有没有想过将 Eagle 与坚果云搭配起来使用将产生何种效果?作为设计师的你,肯定会拥有一个或多个庞大的素材库或作品库放在本地空间,但是这些资料如何做到在其他 Mac(iPad、iPhone)上快速同步调用或者说避免数据丢失,这些都是个很值得谨慎思考的问题,使用坚果云可以以最小成本完美解决这个需求。
目前 Eagle 与「坚果云」深度合作,推出了融合套餐,花一笔钱即可解决你的素材储存、同步、调用问题,为你的灵感找到了非常好的安放之处。

「坚果云+Eagle」分「坚果云专业版+Eagle」与「坚果云高级专业版+Eagle」两种,基本服务均一致,仅是在付费空间、年付加享空间上有差异。
两份套餐都提供了上传下载不限速、账号保护、跨平台设备支持、数据自动备份、全平台搜索、数据恢复等功能。
[maxbutton id=”120″ ]
两种套餐的价格分别为 299/年、499/年,「高级专业版+Eagle」在总容量,加享空间上要比「专业版+Eagle」多,从性价比上看,「专业版+Eagle」还是较高的,当然如果你对存储空间容量有要求,完全可以考虑「高级专业版+Eagle」套餐。

本周,著名的素材设计管理工具 Eagle 更新 1.9 版本,新增了字体管理功能(TTF、OTF),如此看来 Eagle 不仅是要做好图片管理,还将触手触及到了更广阔的领域,一个全能型设计管理工具马上要诞生了。另外新版还加入了“以图搜图”、“图片拼接”、“升级版筛选工具”等功能。
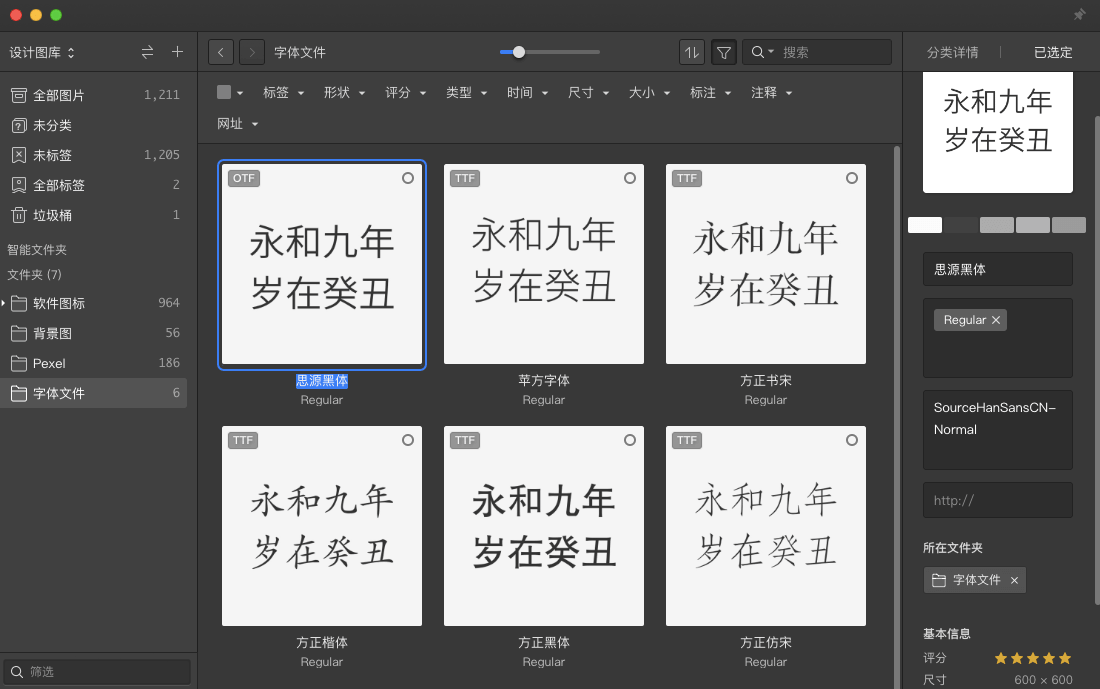
字体管理
不管是大家平时制作 PPT 还是设计师制图,都需要根据画面的风格寻找合适字体。字体一多,在挑选使用的时候就很头疼:字体列表中英混排、不支持分类、预览文字较小,无法快速找到适合的字体。
而在 Eagle 1.9 中、查看字体信息和预览字体显示效果就变得很轻松了。像其他文件一样把字体拖入,Eagle 就能以缩略图形式显示字体,提供字体名称、格式、字重、文件大小等信息,并支持在右侧的面板中为字体重命名、添加标签、注释、网址和评分。

双击字体显示详情,你还可以了解更多:
- 字体在不同背景颜色下的显示效果;
- 字体在二级标题、三级标题、加粗、斜体、加下划线、引用时的样式;
- 字体在不同大小情况下的显示效果;
- 字母、数字和符号的字体效果;
- 字体的版本号和包含的字数。
可以说,Eagle 的字体管理功能一点都不含糊,做到了快速导入、多维度管理、信息完整展示和精确查找,单独将其拿出来作为一款字体管理软件,都一点不为过。
以图搜图
有时候想要寻找已收藏图片的高清版,或者想知道图片来源,在网页中以图搜图是一个不错的办法。
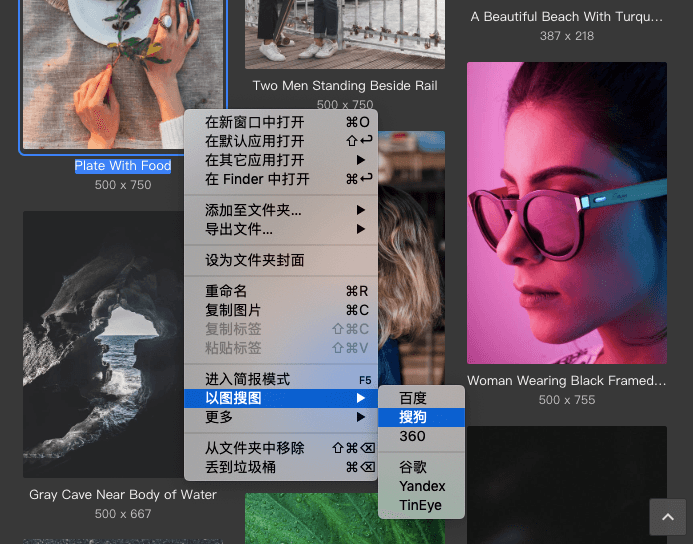
而现在,无需打开网页上传,直接在 Eagle 中右键图片就能实现以图搜图,并且支持谷歌、百度、搜狗、360 等六个搜索引擎。

图片拼接
想要在电脑上拼接多张同类图片,需要借助其他工具?
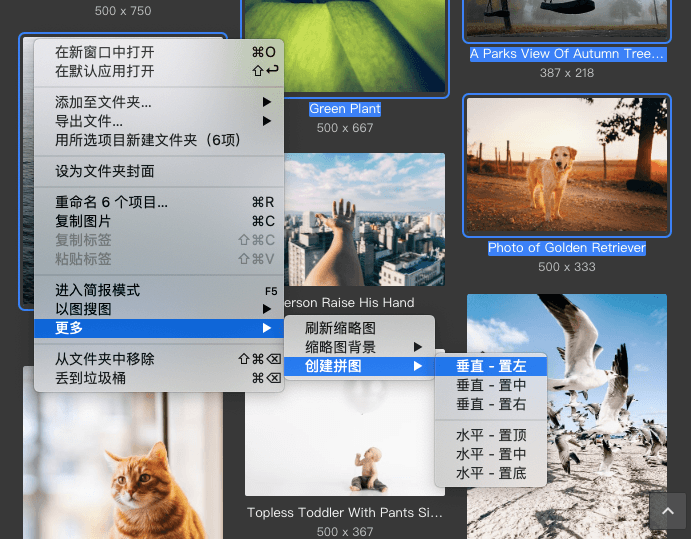
不用了。只要在 Eagle 中选中多张图片,右键点击「更多 > 创建拼图」,再选择你希望拼接的方向就行。得,又省了个拼图软件!

升级版筛选工具
除了优化素材收集和整理的过程,让素材搜索更精准、更快捷也是 Eagle 在不断探索,并且做得越来越好的地方。
在 v1.9 中,Eagle 对素材筛选工具进行了大升级:
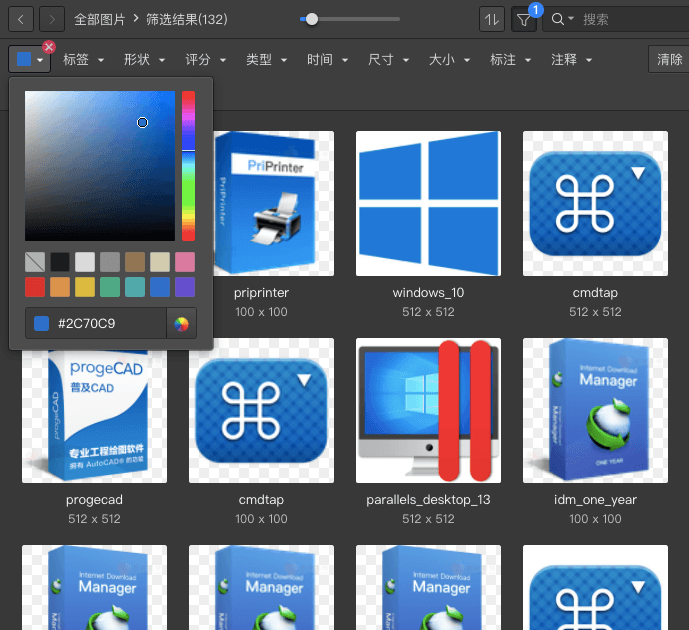
- 支持自定义任何颜色筛选图片;
- 支持快捷键「⌘+Shift+T」进行「标签筛选」;
- 支持自定义关键字搜索范围,在名称、扩展名、标签、网址、标注、注释中任意选择几项,以扩大或缩小搜索范围。

其他的细节改进
- 排序文件夹中的内容:拖拽移动素材在文件夹中显示的位置,将同类图片连续摆放,不受素材名称、大小等排序方式的束缚;
- 自定义子封面:将最适合的图片右键设置为子文件夹的封面;
- 看图模式:支持横、纵轴滚轴功能,缩放大图或看长图更方便;
- 支持右键手势:上下拉动可缩放图片,左右拉动可以切换图片;
- 支持键盘操作:按「ADWS」键上下左右切换选择素材;
提到 Mac 平台的图片素材搜集软件,我们首先会想到 Pixave,Inboard,或是更早的 Ember、Pixa。作为使用 Mac 的设计师,如何更高效的整理各类工作素材的确是个值得重视的问题。今年又有一款素材搜集新秀亮相于互联网,那就是 Eagle。
[maxbutton id=”55″]
Eagle 由一位台湾朋友开发,软件可以快捷的完成图片导入,管理、标注等工作,并提供云端同步图片资源库功能,支援 Mac 与 Windows 系统。

目前 Eagle 支持多种图片格式,如 JPG、PNG、BMP、GIF、Sketch、PSD、AI、Base64 等等。
界面设计简洁直接

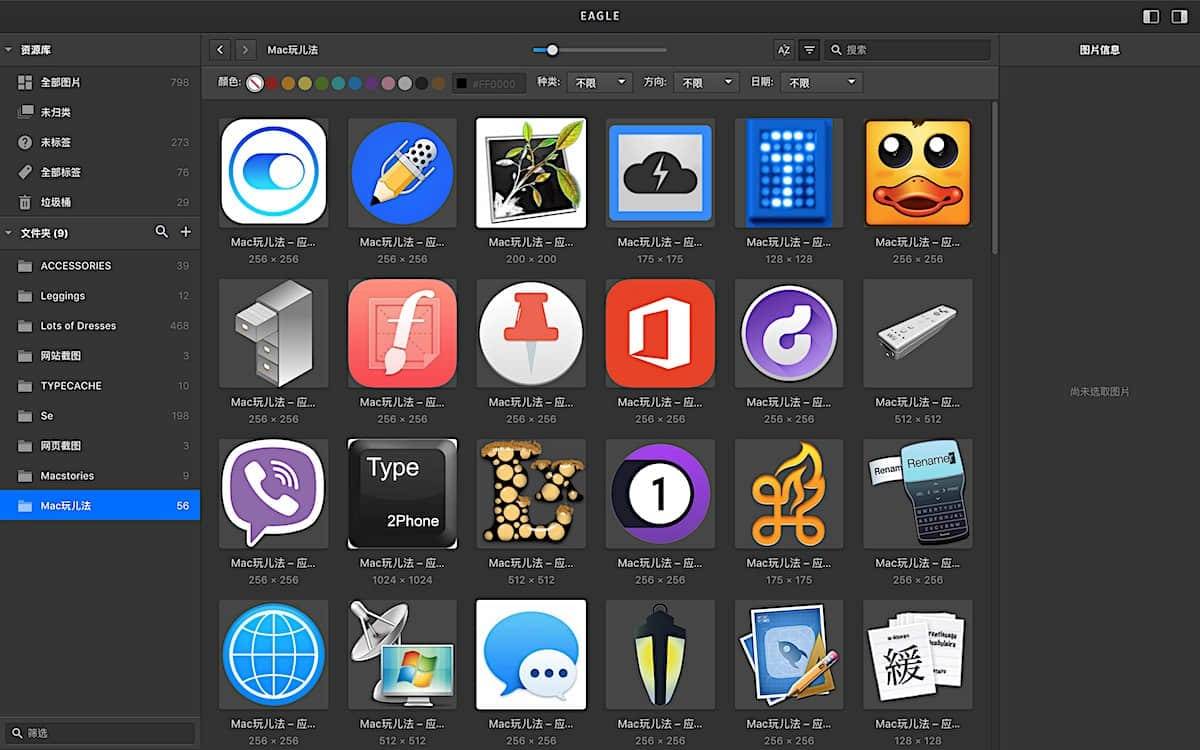
与大部分同类软件相比,Eagle 的界面也是三栏式设计,左右边栏各负责文件夹导航及图片详细信息管理。图片导入 Eagle 后可随意调整其缩略图尺寸。你可以为图片设立多种文件夹进行分类,设置标签进行更加精细的分类。
素材过滤机制健全

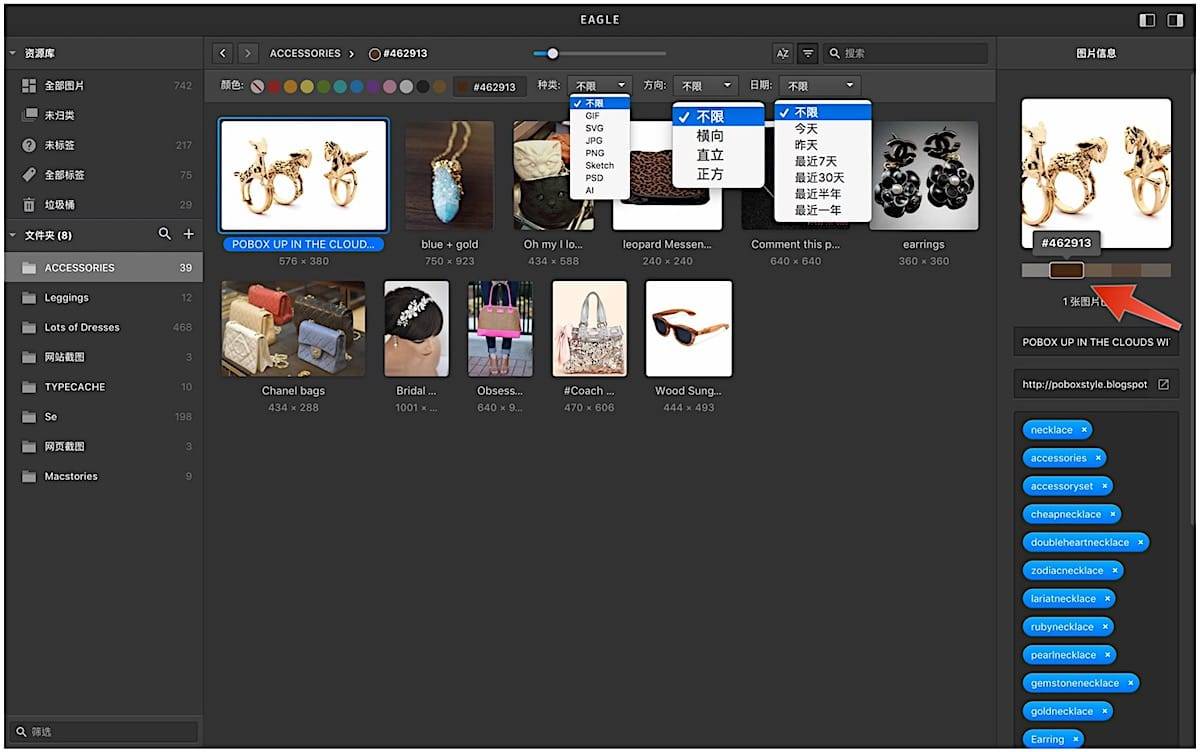
在图片较多的情况下,Eagle 提供了超便利的图片过滤机制,方便用户查找某一类目标素材,比如她搭载了按照色系过滤系统,你可以在上图中的 Toolbar 里根据默认色系进行过滤查找,或是直接输入 HEX 代码进行过滤,另外在单张图片(右边栏)详细信息里也提供了单独的色系分析板,单击一种颜色时也会把资源库里与其具备相同色系的图片索引出来。
同时,用户还能通过图片格式,图片方向,导入日期等条件进行过滤。以下是官网的动图演示:

获取素材途径五花八门

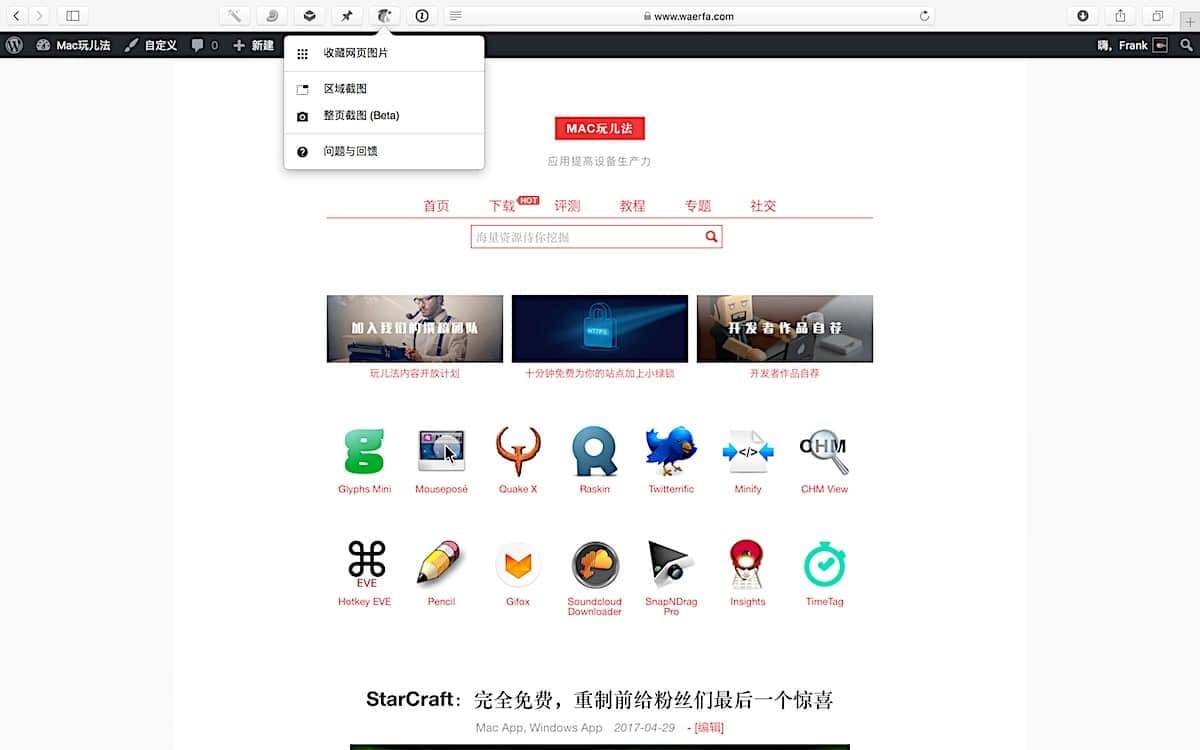
Eagle 从 macOS 各个平台获取素材的途径非常丰富,比如用系统的截图菜单,可以对屏幕进行区域或窗口截图,不过大部分情况下你都会用 Eagle 开发的浏览器插件从网页获取素材,插件具备 Chrome 和 Safari 两个版本。
在浏览器插件中有一项名为「收藏网页图片」的功能,我觉得这个功能很实用,当你觉得网页里的多张图片素材很有参考价值的时候,你不必挨个手动保存,甚至是打开网页源代码进行查找,可以用 Eagle 这个插件一键获取到所有素材,你可以用 ⌘ 任意挑选目标素材。

Eagle 内置的屏幕截图功能:

Eagle 在 Chrome 上获取素材的演示

素材搜索快捷的很

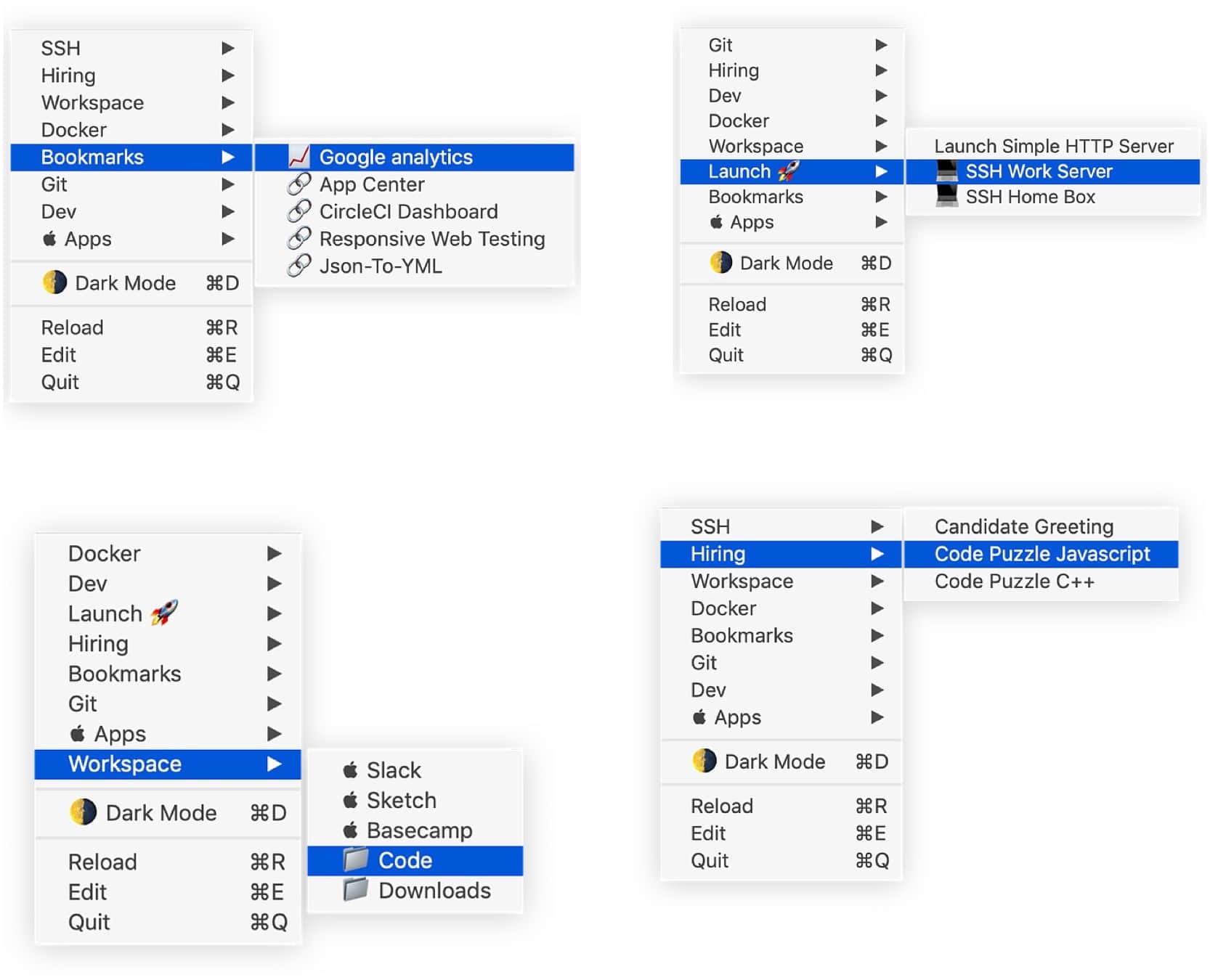
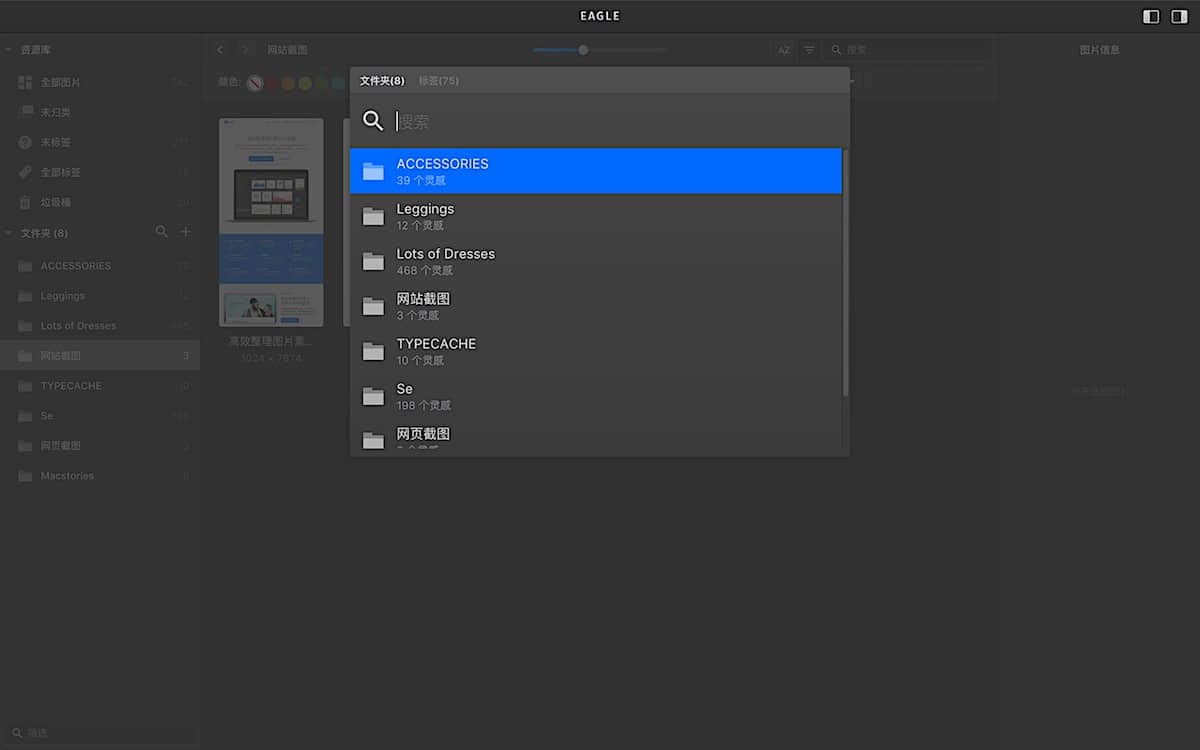
使用素材管理软件总会遇到一个核心的问题,那就是随着资源的增多,特别是建立了N多文件夹后,如何用更快捷的方式找到你要找到的素材。Eagle 设计了一个类似 Alfred 的「快速切换」功能,可以快速的在这些文件夹中切换,使用组合键 「⌘ + J」 启动「快速切换」窗口,输入关键字即可跳转到目标文件夹或标签页。并且搜索功能具备模糊比对演算法,用户可输入模糊词汇即可为其联想出目标单词。
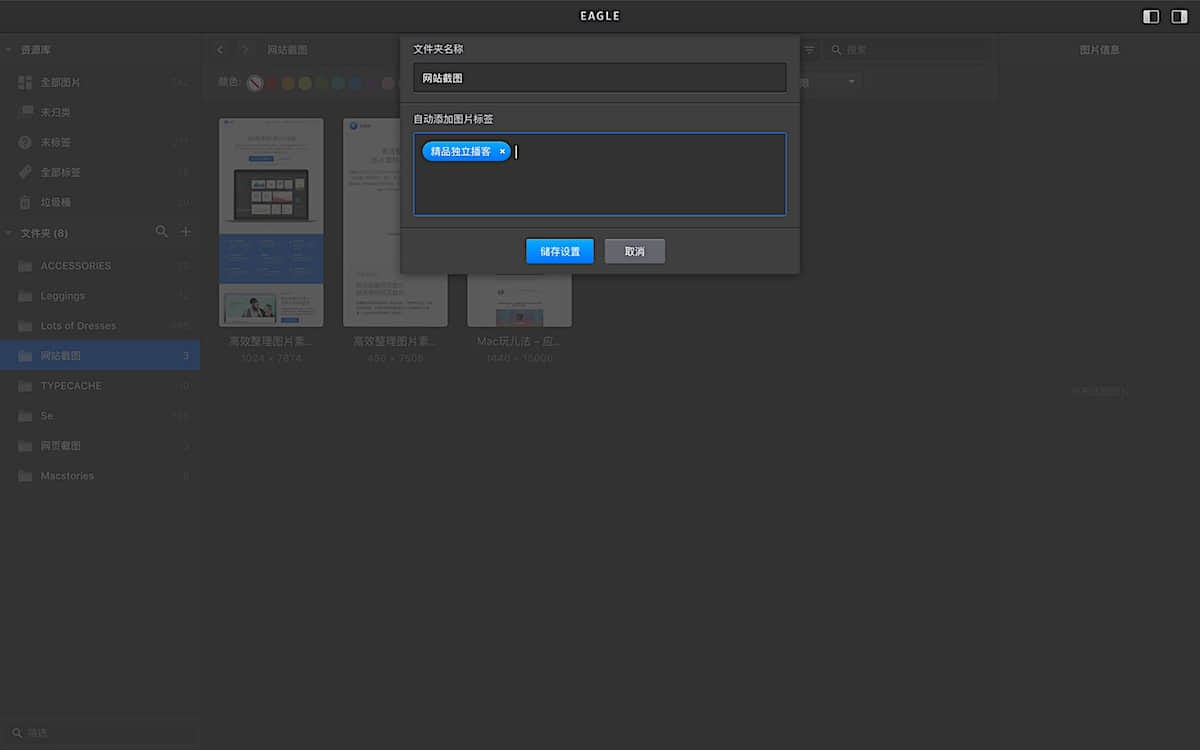
可自动为导入文件夹的图片设定 Tag

与很多同类软件一样,Eagle 可以为文件夹提前设置好标签,这样凡是导入该文件夹的图片都会自动打上文件夹设定好的标签,非常高效。

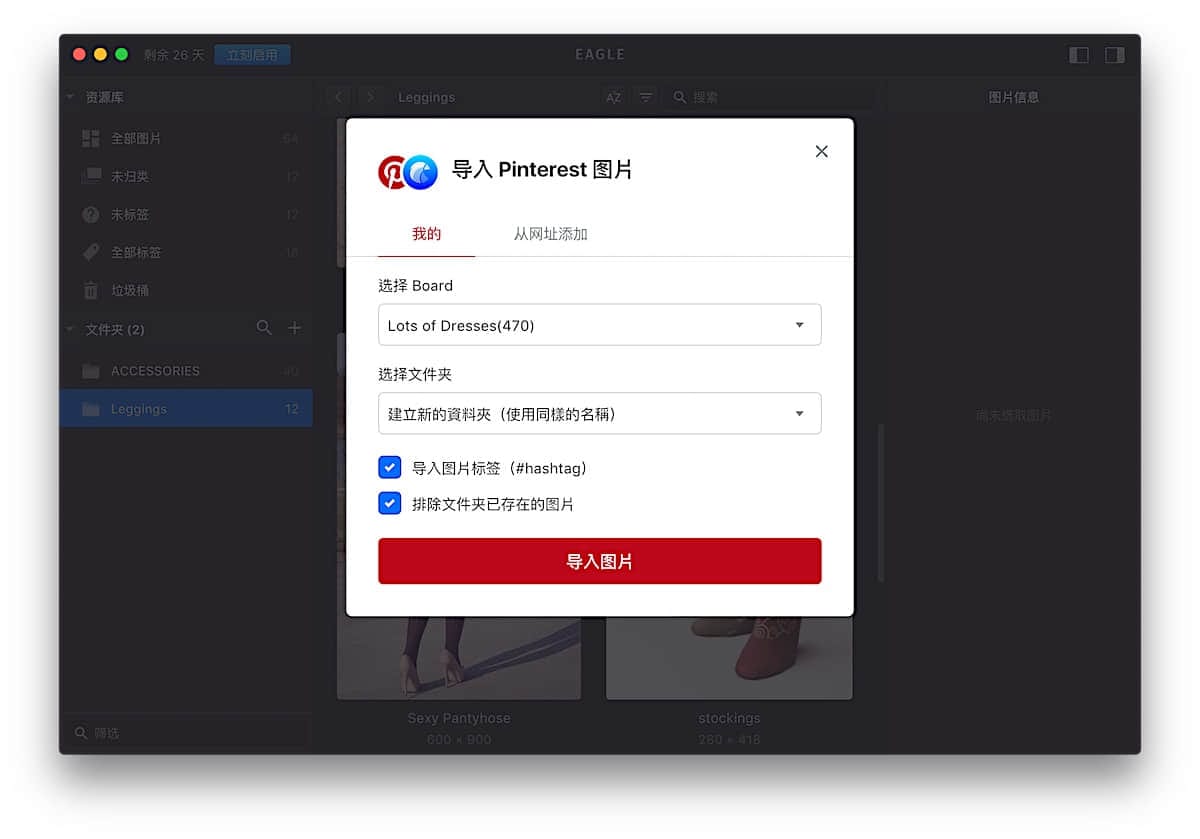
支持导入 Inboard、Pinterest 及等各种云同步服务中的素材资源库

除了前面提到的图片批量拖入,屏幕截图或是浏览器网页截图等方式,Eagle 还支持从 Inboard、Pinterest 这两个平台支持导入素材,比如在导入你的 Pinterest Pin Database 时,你可以选择里面设置好的 Board,选择是否导入原有的图片标签。
Eagle 具备强大的判断功能,可以在导入图片的时候判断资源库里是否已存在同样的图片内容,甚至是不同尺寸、格式, 这些都可以都能判断出來。

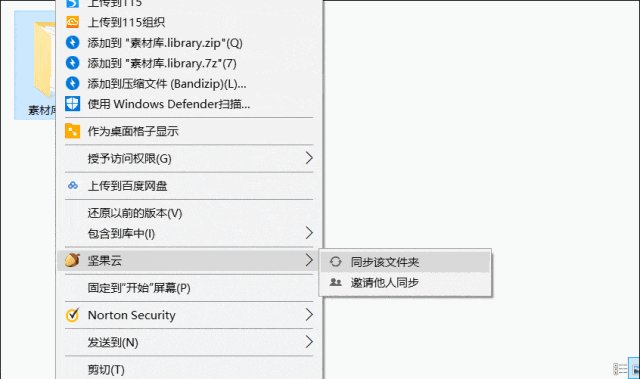
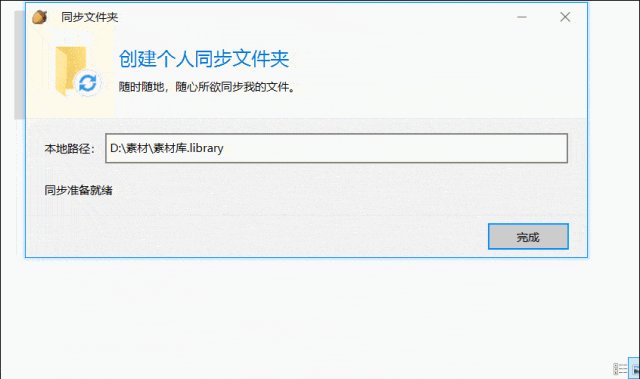
如果你有多台 Mac 设备或是整个团队都要使用 Eagle,你可以选择将资源库放入 Dropbox、Google Drive、iCloud Drive、坚果云这样的云服务本地同步目录,能轻松实现云端同步与团队协作。
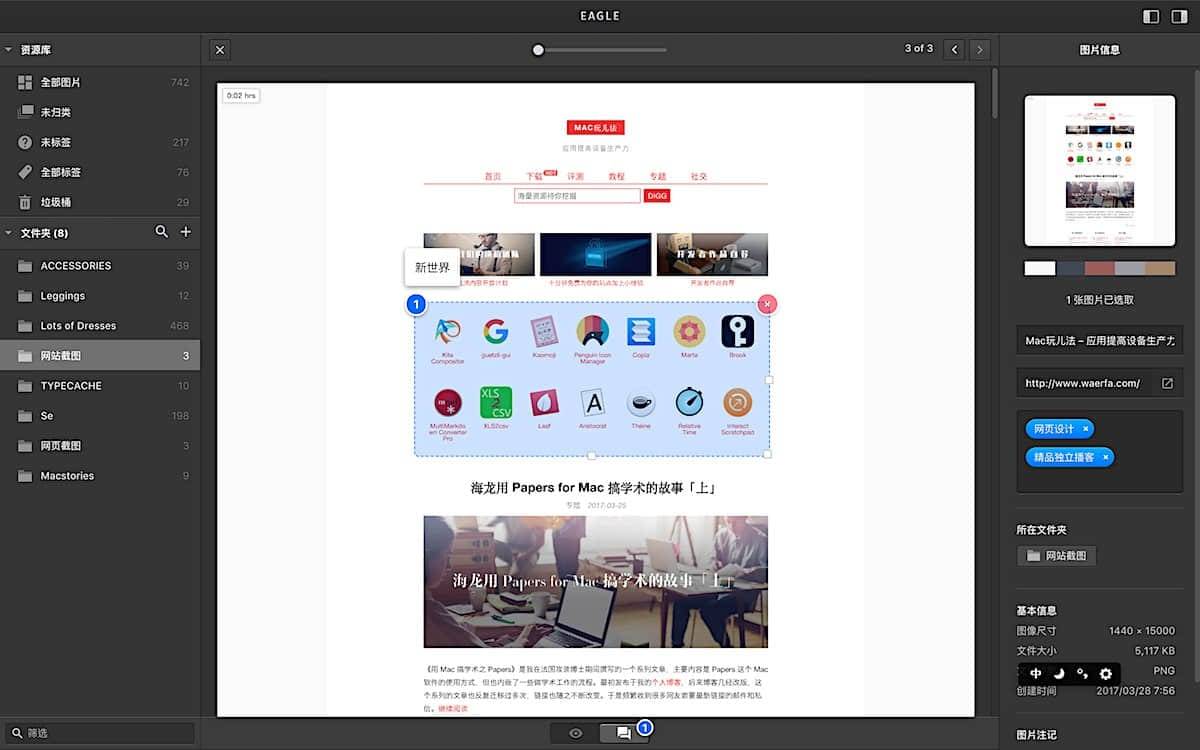
素材标注及时捕捉灵感

在收藏好各类素材后,你在慢慢欣赏的时候可以用类似 iOS 注图软件那样的彩色圆圈对图片选择框选并标注想要补充的想法,以后用到素材的时候无需再费脑筋去回忆当时的设计想法。
与 Sketch 元件无缝使用

许多图片管理软件都喜欢与 Sketch 进行协作处理设计工作,你可以把所有的 Sketch 设计元件拖入 Eagle,或者也能直接将 Eagle 的素材直接拖入 Sketch 修改使用。

开发者对 Eagle 的设计思路
在整个产品开发过程中,Eagle 的开发者花费了许多精力在用户体验上,包括界面设计的动态效果、反馈设计、布局设计的合理性等,比如有:
- A. 音效提使与反馈:删除内容、发现重复图片、内容下载成功时, Eagle 都会发出有趣的音效来提用户任务已经完成。
- B. Trackpad 支持:图片列表与图片展示画面都支援 Trackpad 进行大小的缩放。
- C. 超爽的放大体验:将滑鼠移动至想要详细查看的位置上,接著压著 Command 按键加上滑鼠滚论,就可以很精准的放大想要查看的地方,完全不需要先放大、再移动。
- D. 图片排版方式:列表上的所有图片都不会被截到任何一个部分,而且可以查看到每一张图片的整体,而且又不像会像「瀑布流」排版那样难以阅读。
- E. 浏览偏好记忆:每种文件夹都收藏著不同类型的图片,这些图片都有他们合适的查看尺寸,在切换分类时,你不需要自己手动的调整这个设定,因为 Eagle 会自动记住你在每个资料夹的偏好尺寸。
- F. 中文标签支持拼音排序:除了英文标签之外,所有的中文标签在标签管理页面中,也都会依据拼音的顺序进行群组与排序。
未来,Eagle 这款软件还将开发手机版;支持 Sketch 插件;支持自定义组合键;支持启动多个资源库,实现快速切换;智能分类文件夹;并能够导入更多的第三方平台素材资源,如花瓣、Dribbble、Behance 等。