CSSEdit的同门师弟Espresso虽然没有TextMate,Coda那样神一级的名声,但对于我等这些网页开发业余爱好者来说已完全够用的了,自动加载Project,内置CSSEdit功能,一键添加style/group/comment,方便解析代码的自动化NAVIGATOR,已趋近成熟的代码搜索/替换,这些美妙的功能似乎都是专门为我设计的一样,非常实用。
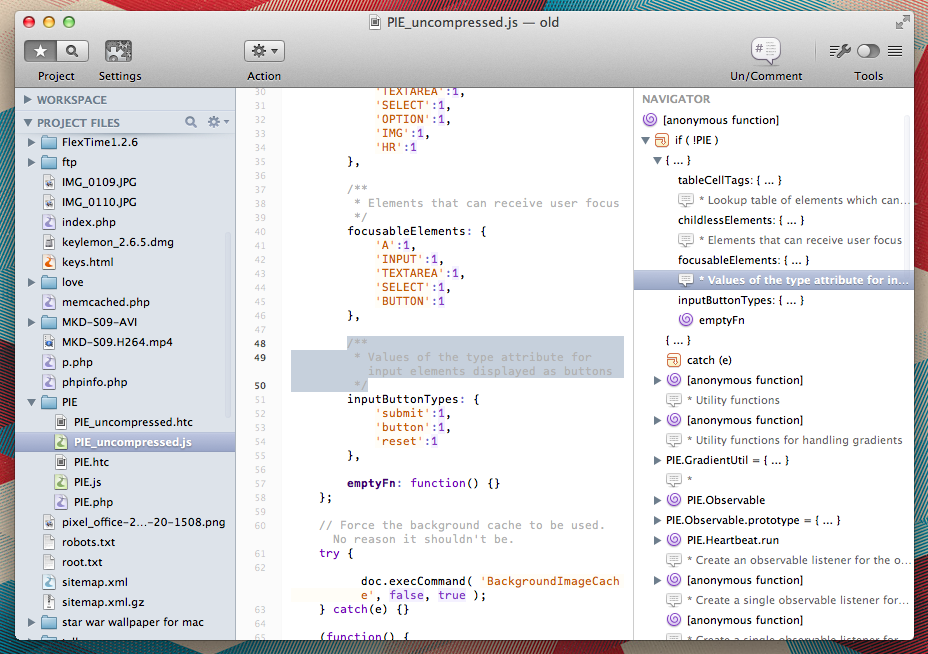
NAVIGATOR是我最喜欢用的功能,它可以自动解析并分类 代码 中带有函数,脚本,css标签,注解等类型的字段,并在右侧的Tools导航栏里形成与段落对应的热点,点击热点立刻将相应代码全选中,由NAVIGATOR帮忙确实省去了不少搜索代码的麻烦和时间,大大滴提高工作效率。
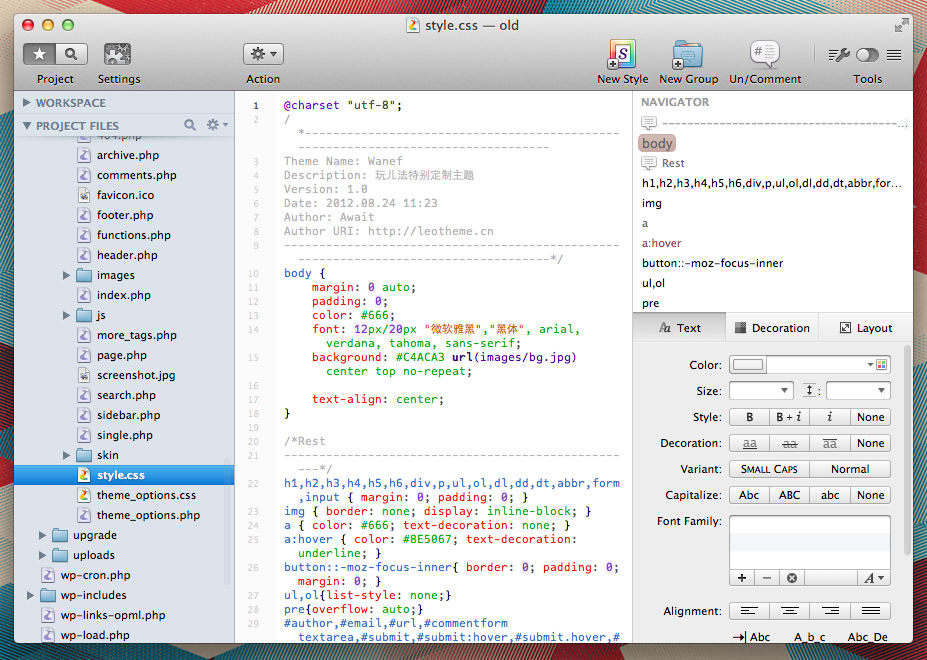
Espresso集成了CSSEdit功能,对CSS3支持很好,此外对HTML5, JavaScript, PHP,Ruby, Python, Apache,Markdown,XML等类型语言都有良好的解析能力。
搜索/替换功能在当初只能按文件名检索,到了现在已经今非昔比,只要Project带有目标文本,哪怕是一个字符,Espresso都能把它搜出来:
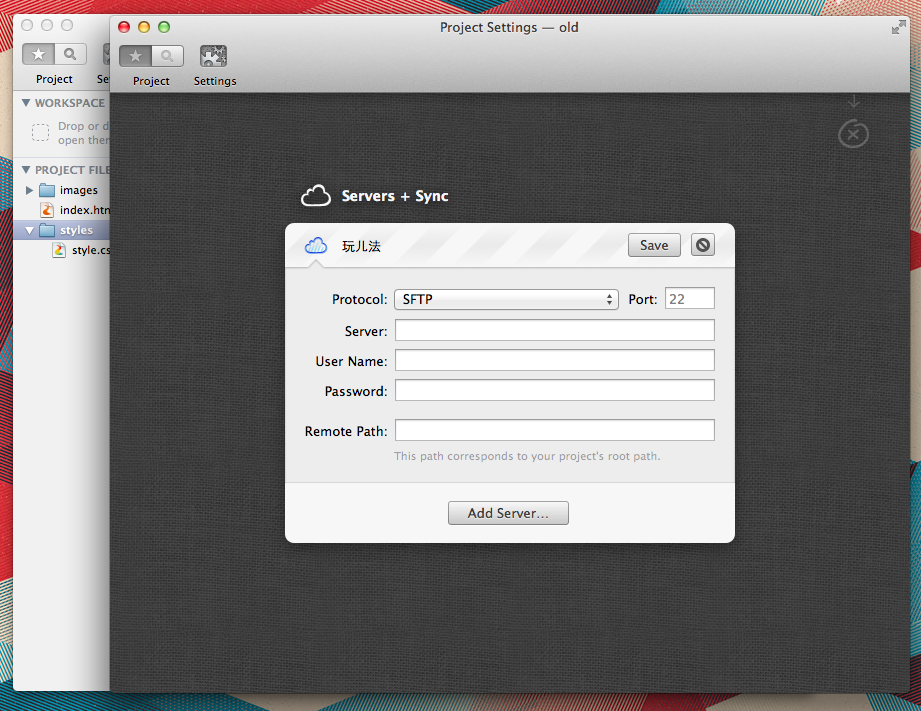
点击搜索按钮右侧的齿轮图标就进入了自1.0时代就存在的远程代码同步窗口,她至今仍是Espresso的“招牌菜”:







![新手教程:怎样用好Mac的快捷键[前传]](https://www.waerfa.com/images/2014/05/AppleII.jpg)