不论你是从事设计/程序开发工作,还是日常使用,你可能都会触及到屏幕尺寸测量,比如我测一个 Banner,一个按钮的尺寸,或是一个广告图片的尺寸,这些工作我自己之前使用的是 OS X 自带的 CMD+SHIFT+4 自定义截图模式来测量尺寸,因为在截屏的时候,光标右下方会出现一个随光标移动即时变化的「长宽尺寸」,但这种方式每次在你松开按键的时候都会自动生成一个截图文件,现在有了 Dimensions 这款软件你就能直接对目标物尺寸进行测量了。
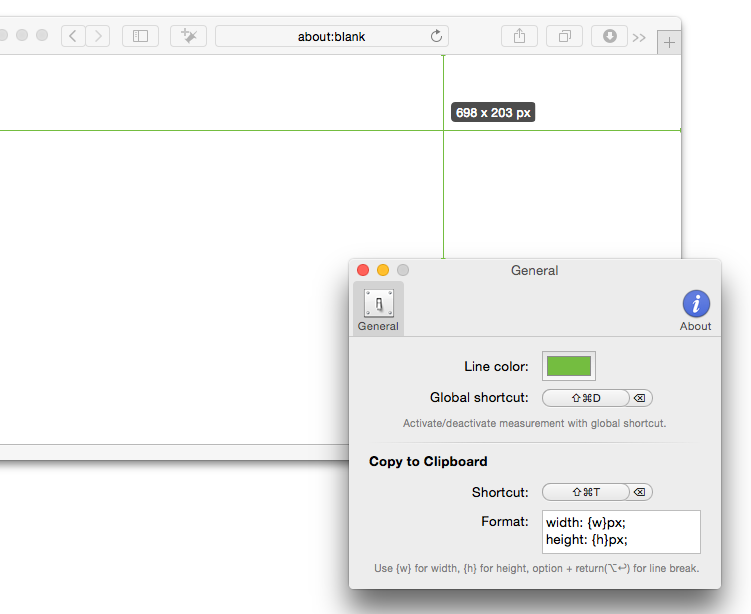
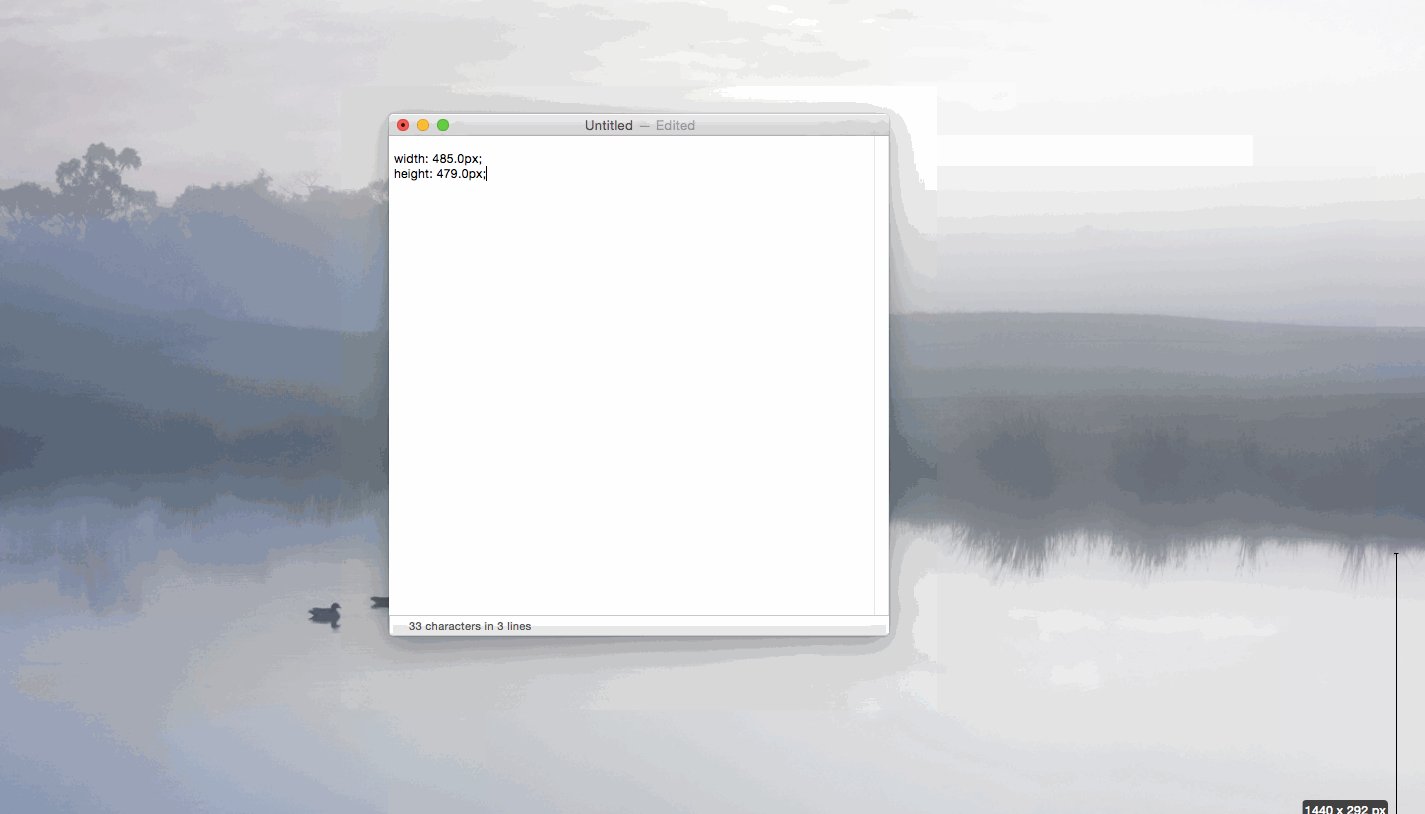
Dimensions 非常智能,她能够灵活的对窗口,图标,图片,窗口之间的距离,网页元素之间的距离进行以 PX(像素)为单位的测算,而且能够直接自定义CSS参数,将{w}与{h}两个参数直接连带CSS样式标签拷贝到系统剪切板里,如下图:
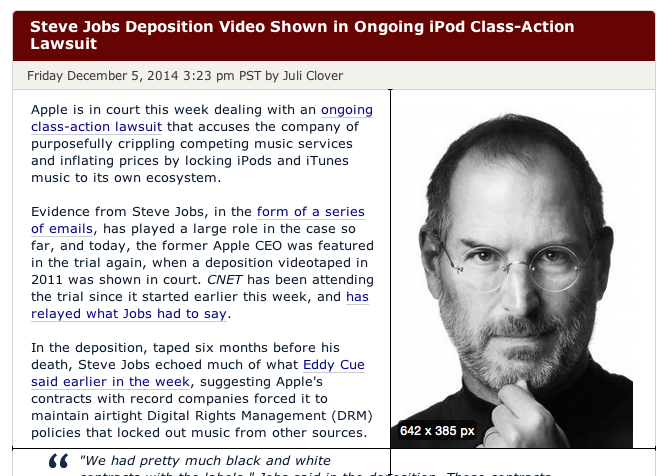
案例
将光标放在乔布斯这张图片的左下角位置, Dimensions 自动识别文章区宽度与图片的高度,如果让图片处于选中状态,你把光标移动到图片右上角就能得到其长宽尺寸了。
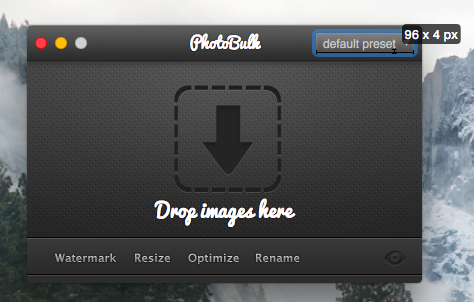
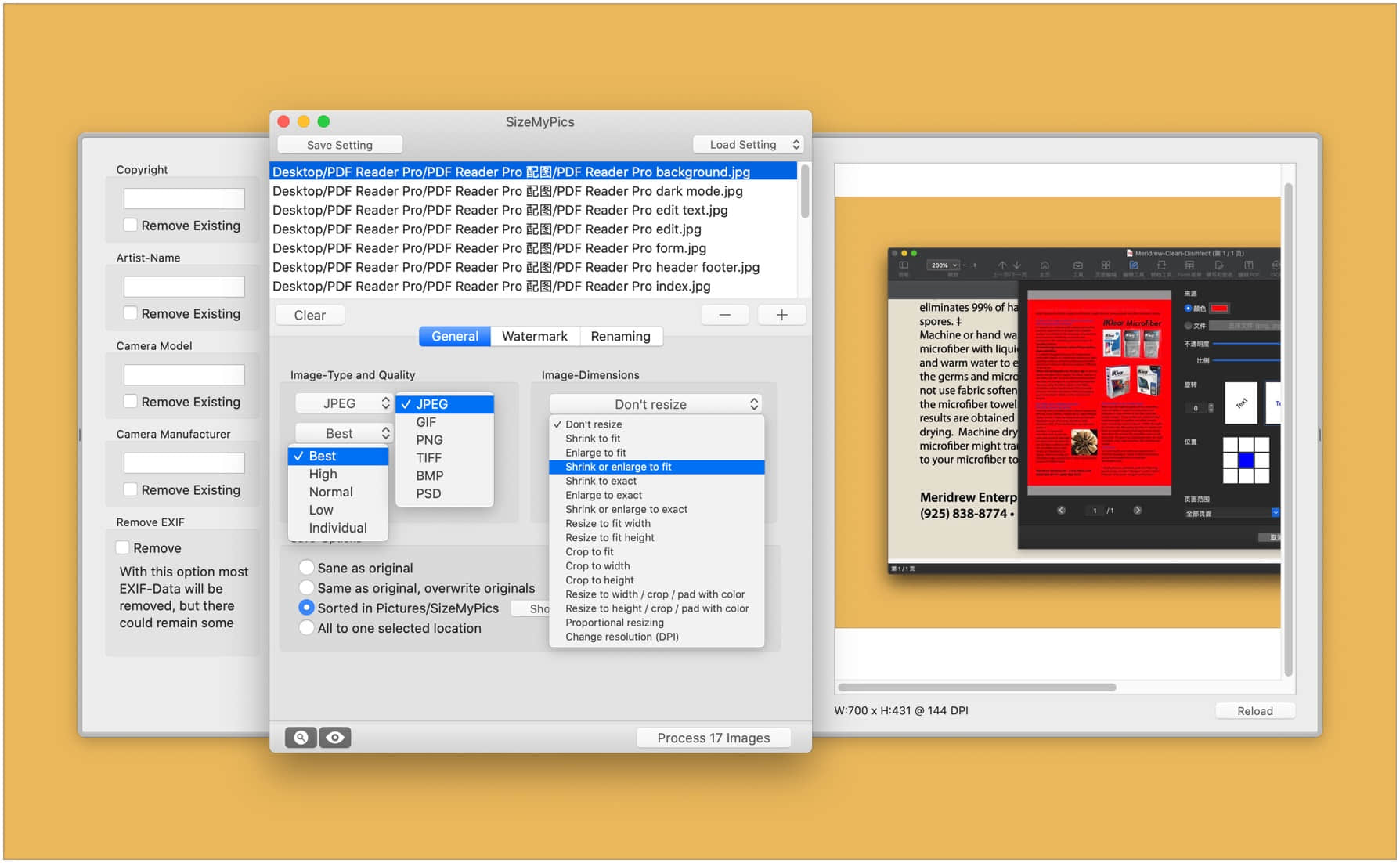
自动识别 PhotoBulk 右上角按钮的尺寸:
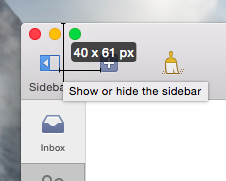
对 Omnifocus 左上角 Sidebar/New Action 按钮底部与窗口顶部距离,还有这两个按钮的距离进行测量:
福利来啦!
这款软件的开发者 @ashchan (也是我们之前介绍的 Mail Notifr 作者)此次为Mac玩儿法的粉丝们准备了 Dimensions 兑换码,送给大家,数量为 30 个,在本文留言中附上您的邮箱地址即可获取,我们根据留言顺序送完为止。
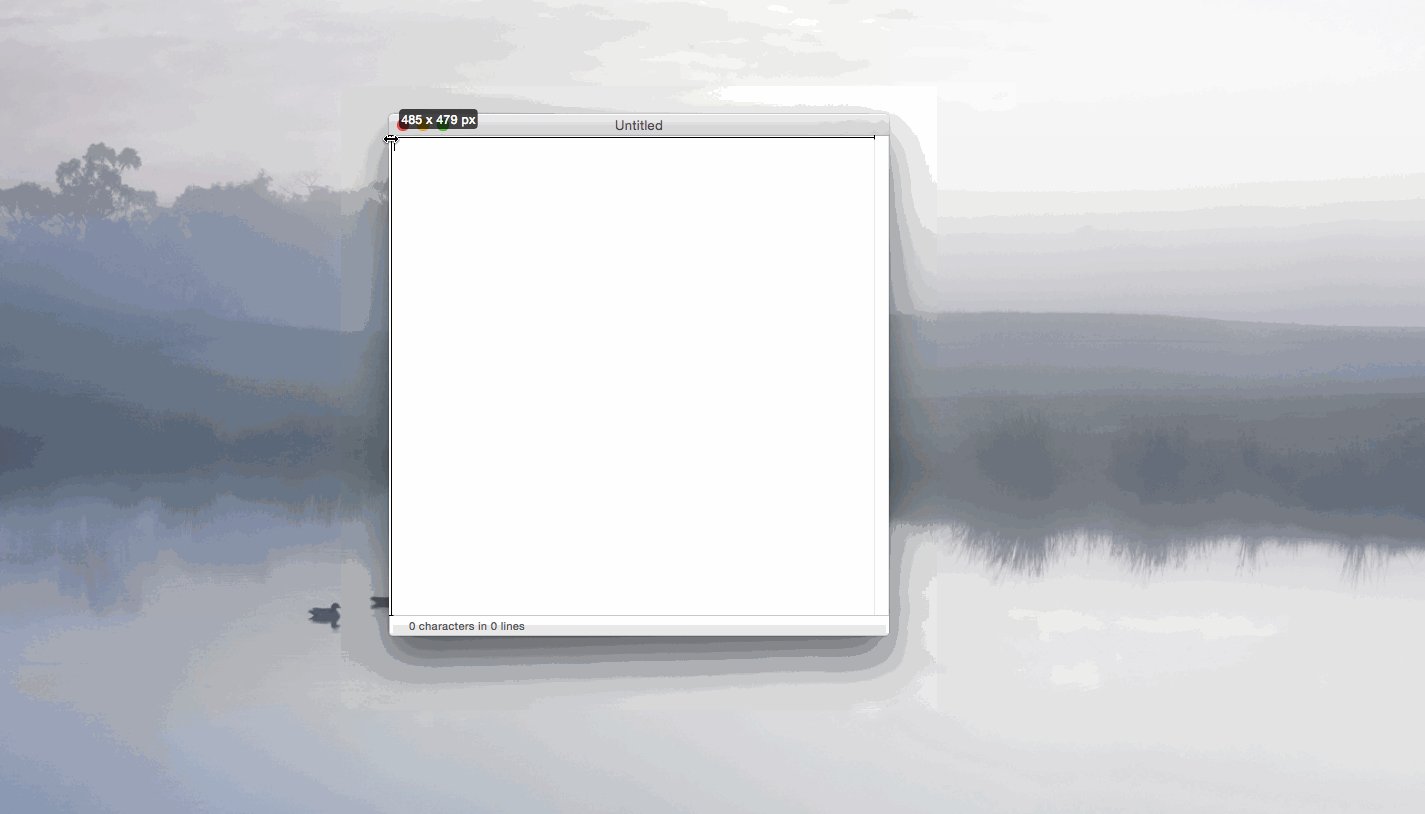
最后附上使用 Dimensions 进行屏幕测量的演示动画: