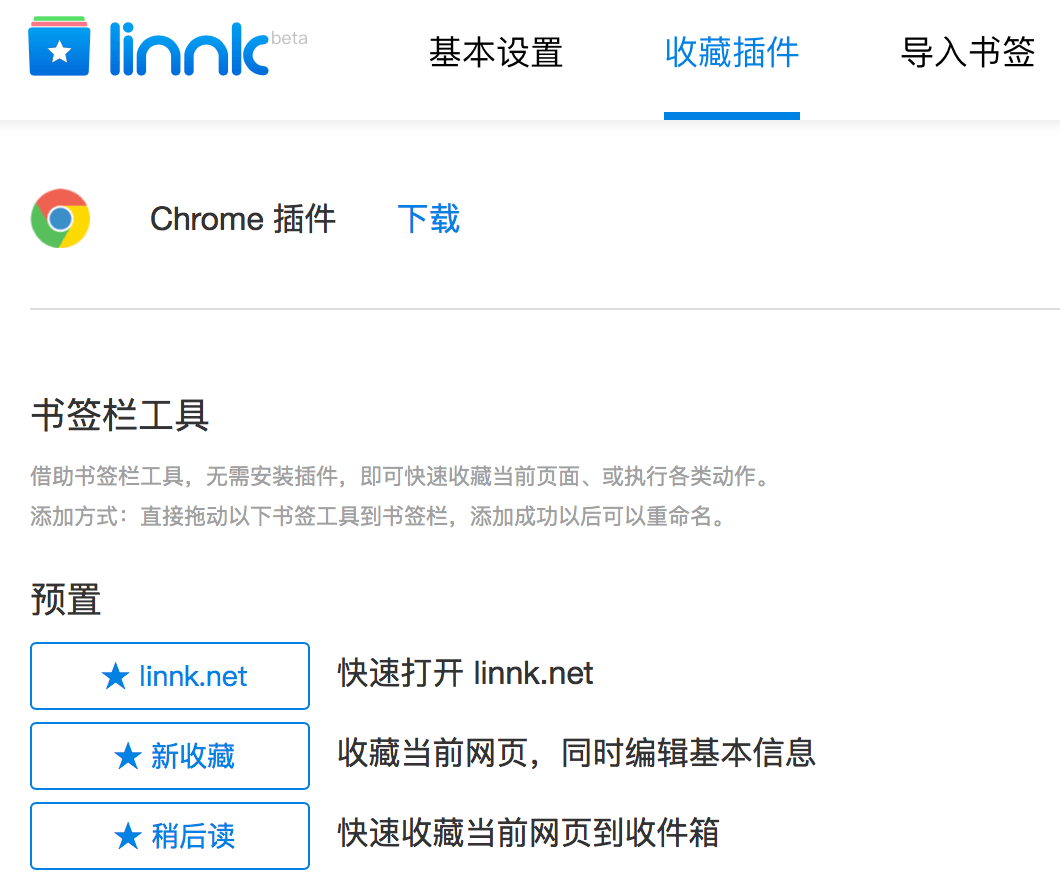
在桌面浏览器端,用书签脚本(Bookmarklet)快速保存书签3。其实 Linnk 为 Web 用户设计的这个功能非常古老了,何时流行起来的就无从考究了;在 Web 版后台我们可以将开发者准备好的三个预置 Bookmarklet 直接拖入到浏览器的书签工具栏上。

Bookmarklet,也成为「小书签」,是一种小型 JavaScript 程序,以网址(URL)的形式被存为浏览器里,也可以是网页上的一个链接。小书签的英文名,Bookmarklet 是由 Bookmark 和 Applet 组合而来。无论 Bookmarklet 如何以什么形式储存,它们都是用来对浏览器或是网页添加一些特定功能的。点击时,Bookmarklet 会执行这些操作,包括「执行搜索」,「导出数据」等。
Bookmarklet 的个性化定制也是 Linnk 的一个亮点,你可以对 Bookmarklet 进行自定义:
注意 Bookmarklet 里脚本代码中的三个参数,分别是:
tag=&folder=&star=0
你可以对他们赋予参数,就可以实现个性化的书签收集动作:
- 在 tag= 后填入你希望默认添加的标签名称(目前只支持添加单个标签)
- 在 folder= 后填入你希望默认收藏进哪个收藏夹(直接添加收藏夹名称即可,默认留空则是「收件箱」)
- 将 star= 后的数字 0 改成 1 来默认标记星标(默认为 0 是指不添加星标)
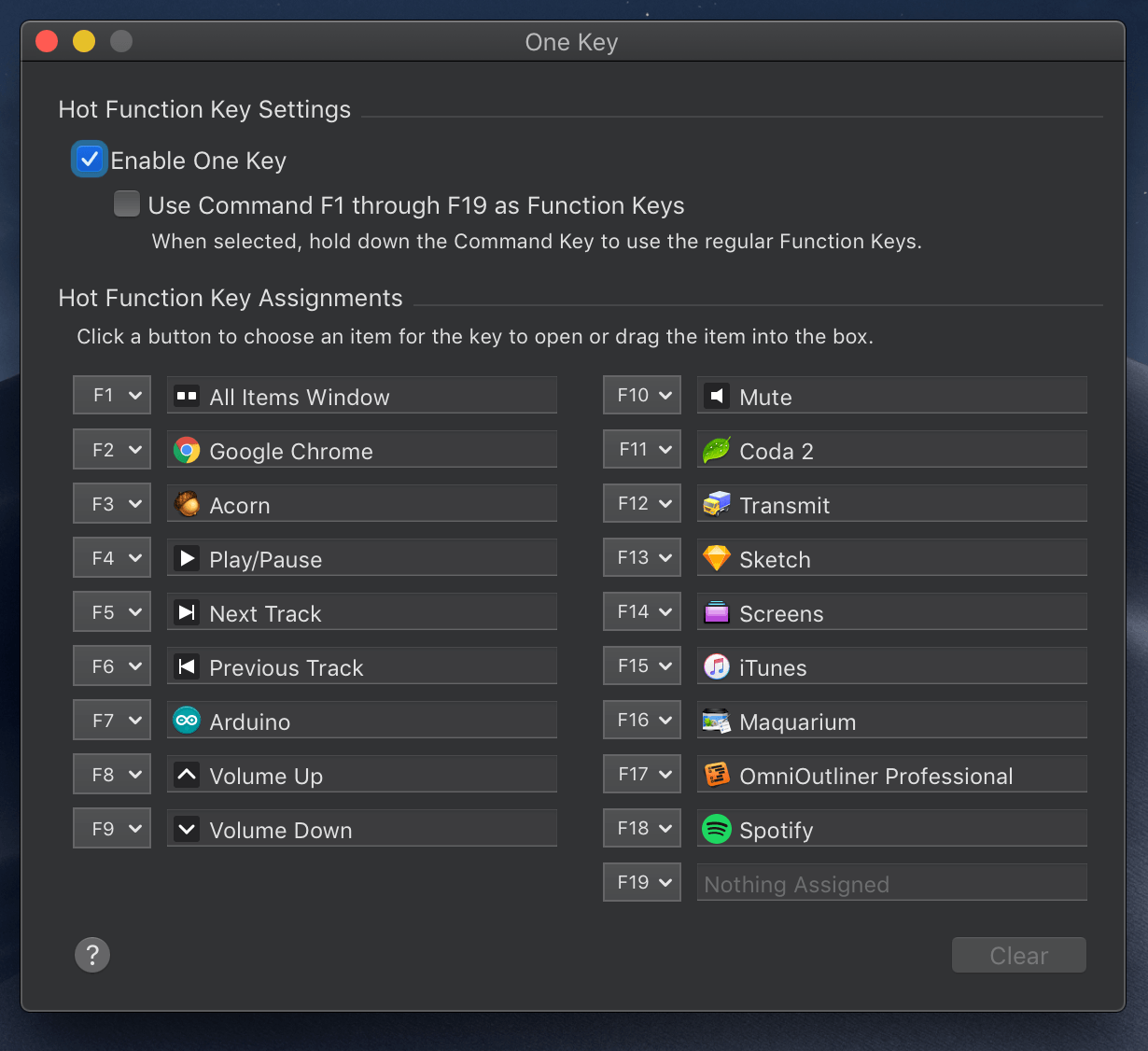
另外还可以利用 macOS Safari 的默认组合键设置,用「Command + Option + 数字」的形式快速激活 Bookmarklet,但必须要把 Bookmarklet 放置在 Safari 书签工具栏的头几位。

这些非常轻量化的收集动作可以最大限度的提高用户的操作效率,而不是像传统的「拷贝/粘贴」动作那么低效,当然,Linnk 还是提供了手动粘贴书签地址的功能按钮。
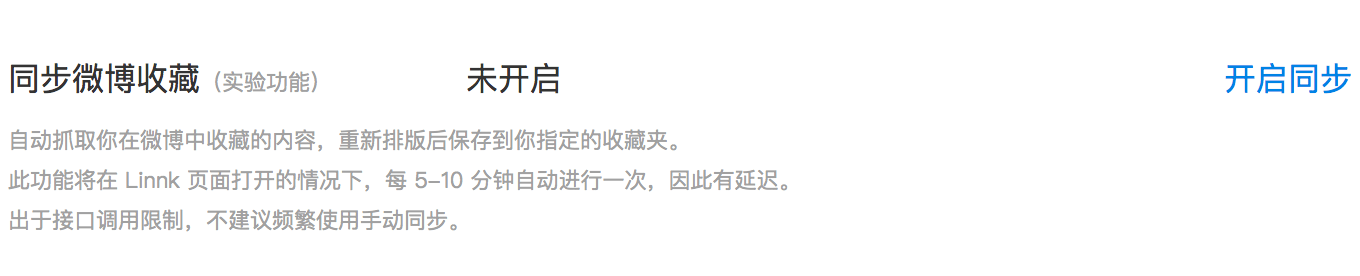
Linnk 与微博也进行了深度整合,用户可以将绑定的微博账号里收藏的微博同步进入 Linnk 的收件箱,此功能开启后可自动抓取你在微博上收藏的内容,会重新排版后保存到你指定的收藏夹。我个人认为这项功能意义重大,可以移植到其他内容平台,像 Twitter Likes 等等,你可以统一收藏你在其他网络平台收藏、喜欢的所有图文、视频内容。Linnk 将会是一个集合点。
Linnk 对于书签处理还有一些”小动作”?:
以上简单介绍了一些 Linnk 收集书签的途径和方法。下面是 Linnk 设计的一些二级功能,这些”小动作”可能操作频率不高,但突出了 Linnk 的书签轻量化操作特色。
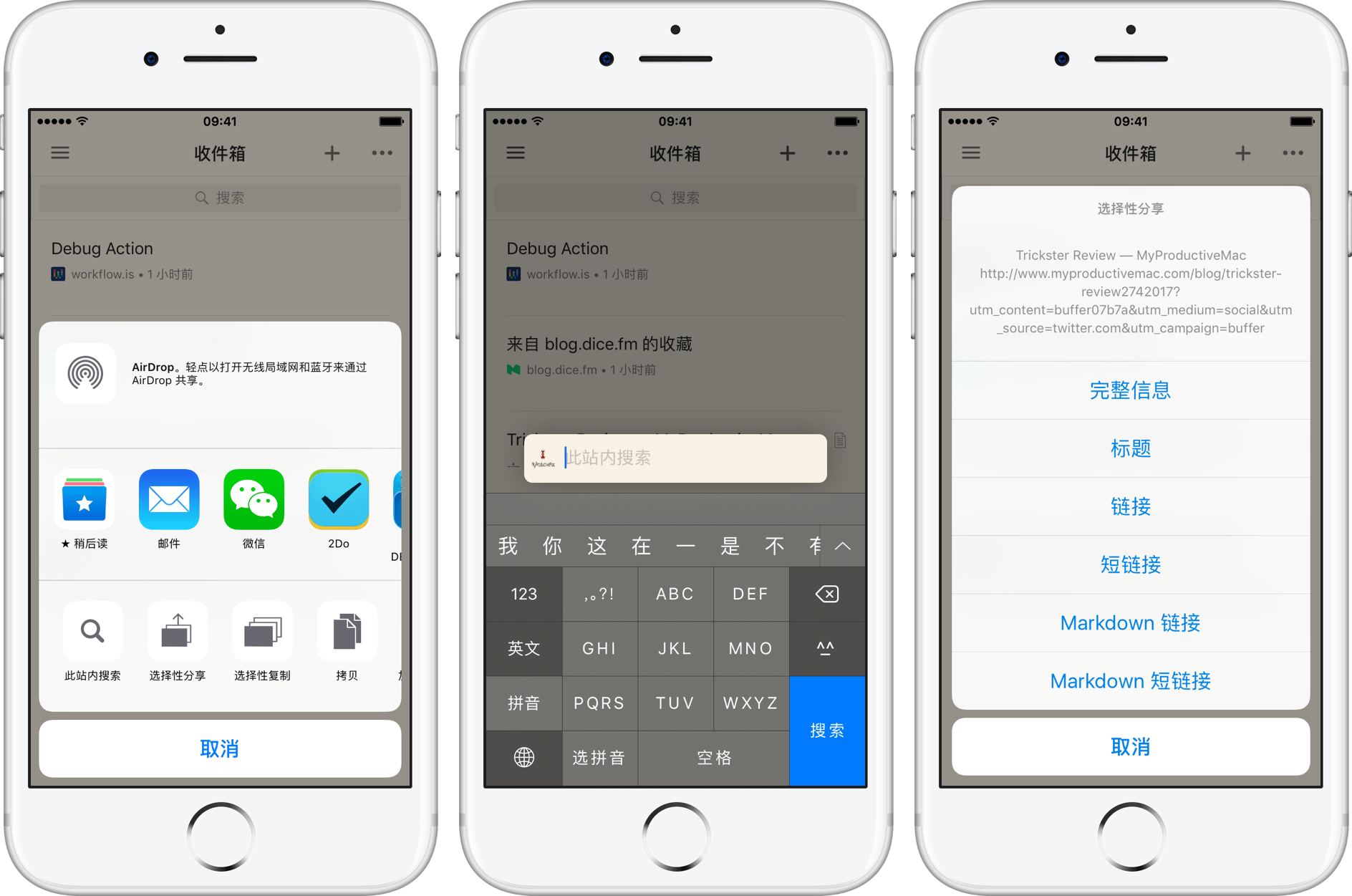
在书签项上向右滑动可触发一个包含「星标」和「分享菜单」的隐藏菜单,在 Linnk 内置的这个「分享菜单」里,用户有几个「小动作」可以选择:
- 站内搜索(在文章所在网站搜索内容)
- RSS 订阅
- 浏览云端存档
- 短链接
- 选择性分享
- 选择性复制
「站内搜索」可以直接让用户用关键词在 Linnk 内搜索书签所在网站的其他内容,并会跳转到搜索引擎列举所有相关结果;「浏览云端存档」可以让保存书签网页的原文文本存在 Linnk 服务器上,即使原链接失效也能正常访问;「短链接」可为书签生成一个 Short URL,方便用户分享到其他平台;「选择性分享」和「选择性复制」方便用户在分享书签时提前选择好要复制的内容,比如有标题、链接、摘要,甚至是 Markdown 格式的链接都能设置。
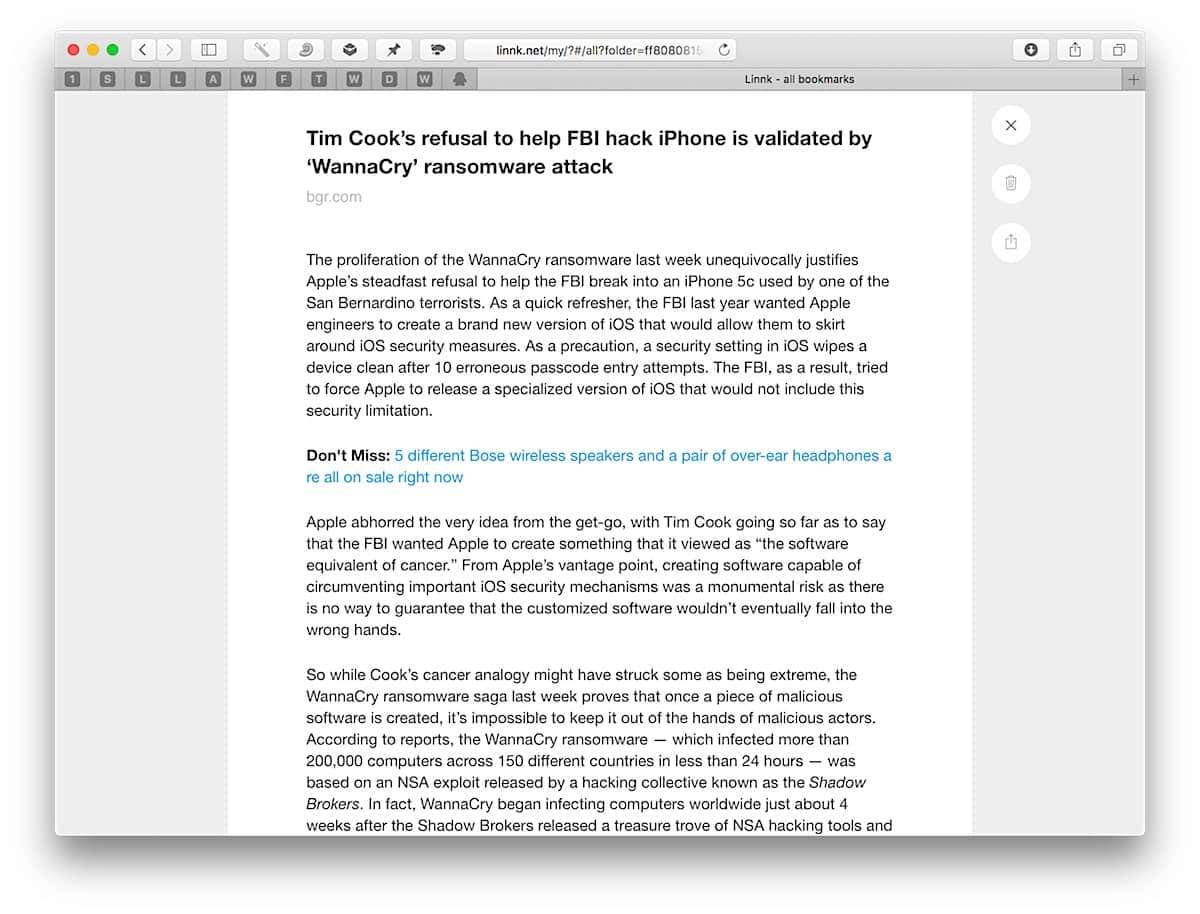
智能阅读
Linnk 可以智能化的判断收藏书签格式是否为文章,并将文章中的正文信息提取、排版为统一样式。如果收集的书签是文章排版,但不能被自动解析成 Linnk 阅读模式,那么说明文章的排版与 Linnk 算法不符,你可以用「报告问题」提醒开发者对此网站进行改进。
值得称赞的是在 iOS 客户端上你还能直接对阅读模式中的内链文章添加进「稍后读」,也就是加入「收件箱」中,而不是跳转到其云端原网页再进行保存书签的操作。这里有一个设计曾经让我疑惑,当我将文章内链文章收录到「稍后读」时,收件箱的项目并不能完整显示文章标题和摘要,需要刷新一些列表才能正常显示这些信息。问过开发者,这是因为 Linnk 在设计此功能时为了不影响收藏、同步的速度,没有采用像 Instapaper 那样先收录解析后再显示文章信息的设计,Linnk 设计的是分开处理,收藏后立刻在平台看到,保证了高效性。这里给作者点个赞!
高效管理
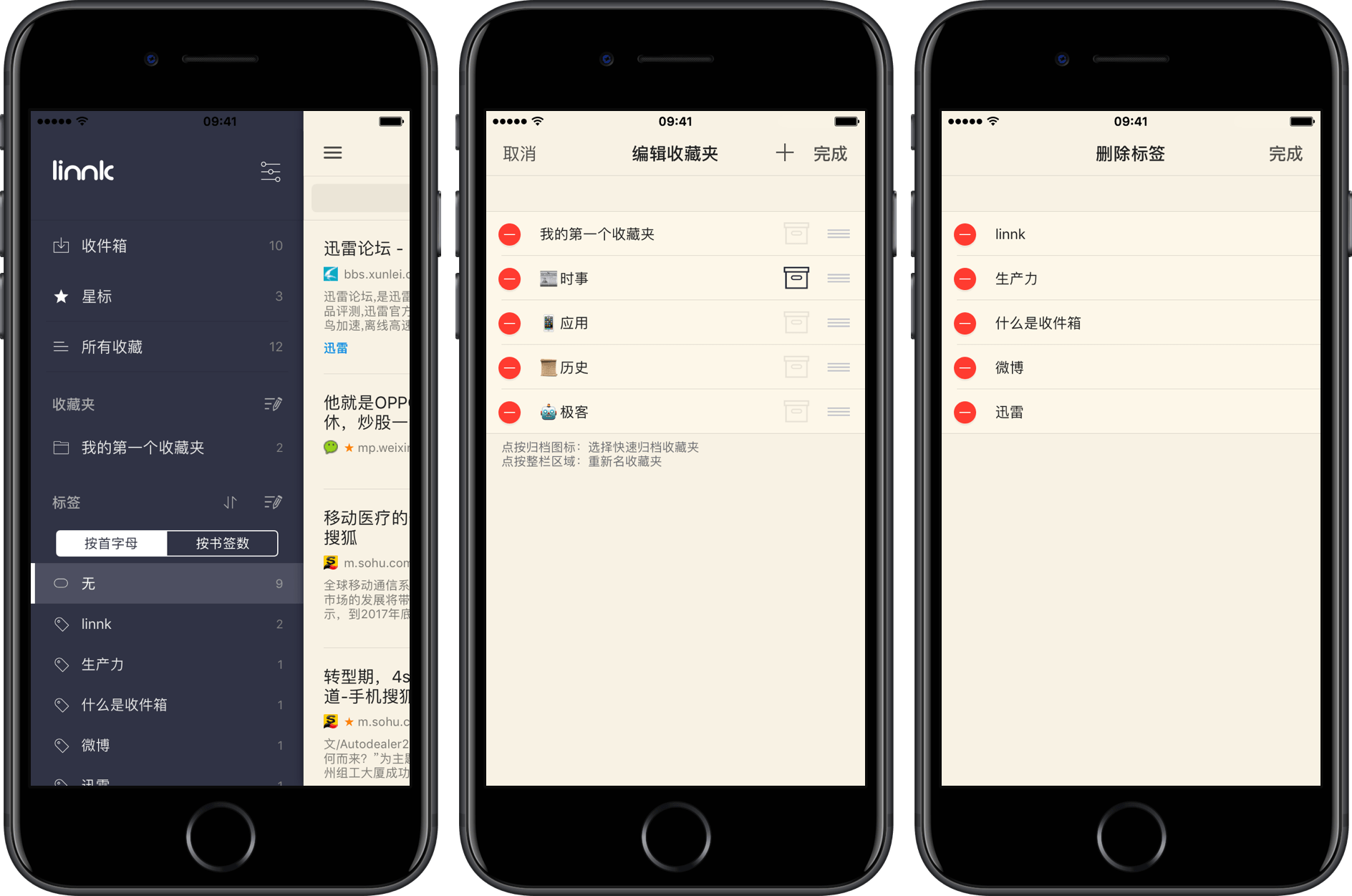
在 Linnk 的 Web、iOS 客户端中,除了文初我们提到的「收藏夹」管理书签外,我们还能用「标签」来灵活管理书签。「书签」排序有「按首字母」、「按书签数」两种选择。
在编辑收藏夹页面,只需在对应的收藏夹右侧点击归档图标,就可以设置成默认的「快速归档收藏夹」,当你单击「归档」按钮时就会自动归档到其收藏夹,如果长按「归档」按钮就可以从新选择归档收藏夹。
另外在阅读界面下,用户还可以选择「保存长图」这个动作,整个阅读界面可以被保存成长图方便分享到社交网络:
最后来说说其他一些细节:
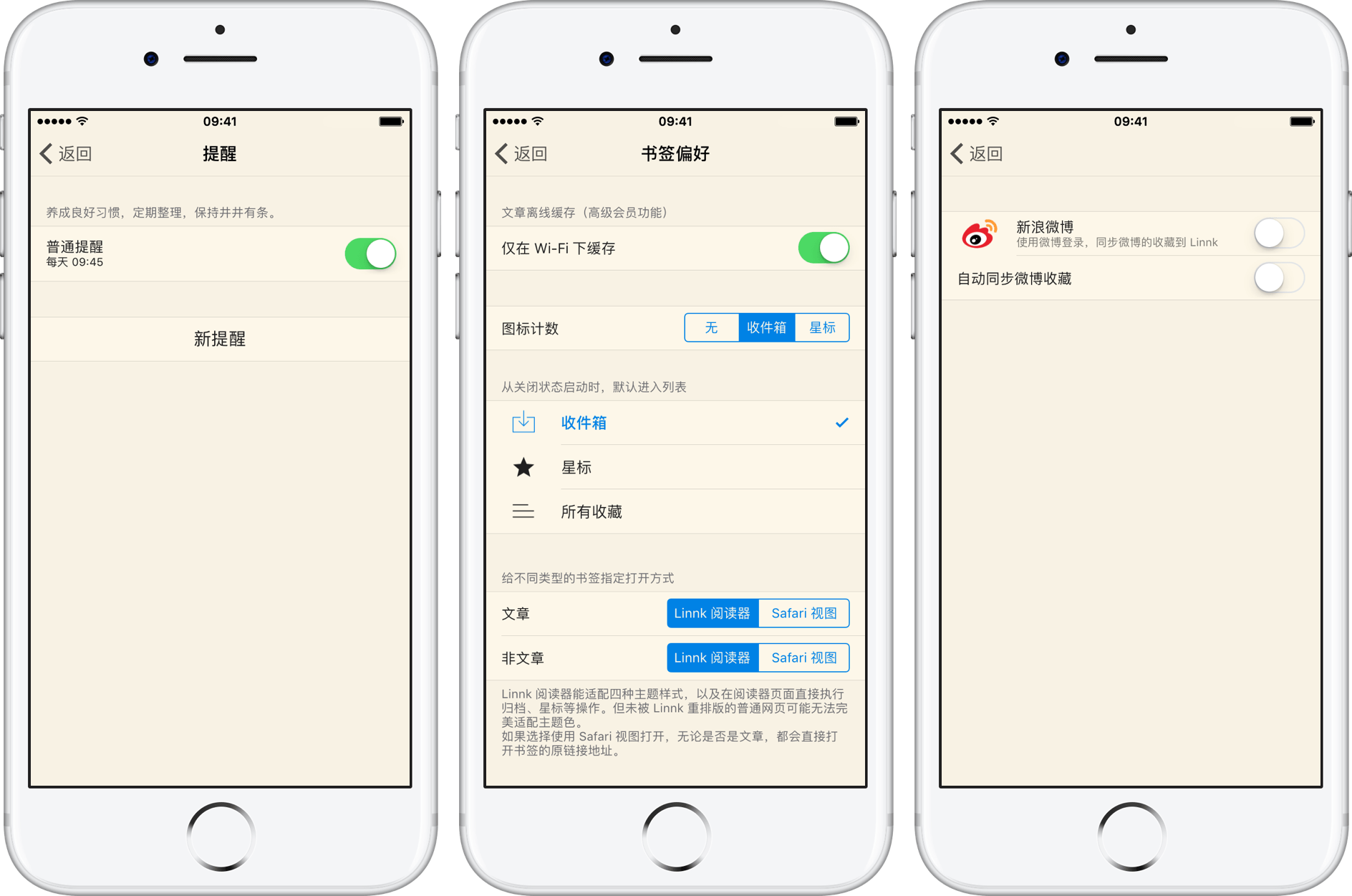
- Linnk 还可以设置”整理书签”的提醒,可以分时段、分收藏夹的去设置提醒,比如每周(或是指定每周的哪一天或哪几天)提醒自己去整理「应用」收藏夹里收集的 Mac App。
- 在 Wi-Fi 环境下对文章进行离线缓存(高级会员)
- 从关闭状态启动应用时,选择默认进入的列表
- 最后就是 Linnk 支持同步”新浪微博”中收藏的微博内容(高级会员)
以上有两项功能是属于 Linnk 的高级会员功能,高级会员是 Linnk 提供的一项增值付费服务。以按月或按年订阅的形式,其中包括以下几个服务:
- 无限书签存储:可以存储无限数量的书签,以及导入无限数量的书签。年付会员一次付费将永久生效; 免费账户最多可以同时存储 300 个书签,导入书签也受存储容量的限制;
- 微博收藏同步;
- 全文搜索;
- 无广告干扰:免费用户可能会有少量商业广告,高级会员可以直接点击关闭广告,不再显示;
- 稍后阅读视图:针对文章提取正文,重新排版,提供更纯净的阅读体验。稍后阅读相关的功能还有:
- 自定义主题和样式:解锁全部四种主题色(目前仅支持 iOS 客户端):白、黄、灰、黑,获得更好的阅读体验。 可以修改文字排版的样式,如字体大小、页边距、行距;
- 自动标签:收藏书签或是导入书签时,Linnk 会根据书签的内容,自动推荐相关的标签,在大部分情况下,可以免去手动输入标签的麻烦;
- 网页云端存档:前面提到过,保存书签网页的原文文本在 Linnk 服务器,即时原链接失效也能正常访问。(目前无法处理原链接图片失效的情况,部分在中国大陆地区无法访问的网页目前也不会被处理。)
- 优先客服:Linnk 承诺将在能力范围内特殊处理用户提出的文章排版问题反馈,包括但不仅限于:图片缺失、内容不完整、未被识别为文章、排版混乱等等。
与同行的一些比较
Linnk 与 Instapaper、Pocket 相比非常具有竞争力,最吸引人的非「速度」莫属,同步文章的速度在国内最快,应用启动速度也最快,价格是比 Pocket 便宜许多,年费比 pinboard 贵了一些,但功能却多了不少。官方客户端提供了更人性化的操控体验。
| 价格(¥/年) | 存储速度 | 网页云端存储 | 短链接生成 | 文本朗读 | 社交账号信息存储 | 应用内播放视频 | 文章推荐 | 标签推荐 | 注释 | 稍后读正文收集 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Linnk | 98 | 快 | ✔︎ | ✔︎ | 微博 | ✔︎ | ✔︎ | ||||
| Instapaper | 0 | 一般 | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ||||
| 283 | 一般 | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ||||||
| Pinboard | 75 | 快 | ✔︎ | ✔︎ |
结语
总的来说,Linnk 已经满足了我对「书签管理」与「稍后读」所有需求,帮助我克服了面对大量书签无所适从的尴尬,正如开发者 TODD 所述:
现在散落在我的印象笔记、Instapaper、Pinboard 和 Safari 收藏夹中的信息已经超过五千条。其实我只是擅长「保存」而已,勤劳地保存,却很少阅读和处理,以至于它们已经乱到我没有勇气去整理。用两个字概括,就是「失控」。
如何解决「失控」这个状态,Linnk 已经给出了答案,我们不光要解决「收集」这个动作,还要想好如何解决「高效管理书签」与「舒适阅读」、「便捷分享」这些问题,Linnk 提供的”收藏夹”与”标签”用「统一」和「灵活」两个词帮助我们将爆炸的信息网络归于平静,也用”极致”的阅读体验和丰富的”小动作”帮助我们高效获取传递了知识与资源,可以说是今年难得的佳作。
未来 Linnk 还将推出更多功能,比如有:个性化 Bookmarklet 快速生成、Safari 书签收集插件、支持 IFTTT、第三方 Mac、Android 客户端等等等。
在最后,我们要感谢 Linnk 开发团队对我站的赞助,支持我们将 Mac玩儿法做的更好,他们同时也为我站广大读者带来了礼物,三份为期 6 个月的 Linnk 高级会员。可是毕竟数量有限,我们还是老规矩,评论区里留言谈谈你对书签收集/管理任务的心得体会,或者也可以谈谈自己对 Linnk 这款应用的使用体会。
恭喜 Charlsy、吴健、nlimpid 获得本次活动奖品!
-
《Linnk Logo 的诞生》from LINNK 官方博客 ↩
-
《为拯救失控的收藏夹,我们又做了一个工具》from LINNK 官方博客 ↩
-
《如何自定义 Bookmarklet 的收藏动作》from Linnk 帮助中心 ↩