说到离线博客编辑软件,Mac玩儿法曾推荐过多款,但随着用户体验要求的不断提升和移动写作应用不断侵蚀市场,桌面客户端的设计趋势被迫发生了剧烈变化, 轻量化设计和无打扰写作环境成为目前许多开发者喜欢的设计策略,经常逛 MAS 的同学会发现,在「优秀新 App」一栏中有一款软件已停留好久,她就是被苹果评为「Best App of 2014」,被 John Gruber 推荐过的,今天的主角,一款能完美匹配上述两个设计趋势的博客写作软件:Desk。
Desk 的作者 John 自己已有13年的 Blogging 经历,按照自己积累的写博心得,打造了这款「理想化」软件,Frank 在写 Review 的时候不自觉地形成了一个习惯,喜欢拿别的软件来做比较,觉得有个参考物,会让大家读起来更形象,那这次我们就请来 Blogo 说说,原因很简单,MarsEdit,Day One 这些的传统产品已不符合「轻量化设计」和「无打扰写作环境」概念,而唯有 Blogo 才勉强能入围(严格的说,Blogo 不满足第二个特性)。
支持多个内容平台
说到支持的内容平台,Desk 不追求全面,只覆盖了主流服务,我觉得这样就够了,这和她的定位也是一致的,主流产品嘛,只支持主流 Blogging Service 即可。
- WordPress「支持假设 WP 的独立网站和 WP.com」
- Tumblr
- Blogger
- Typepad
- Movable Type
- Squarespace
基本上全球市场占有率最高的就是前三个平台了,而对于国内用户来说,第三个你都不用考虑;可以看到,在第一个环节,Desk 是完胜 Blogo 的,后者一共才支持两个平台(Wordpress 与 Evernote)。
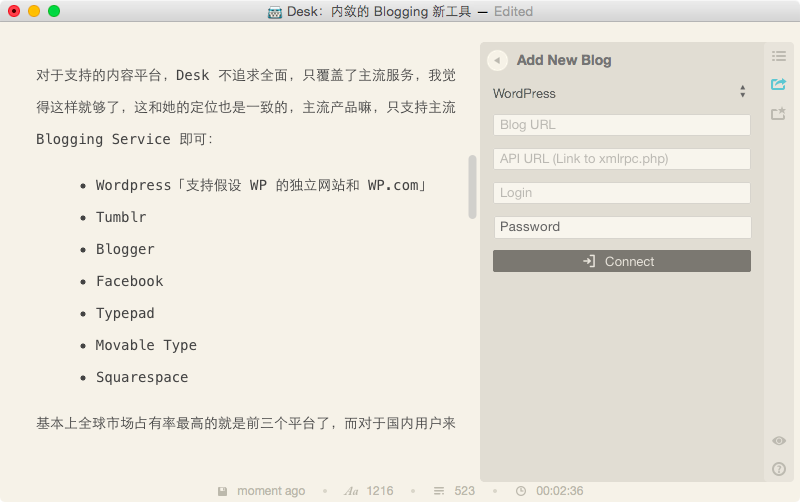
如何添加内容平台?
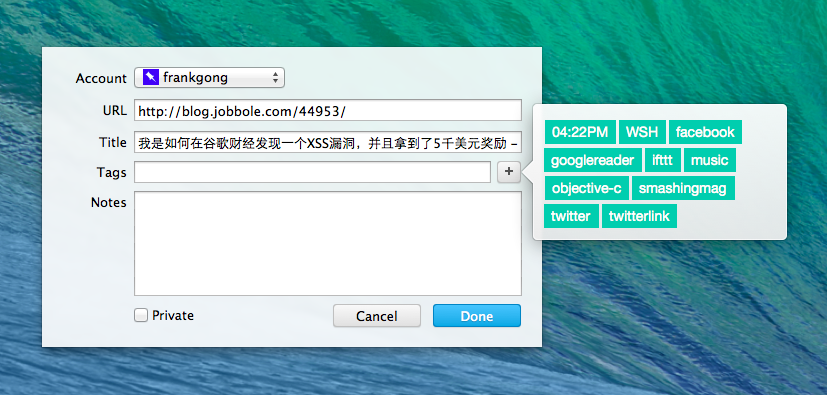
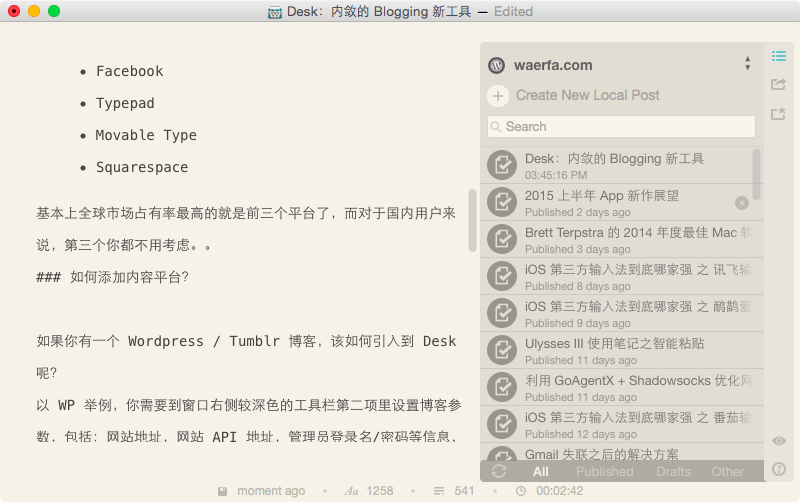
如果你有一个 WordPress / Tumblr 博客,该如何引入到 Desk 呢?以 WP 举例,你需要到窗口右侧较深色的工具栏第二项里设置博客参数,包括:网站地址,网站 API 地址,管理员登录名/密码等信息,填写正确后链接即可,此时 Desk 会自动导入你的站内所有文章,点击文章标题左侧图标可编辑文章;


文章发布与「Quick Publish」
当你编辑好一篇文章后,你有三个方法可将文章提交到 WordPress 站:
-
- 在软件标题栏「Menubar」- Blog 里选择「Publish」,或者选择「Quick Publish」
- 使用组合键:「Option+Command+ → 方向键」,或者选择「Option+Command+ 方向键
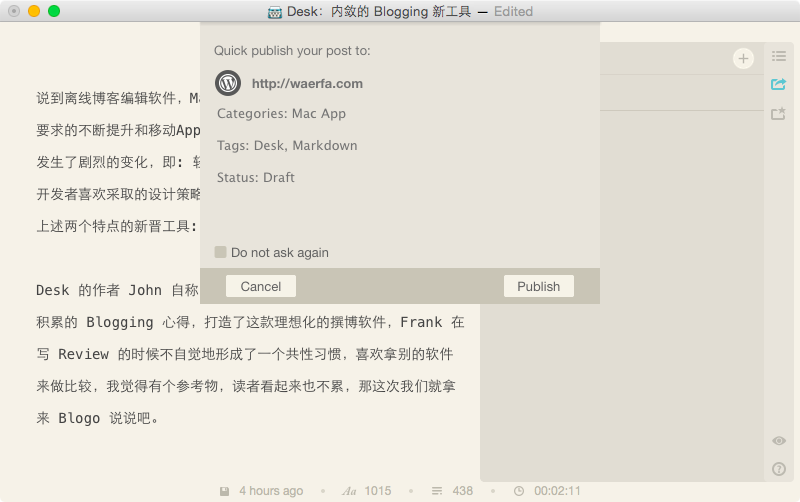
- 点击右侧工具栏第三个按钮,即 Quick Publish 的发布确认过程,后面介绍一下

下面来看一下,发布一篇文章到网站的完整流程动图,注意,所谓的 Quick Publish,就是在你不需要改动博客文章分类,标签,发布状态(已发布,草稿)的前提下保存为固定发布模式,每次需要发布文章时可直接调用这种模式快速发文(即上述的三个方法),当你为博文设置好上述几个信息后,选择「Set for Quick Publishing」就默认保存为当前网站的 Quick Publish 了。

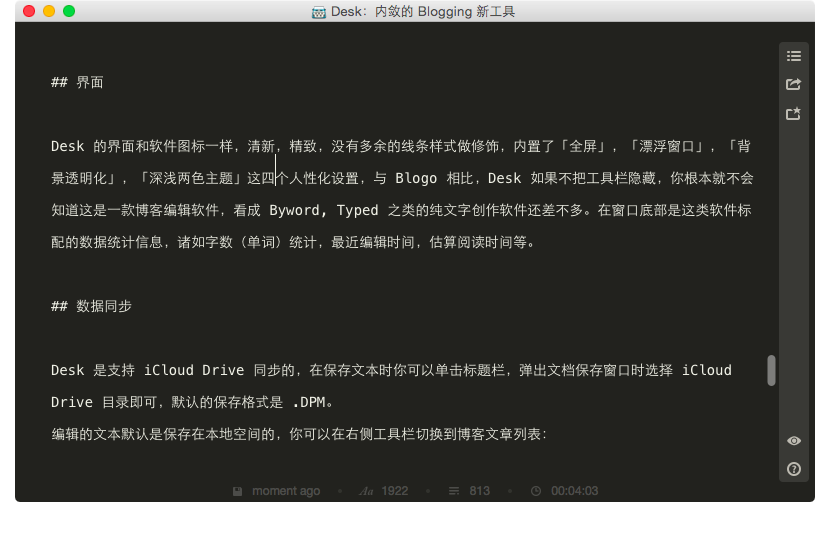
界面
Desk 的界面和软件图标一样,清新,精致,没有多余的线条样式做修饰,内置了「全屏」,「漂浮窗口」,「背景透明化」,「深浅两色主题」这四个人性化设置,与 Blogo 相比,Desk 如果不把工具栏隐藏,你根本就不会知道这是一款博客编辑软件,看成 Byword, Typed 之类的纯文字创作软件还差不多,所以整个界面风格非常低调,内敛,看不到丝毫的文章管理软件风格,当你沉浸于写作时,窗口的标题栏早已自动隐藏(10秒左右),给你带来极致平静的码字环境。

数据同步
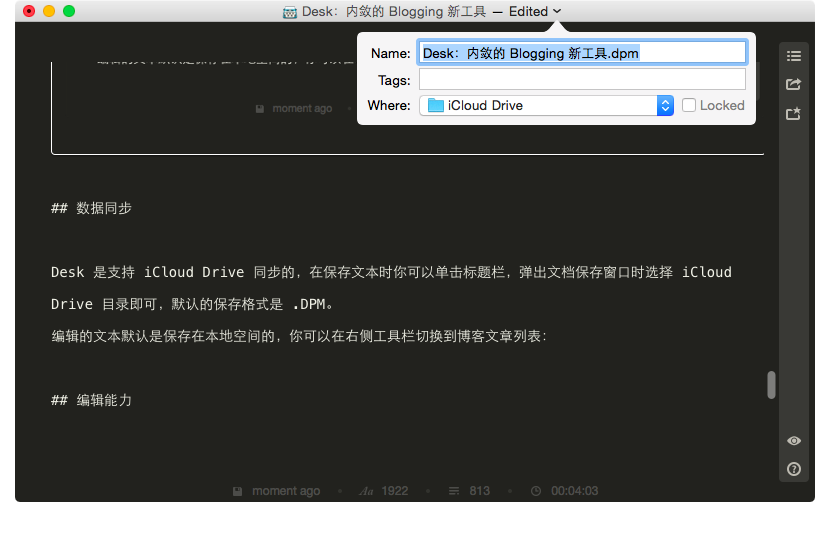
Desk 是支持 iCloud Drive 同步的,在保存文本时你可以单击标题栏,弹出文档保存窗口时选择 iCloud Drive 目录即可,默认的保存格式是 .DPM。

注意:编辑的文本默认是保存在本地空间的,你可以在右侧工具栏切换到博客文章列表:

编辑能力
最后要说的就是 Desk 的核心功能了:「编辑」,这个核心模块决定了一款软件品质的高低,Desk 支持 Markdown 与 HTML 文本混合输出,模拟传统 WYSIWYG 编辑器使用体验,也就是你可以 Markdown 语法定义 H1-H6 子标题、插入超链,也可直接插入「Read More」分隔符,或直接将图片拖入编辑区完成图片插入的操作,正是这一点,深深打动了 Frank 的小心灵~
开启 Markdown
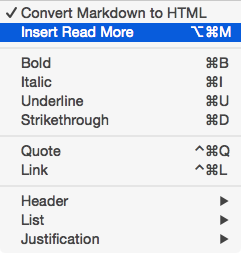
如果需要开启或预览 Markdown 语法/效果,你需要到标题栏的「Format」下勾选「Convert Markdown to HTML」

浮动样式标签栏很流行
在运用文本样式标签时,Desk 提供了一个类似 Popclip 上的标签应用菜单,这个设计在 Blogo 上也有,选择一段文本,你可以施用标题,列表,粗体,下划线,超链接等标签,非常方便。

数据统计
在窗口底部是这类软件标配的数据统计信息,包括:字数(单词)统计,最近编辑时间,估算阅读时间。
缺点
Desk 这款软件并无明显的短板,在 Yosemite 下资源消耗不多,我没有遇到一次意外退出的情况,对于英文用户来说,段落排版堪称完美,但 John 目前还未对中文排版进行支持,所以你会遇到以下情况:
- 打开右侧工具栏下方的「眼睛」按钮,打开预览窗口,你会发现,中文段落的字间距,行距,段落距离均未做样式设计;
- 预览过程中,效果与编辑中运用的样式标签根本对应不起来,无论你怎么修改,预览窗口就是不更新效果;
- 粘入其他编辑好的富文本或 Markdown 文本到 Desk,列表样式不会得到保存;
- 发布到博客后台的文章配图居中样式运用失效,需要重新插入图片才行(采用 Ctrl V 的办法就能复原)
另外,Desk 本身没有提供字体选择,字号设置,这一点我觉得还是可以添加上的,没什么难度。
总结
客观的说,对于英文 Blogging 情景的设计,Desk 做的非常好,麻雀虽小,五脏俱全,小小的设计架构内容纳了不少功能,她不但具备了「无打扰」写作环境的品质,也提供了精简的博客管理功能,不失为 2014 年 Best App 这一称号,被冠以内敛的 Blogging 软件也非常恰当;但考虑到目前这款软件仍未支持中文操作环境,所以如果你没有频繁英文书写需求的话,Desk 还无法成为你的常用工具,我希望有和 Frank 一样对这款新作感兴趣的朋友可以和我一起向 John 提意见,让这款软件更快更成熟。