下面来看一下Marco的设计过程:
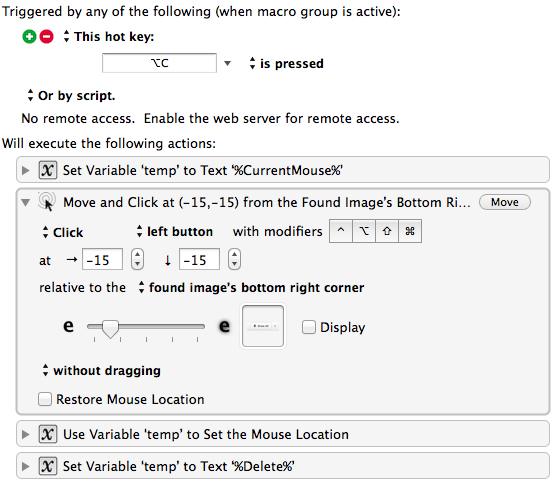
首先在Group下新建一个Marco,取名字,状态默认”Enabled”, Trigger设置为快捷键“OPTION+C”
然后就是Action组合部分,这里重点是“Move or Click Mouse”这个Action,他的作用是帮助系统根据当前桌面、窗口或是图片移动鼠标位置,然后做出点击动作,还能插入图片作为坐标参考,以提高点击的准确度。
Action 1:
第一个Action就是为当前鼠标位置(CurrentMouse)附一个变量“temp”,这一步是用来为后面还原鼠标位置做准备的
Action 2:
选择“Move or Click Mouse”这个动作,先选择动作为Click(点击),左键,然后插入Chrome下载状态栏的“关闭”按钮左侧的“Show All”按钮截图,将截图直接拖入Action中的方框内即可,这个截图用来做关闭按钮实际地位的坐标参考,因为“Show All”按钮本身是在浏览器右下角,所以我们的relative to the里选择”found image’s bottom right corner”,这时调整像素偏移值,不断调整,直到我们按下Action框右上角的“Move”按钮后发现鼠标能自动落到关闭按钮上即可,同时还能自定义光标定位的准确度,就是那个“e”滑钮。
Action 3:关键的动作完成后就该让光标回到之前的位置了,这么做的目的还是想提高这个Marco的使用体验,我们拖入“Use Variable to Set Mouse Location”这个动作,把光标位置设置为之前temp变量里德光标位置即可。