Apple 今天收购了 Workflow 对于 iOS Power Users 来说是一个爆炸性新闻,我认为释放的信号是,Apple 开始重视 iOS 平台的自动化了,哪天突然发布 macOS 的 Workflow 也不一定呢。
但最为遗憾的是,今天同步更新的 Workflow 1.7.3 去除了众多竞争对手的服务,比如 Google Chrome, Uber, LINE, Telegram, Pocket 等等,非常遗憾。但是毕竟 Workflow 可以通过 API 与各种服务进行互动,今天就来讲讲如何利用 Pocket 的 API 让我们能够继续在 Workflow 内使用 Pocket.
一、申请一个 App
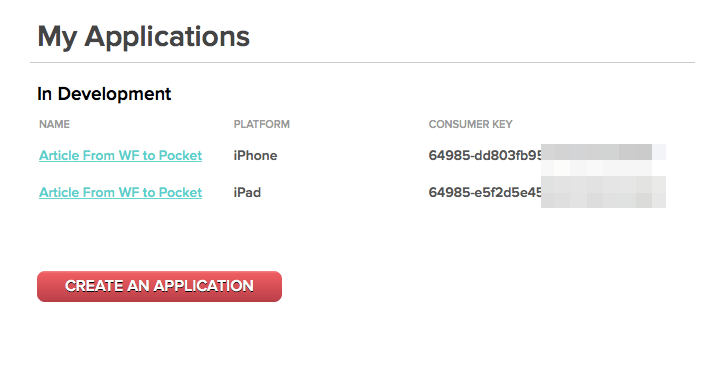
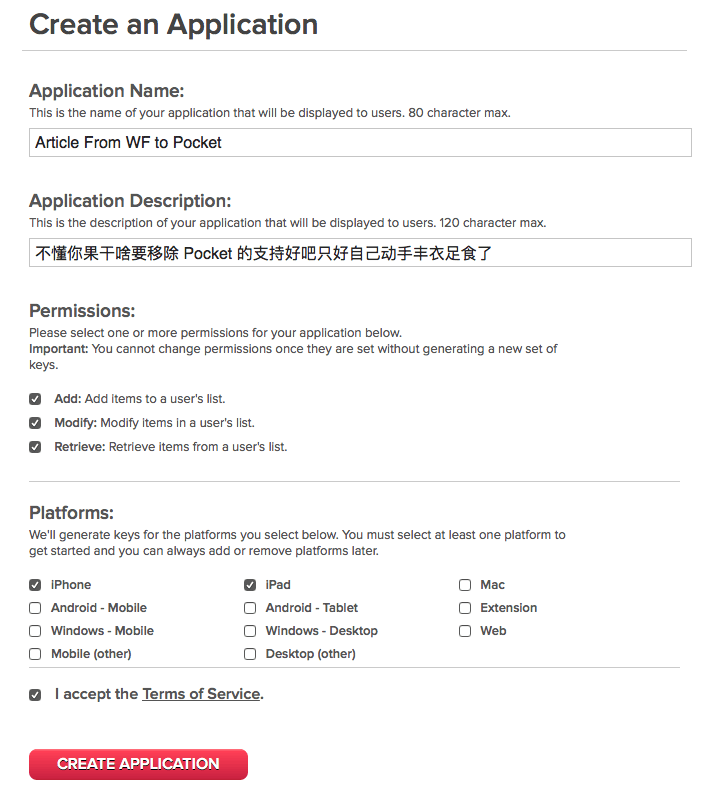
先要去 Pocket 官网申请一个新的 App, 后续将使用这个 App 的 Consumer Key 对 Pocket 进行调用。

之后就能在 App 管理页面看到 Pocket 提供的 Consumer Key 了
二、获取 request token
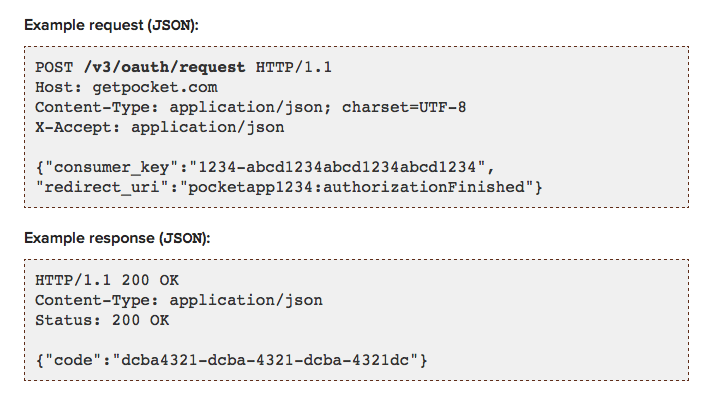
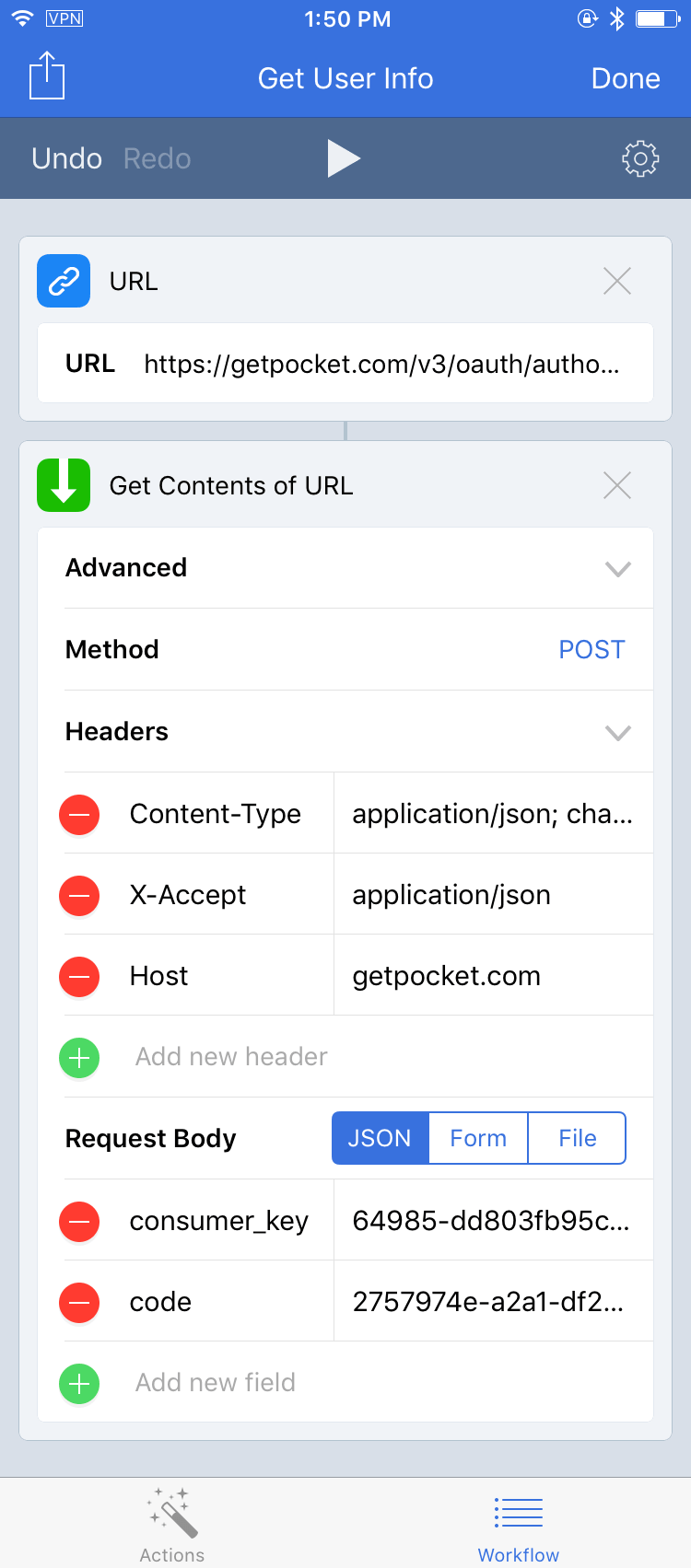
向 Pocket 发送请求,我的 App 有一个新用户啦,快给一个 request token 吧, 用户需要用这个 token 进行登录。对于这个操作,Pocket 提供了两种方案,这里我们用到了 JSON 的这种
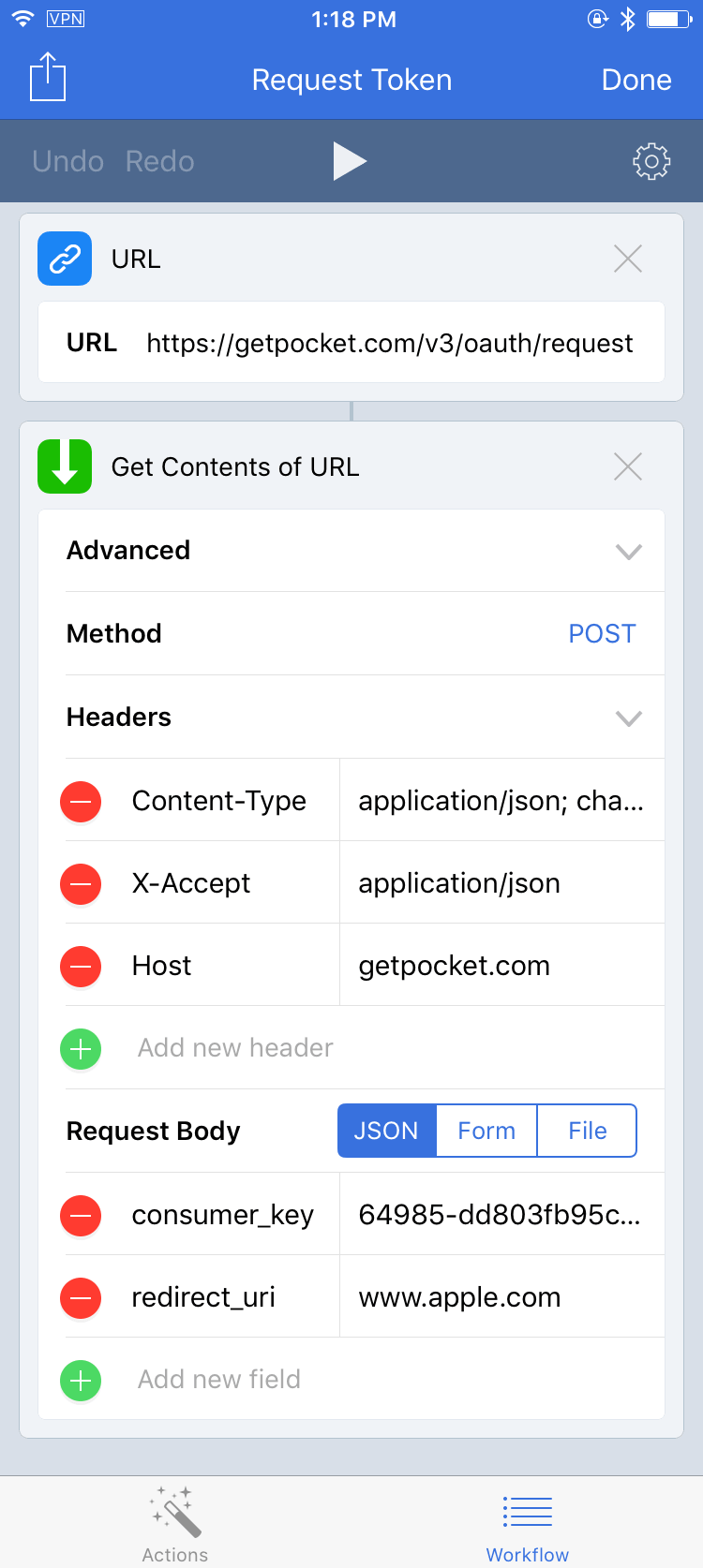
按照 Pocket 文档内要求的格式,将对应的信息填入 Workflow 内,consumer_key 内填入上一步自己申请的 Consumer Key. redirect_url 无所谓的,填啥都可以。
运行这个 Workflow 之后,将获得 request token, 保存好,后续将要用到。
Workflow 下载:获取 Token
三、利用此 Token 进行登录
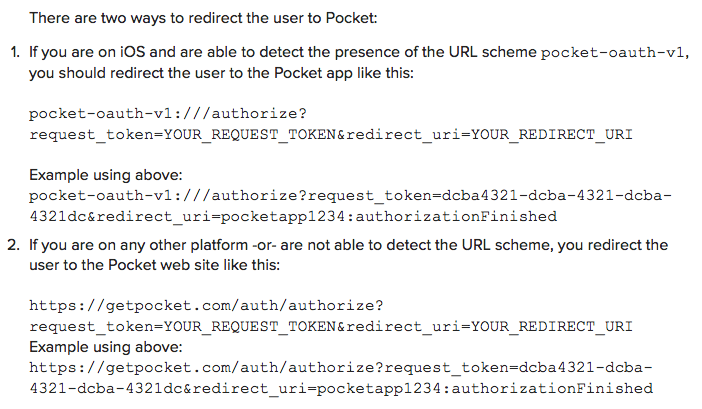
获取了 Token, 用户需要用这个 Token 进行登录,授权 App 获取用户的信息。Pocket 也提供了两种方式,直接打开 Pocket App 进行授权,或打开网页进行授权。
我的 iPhone 上安装了 Pocket App, 就选用了第一种。
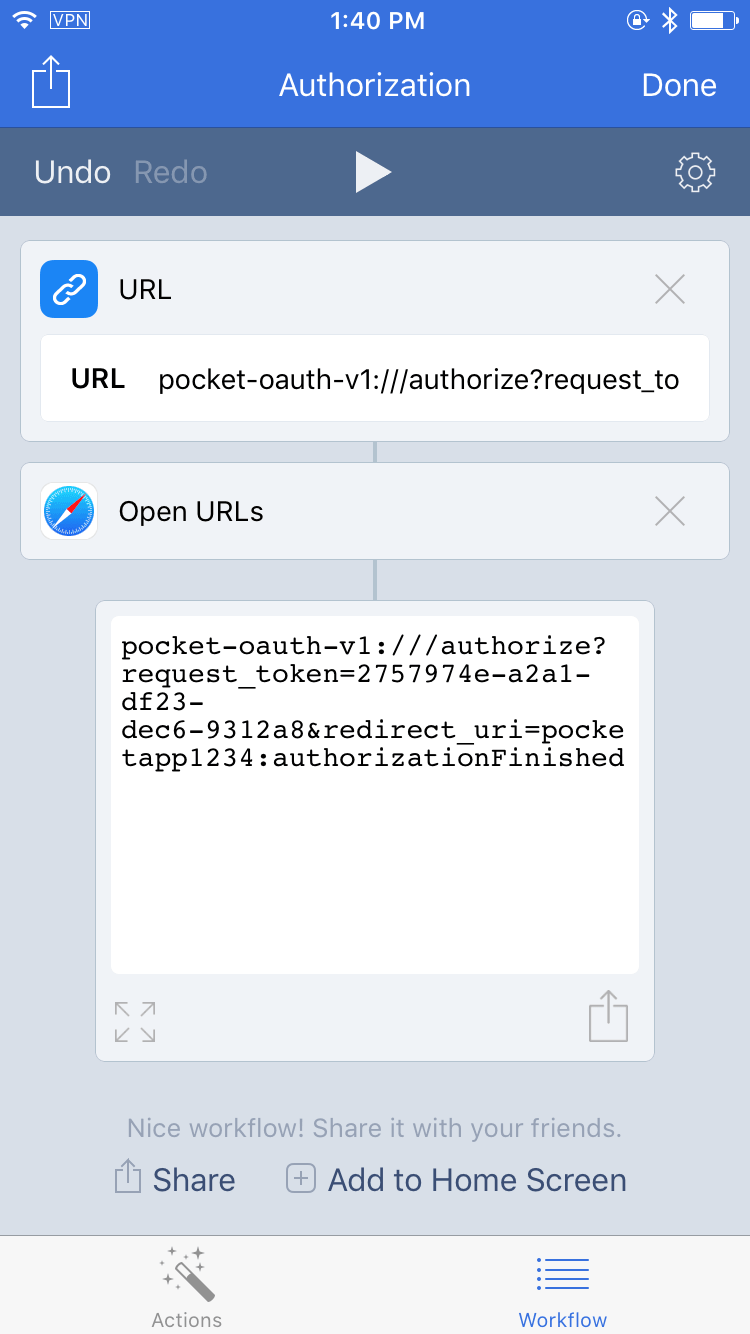
将第二步获取到的 Token 填入 URL Schemes 的 YOUR_REQUEST_TOKEN 部分,完整的 URL Schemes 如下:
pocket-oauth-v1:///authorize?request_token=dcba4321-dcba-4321-dcba-4321dc& redirect_uri=pocketapp1234:authorizationFinished

将完整的 URL Schemes 填入 Workflow 并运行,会自动跳转到 Pocket App 进行授权

登录自己的账户即可进行授权。
Workflow 下载:用户授权
四、获取授权账户的信息
用户登录进行授权后,我们申请的这个 App 还不知道刚刚究竟是哪位用户进行了授权,所以这里还需要一步,获取刚刚进行授权的账户的信息。
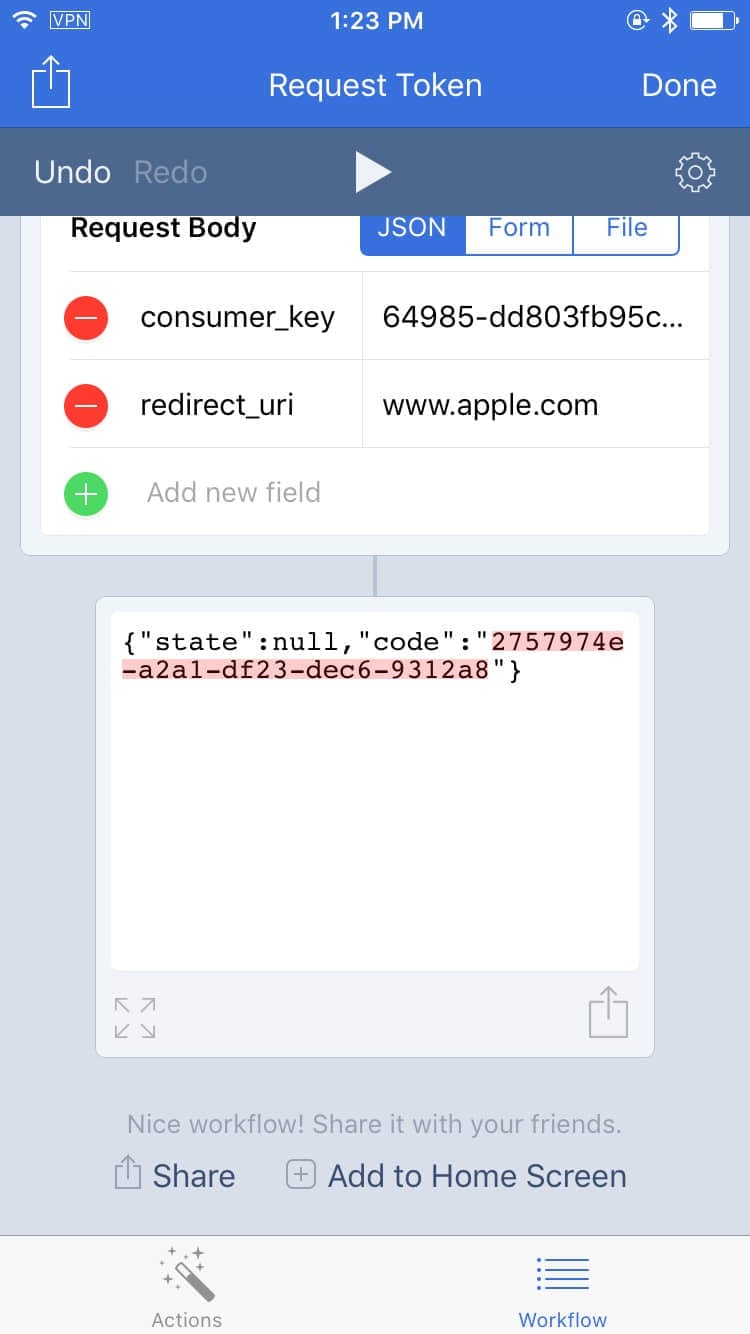
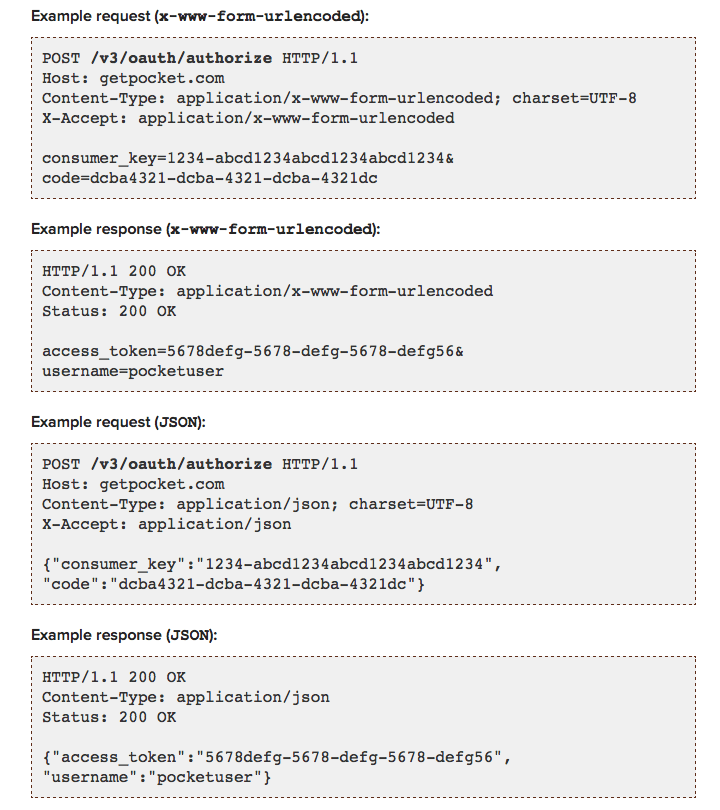
同样的,Pocket 提供了两种方式,我们依旧选用 JSON 的这种。

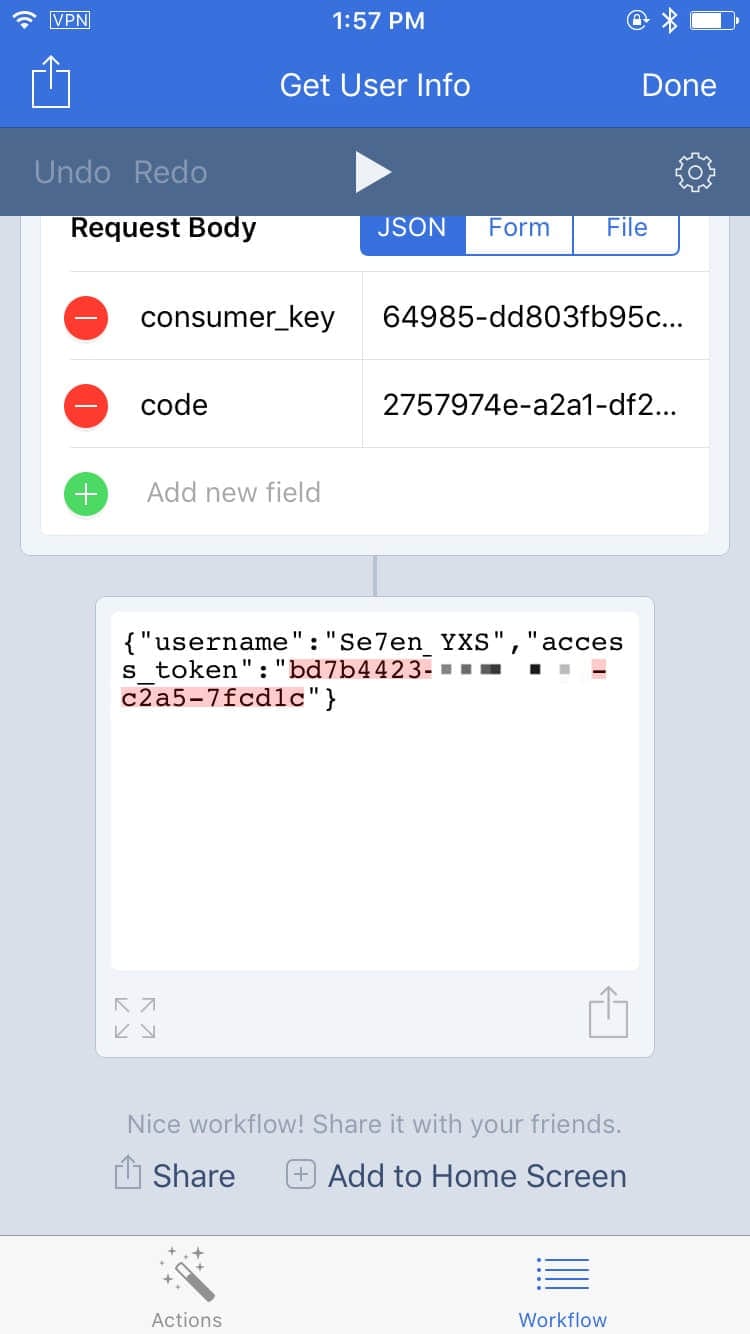
按照格式要求,将第二步获取的 Token 填入 Request Body 中的 code 部分,运行此 Workflow 即可。

运行后会返回用户的信息,这个 access_token 是关键,后续向 Pocket 添加、修改文章,或者获取 Pocket 内的文章信息,全靠它了。**记得一定要保管好 access_token, 不要外泄,以免被不法分子利用。

五、实战应用
有了第一步获取的 Consumer Key 和第四步获取的 access_token, 我们就能够在 Workflow 内对 Pocket 进行操作了。
1. 向 Pocket 内添加文章
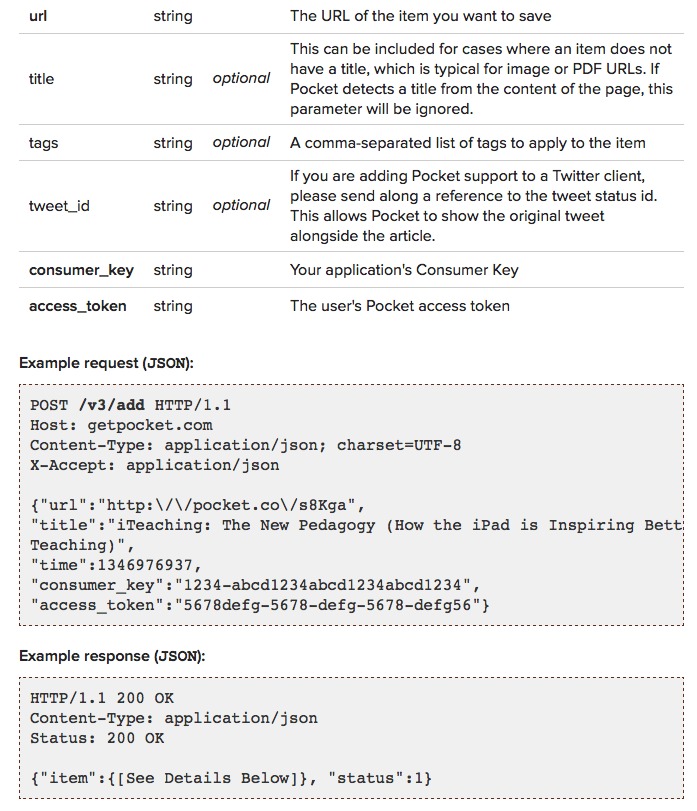
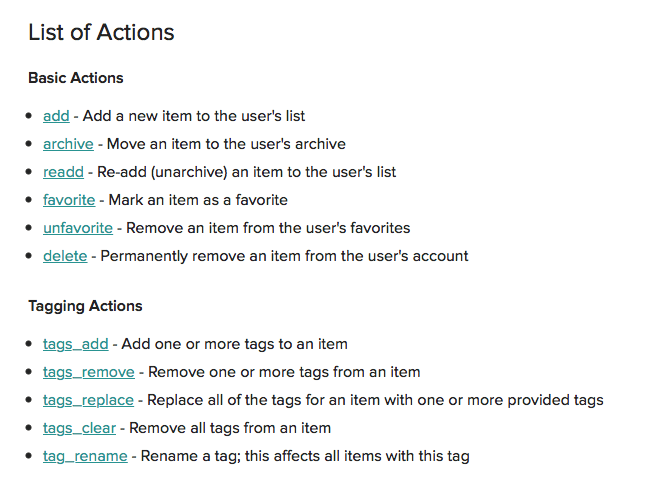
Pocket 官网提供了可供调用的参数列表,这里就来个最简单的,向 Pocket 内添加一篇文章,并打上 Tag.

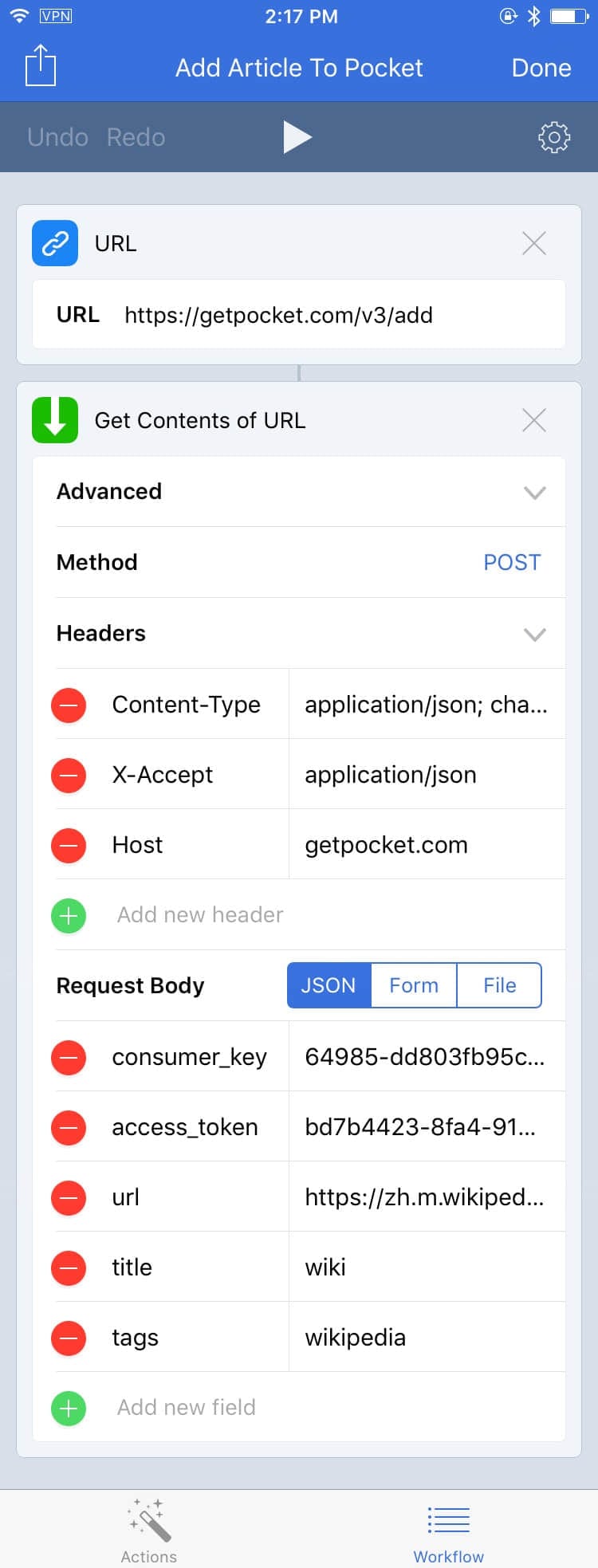
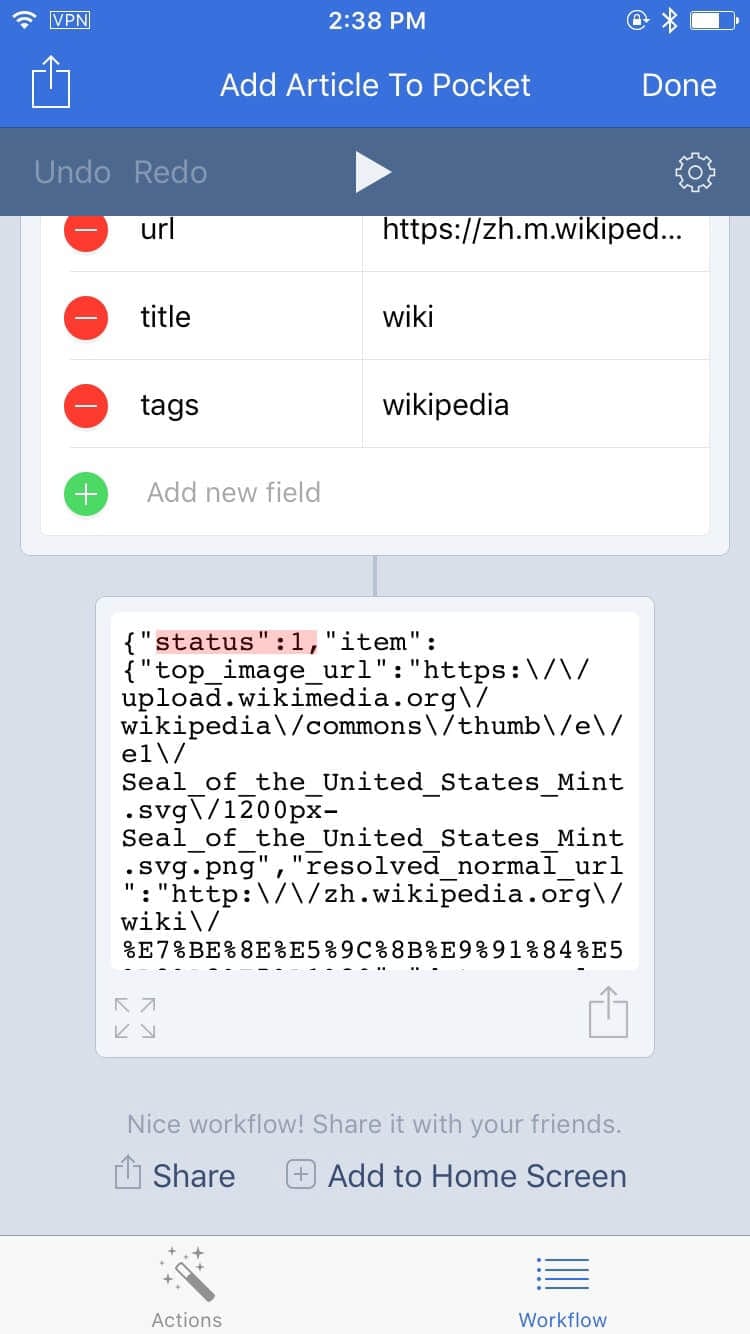
Workflow 如下图:
Request body 内的 consumer_key 填入第一步获取的 Consumer Key, access_token 填入第四步最后获取到的 access_token.
url 部分这里直接填入了 Wikipedia 内一篇文章的链接,当然,最「正确」的用法应该填入一个变量,变量包含需要保存的文章的链接。有关 Workflow 内变量的相关知识请参阅 JailbreakHum 的 Workflow 系列文章。
tags 填入需要的 Tag, 这里其实可以用 Workflow 内置的 Ask For Input 动作,每次添加不同的 Tag. 同样的,相关知识请参阅 JailbreakHum 的 Workflow 系列文章。
title 是个可选的参数,如果该文章没有标题,Pocket 就会调用 title 内的描述,设定为该文章的标题;如果该文章有标题,title 内的描述会被忽略。
运行 Workflow 之后会返回一段文字,看到 "stutus":1, 说明成功添加此文章至 Pocket 了。

Workflow 下载:向 Pocket 添加文章
2. 获取 Pocket 内保存的文章
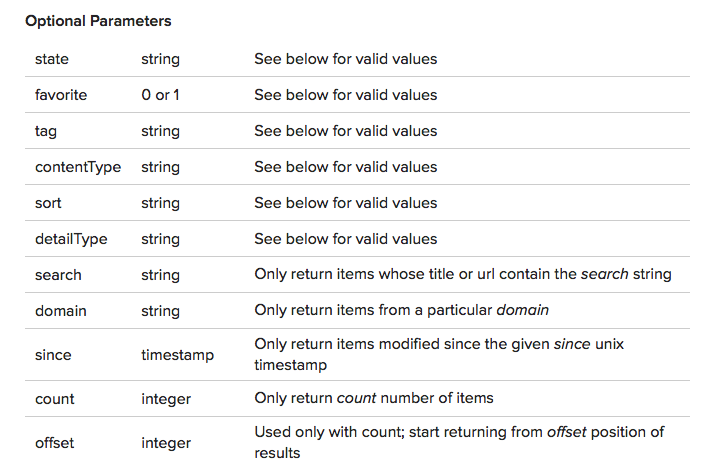
获取 Pocket 内的保存的文章,Pocket 官方提供了十分细致的筛选参数,可以精确定位到每一篇文章。

我这里只演示一下实现老版本 Workflow 所提供的几个功能。

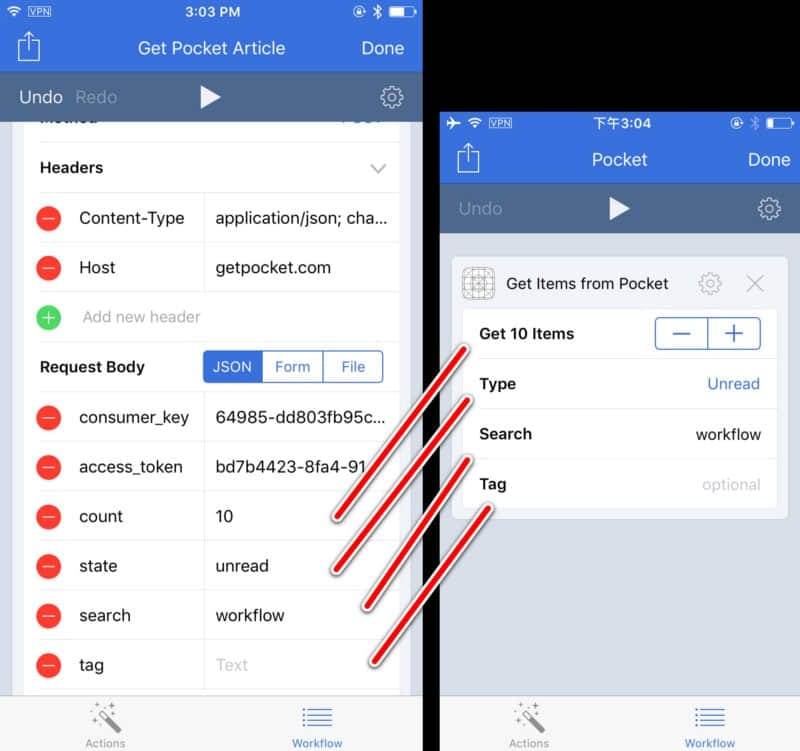
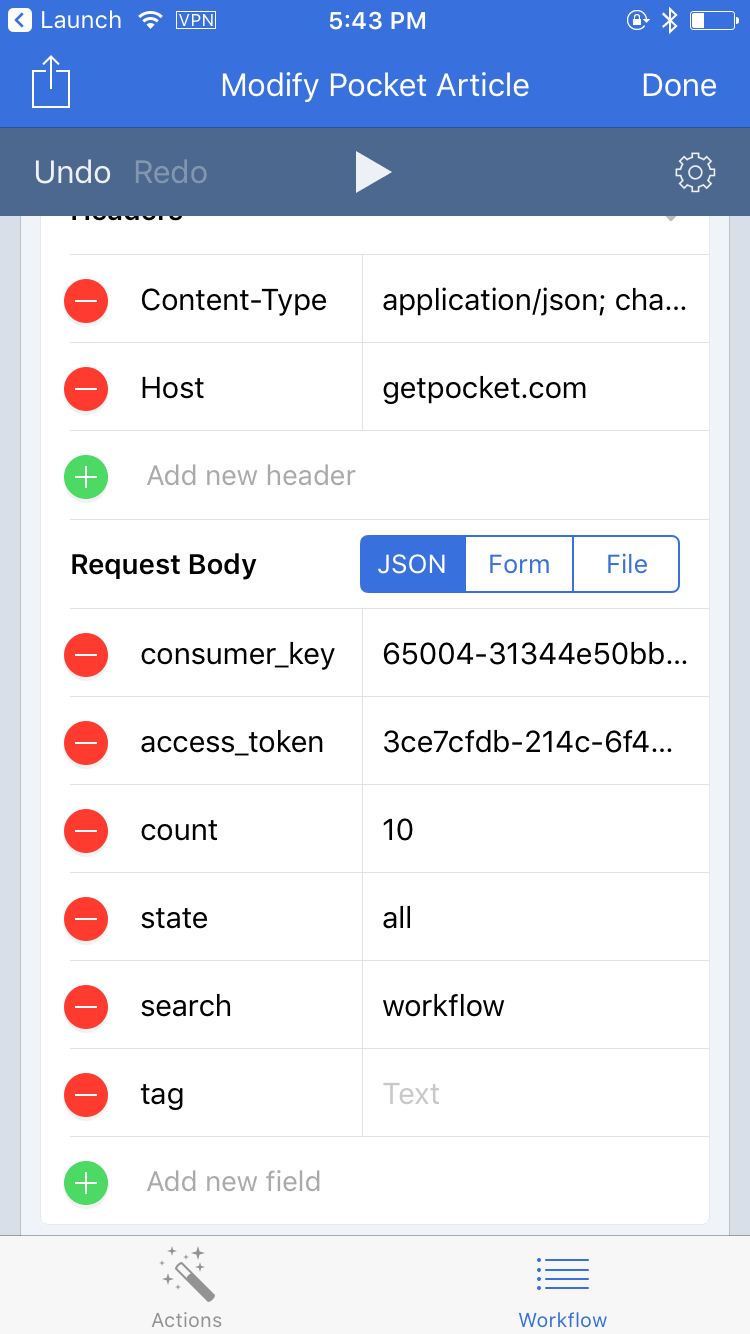
右边是老版本 Workflow 提供的几个筛选参数,红线代表着对应关系。
与前面添加文章至 Pocket 的 Workflow 一样,这三个参数都可以设置成相应的变量,我这里为了演示方便直接输入了固定的参数。
count 内的数字代表此次获取文章的最大数量; state 的可选参数有 unread, archive 和 all; search 内填入搜索的关键字; tag 则是文章所包含的 Tag.
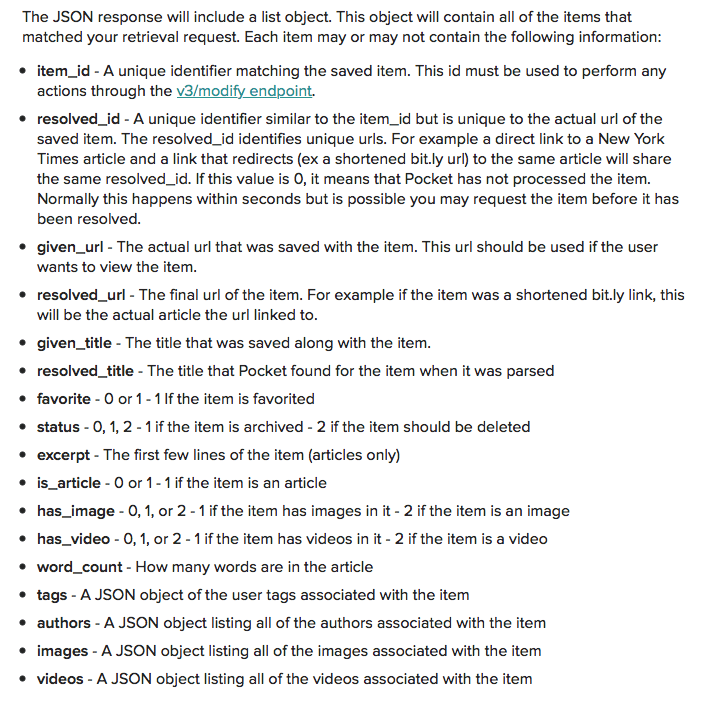
关键的部分来了,在老版本 Workflow 中运行 Get Items from Pocket 后,返回的是文章的链接;而新版 Workflow 中,调用 API 后会返回一堆 JSON 的代码,具体的参数请看下图:

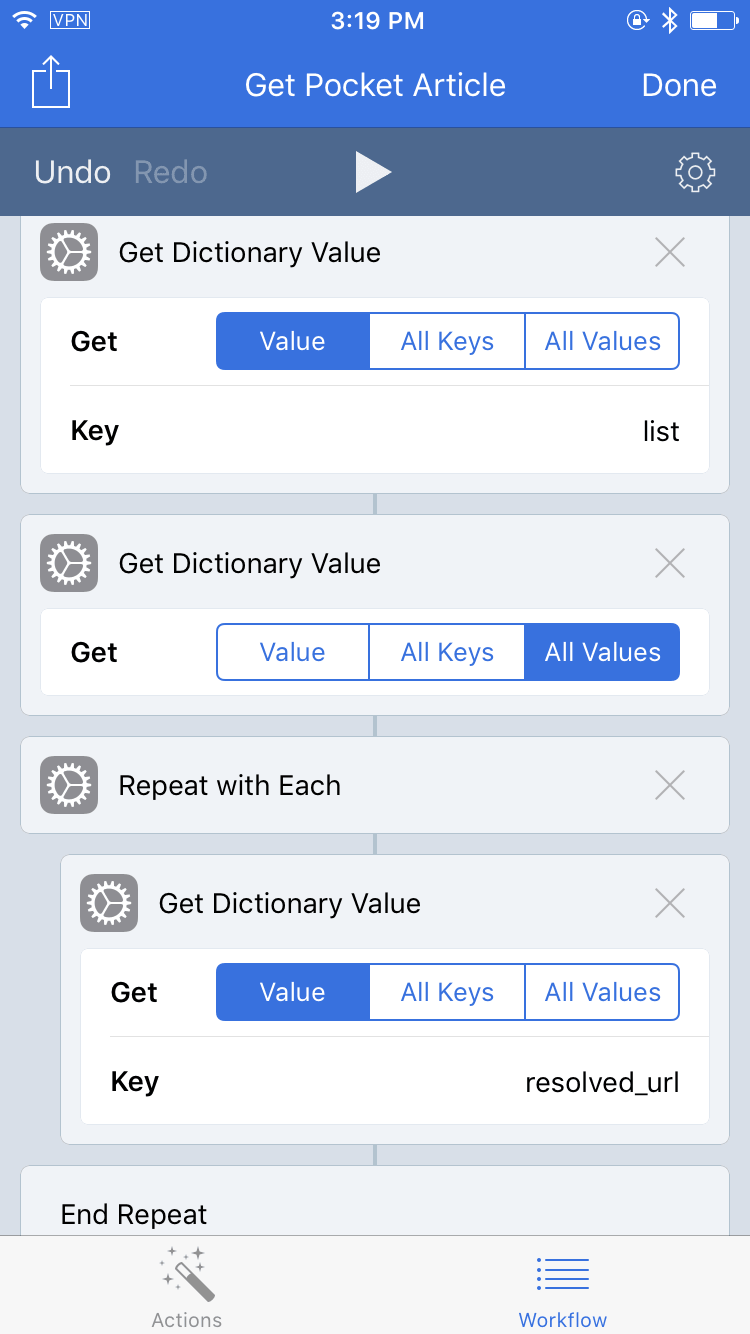
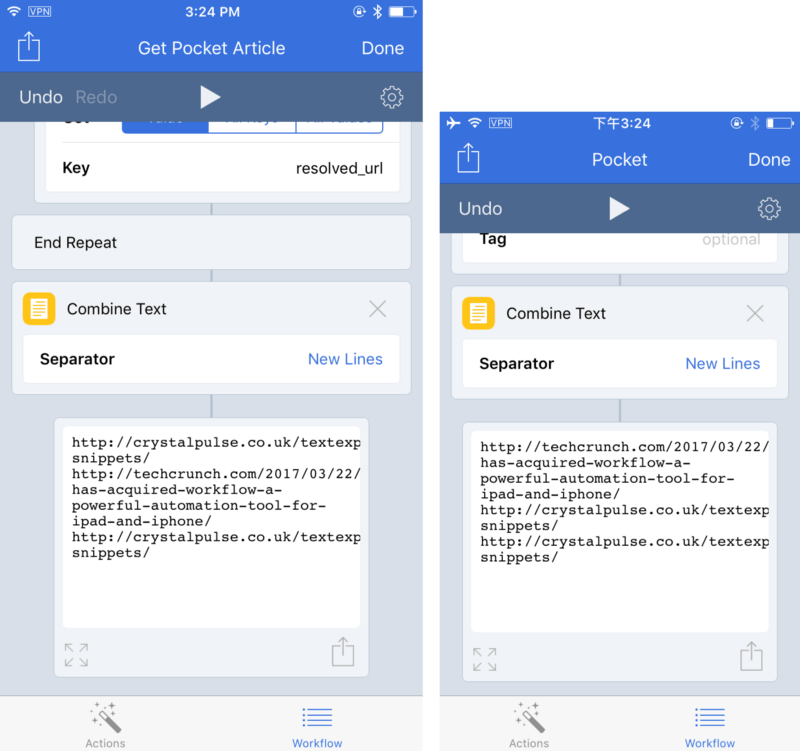
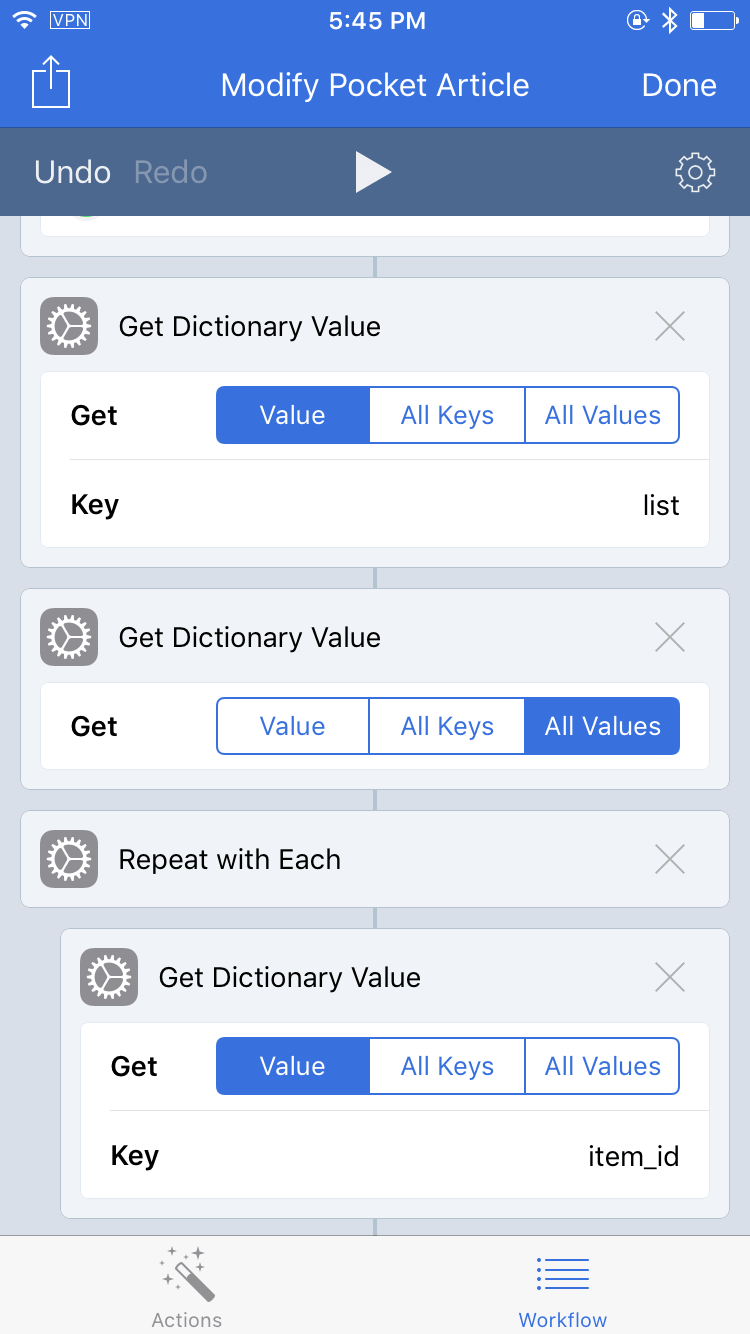
此时就需要利用 Get Dictionary Value 和 Repeat with Each 来获取文章的链接,具体的 Workflow 如下图:

运行之后,对比一下老版本 Workflow 内置的动作返回的结果,是一样的吧:

由于 Pocket 官方提供的参数十分丰富,用户们完全可以根据自己的需求进行修改,获取想要的结果,这里只是抛砖引玉,大家可以自行查看官方文档。
Workflow 下载:获取 Pocket 内的文章
3. 更改 Pocket 内保存的文章
这个功能是原来老版本 Workflow 所没有得,我们可以利用 API 对 Pocket 内的文章进行批量更改,比如批量 Favorite 文章,批量删除文章等等,完整参数请看 Pocket 官网。

下面举例说明如何批量 Favorite 文章。
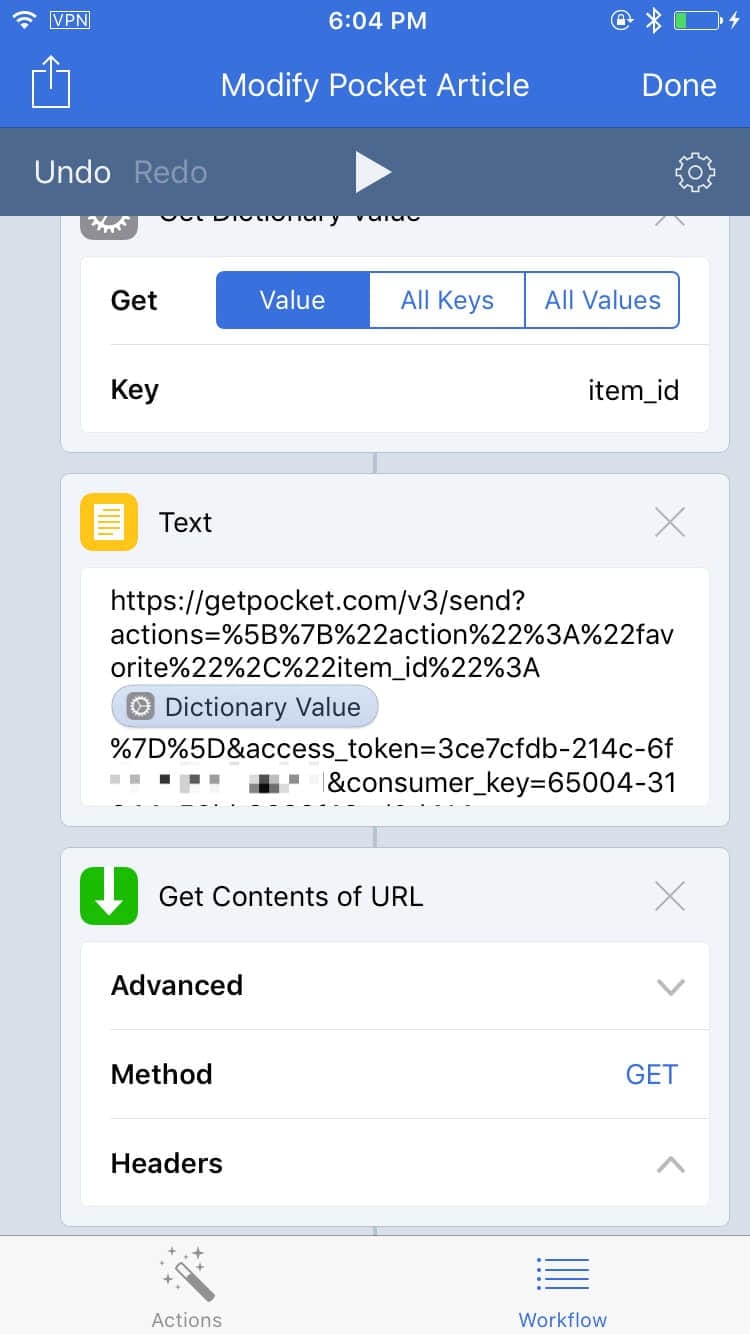
对文章进行操作,需要获取文章的 item_id, 获取方式与前面获取 Pocket 文章链接的方式大同小异,只不过在 Get Dictionary Value 时需要更改一个 Key.

这里是获取 Pocket 内包含 Workflow 字样的 10 篇文章。

通过 Get Dictionary Value 获取文章的 item_id.
下一步就是关键部分了,先上代码:
https://getpocket.com/v3/send?actions=[{“action”:”favorite”,”item_id”:229279689}]&access_token=[ACCESS_TOKEN]&consumer_key=[CONSUMER_KEY]
注意看花括号内的 action 后面的 favorite, 意思是告诉 Pocket 服务器将指定的文章 Favorite, item_id 则是指定文章的 ID, 已经在前一步用 Get Dictionary Value 获取到了,最后就是 access_token 和 consumer_key, 分别在前面第一步和第四步获取到了,记得替换时要将中括号 [] 一并替换掉。
将上述代码 encoded 之后发送给 Pocket 服务器就行。但是经过实测, Workflow 内置的 URL Encode 动作转换出的代码 Pocket 服务器无法正确识别,下面是 Pocket 官方提供的已经 encode 好的代码,更改相应参数时一定要小心。
https://getpocket.com/v3/send?actions=%5B%7B%22action%22%3A%22favorite%22%2C%22item_id%22%3A229279689%7D%5D&access_token=[ACCESS_TOKEN]&consumer_key=[CONSUMER_KEY]
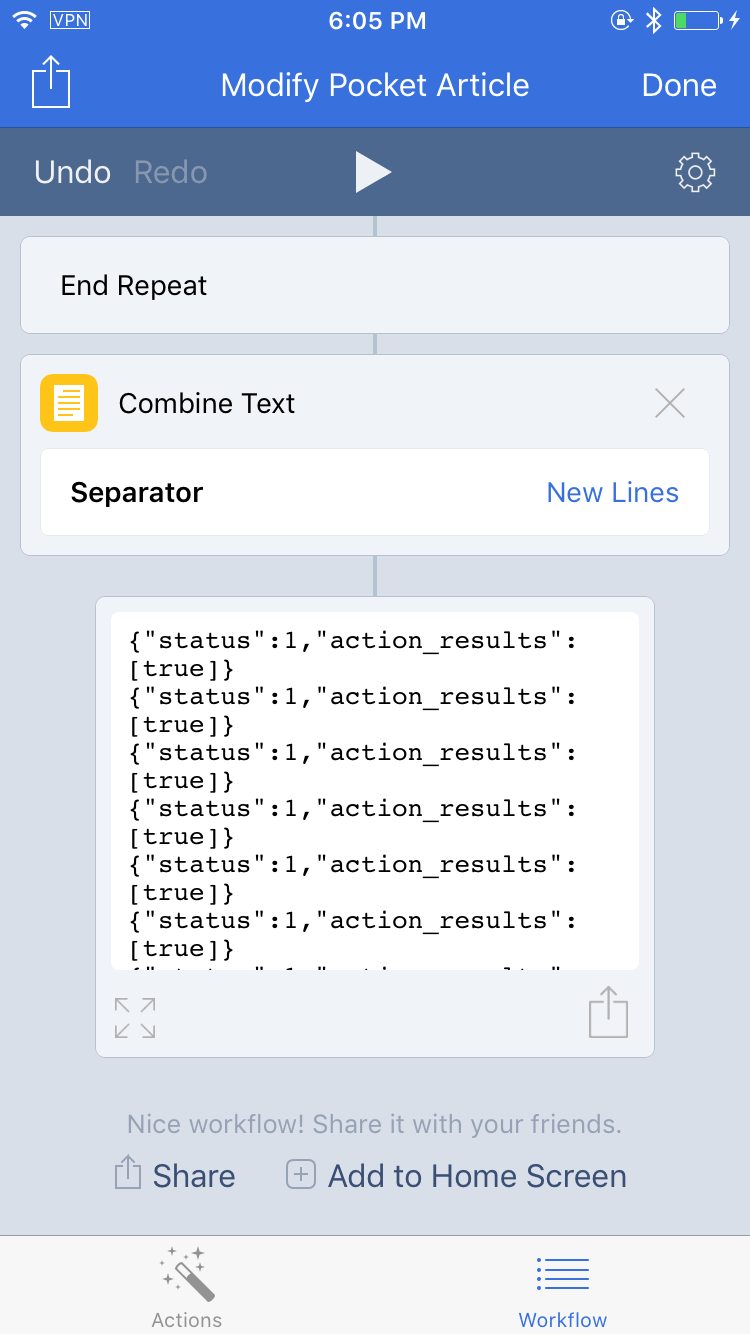
将代码改好后利用 Workflow 的 Get Contents of URL 动作 Get 出去:

看到返回结果全是 "status":1 说明操作就成功了。

Workflow 下载:批量更改 Pocket 内的文章
结语
单就 Workflow 移除 Pocket 支持这件事来说,一定程度上可以理解为,关上了一扇门,却让我们发现了更大的一扇门,利用 Pocket 提供的 API 可以实现比老版本 Workflow 自带动作更丰富的动作。同时也说明了 Workflow 十分强大的扩展性(前面三个 Workflow 其实可以合并为一个,新手可以来练练手)。
另一方面,Apple 这几年一直在说 iPad Pro 多么专业,但事实上口碑却很一般,最大的短板在于 iOS 功能不够,真正厉害的生产力 App 也不多。这次 Apple 收购 Workflow, 似乎是一个积极的信号,希望 Apple 能真正重视一下 Power Users 的需求,在 iOS 11 中多带来一些类似 Drag & Drop 的强大功能。
本文首发于《如何在最新版 Workflow 里调用 Pocket》,作者:Xuesong