不管你是设计师还是开发者亦或是网站编辑,你都曾为研究高手的 UI 作品或苦苦练就美化 Banner 技能所折磨,自从小编遇到 Crunch 后就再也没有为制作圆角 App 图标而发愁过,制作的 Banner 也更能让自己满意了,到底这款价值 9 刀的软件有何魅力,让我们为您一一揭开面纱。
Crunch 主要为 iOS App 和 OS X 软件提供程序内的 UI 元素快速提取服务(Application Assets),包括程序图标、元素图标,界面配图以及字体文件等。另一功能是图标快速生成(Icon Compser)。下面我们分别介绍:
Application Assets 功能
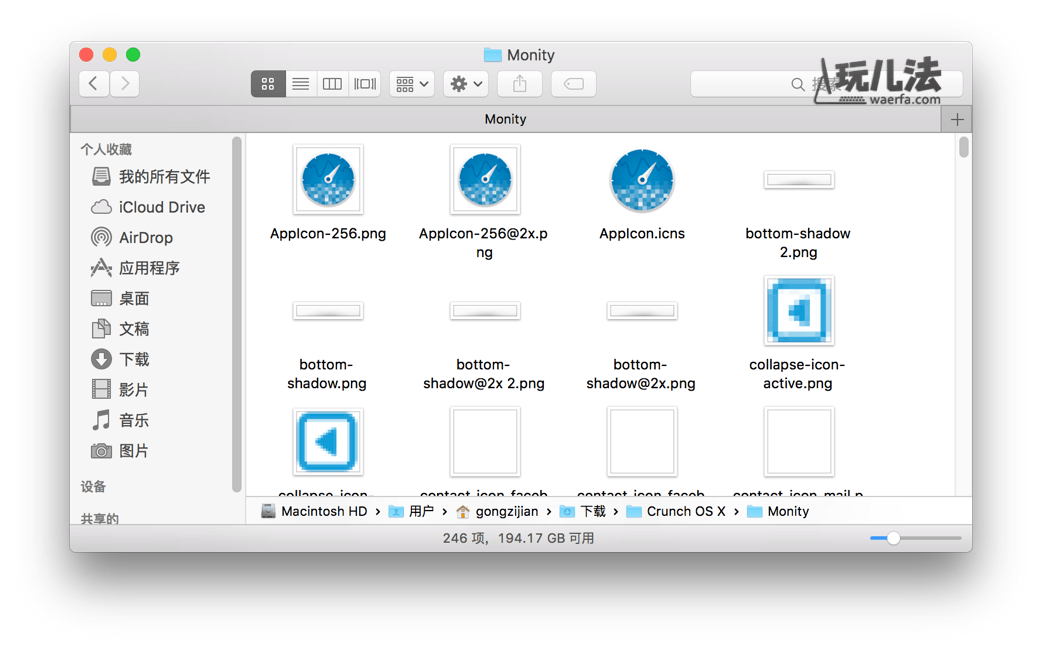
提供系统内程序自动扫描和手动导入 iOS App 和 OS X 软件两种方式做提取 UI 元素,前一种可自动扫描 iTunes Library、Spotlight、Application Folder 三个目录下的程序,并列举在窗口内,选择一款或多款程序,在右键或工具栏左侧的分享按钮上进行 Export 导出即可,软件会要求你为 UI 元素集选择一个存放目录。
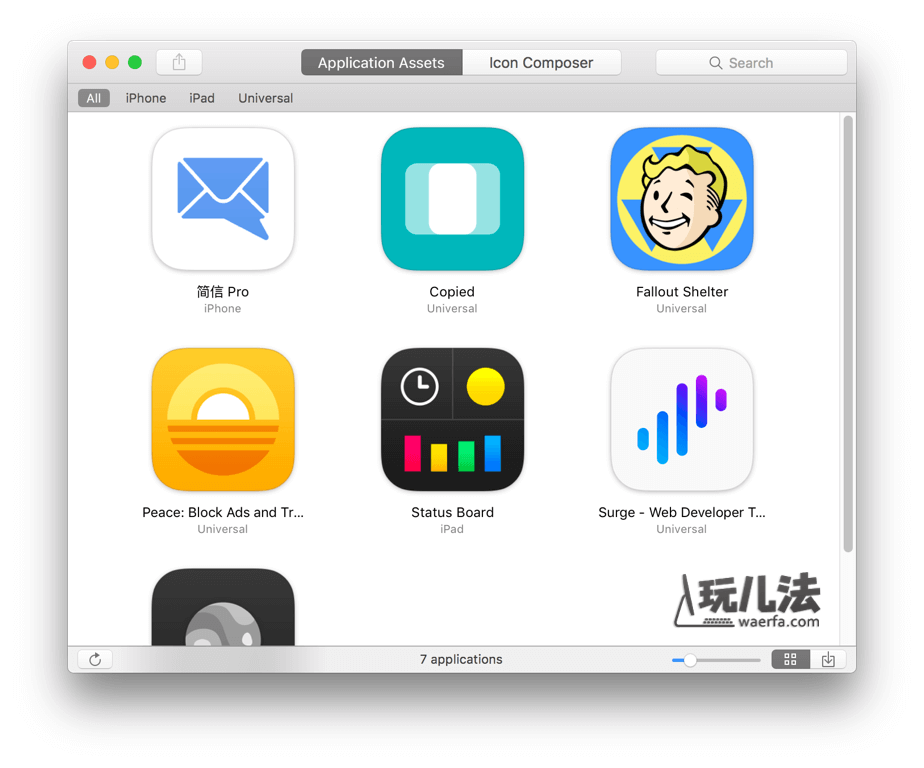
自动扫描系统内的程序只能扫描 iOS App,不管是 iPhone 平台、iPad 平台或是通用版本都能检索出来,窗口右下角的滑钮可以随意调整程序图标的尺寸大小:
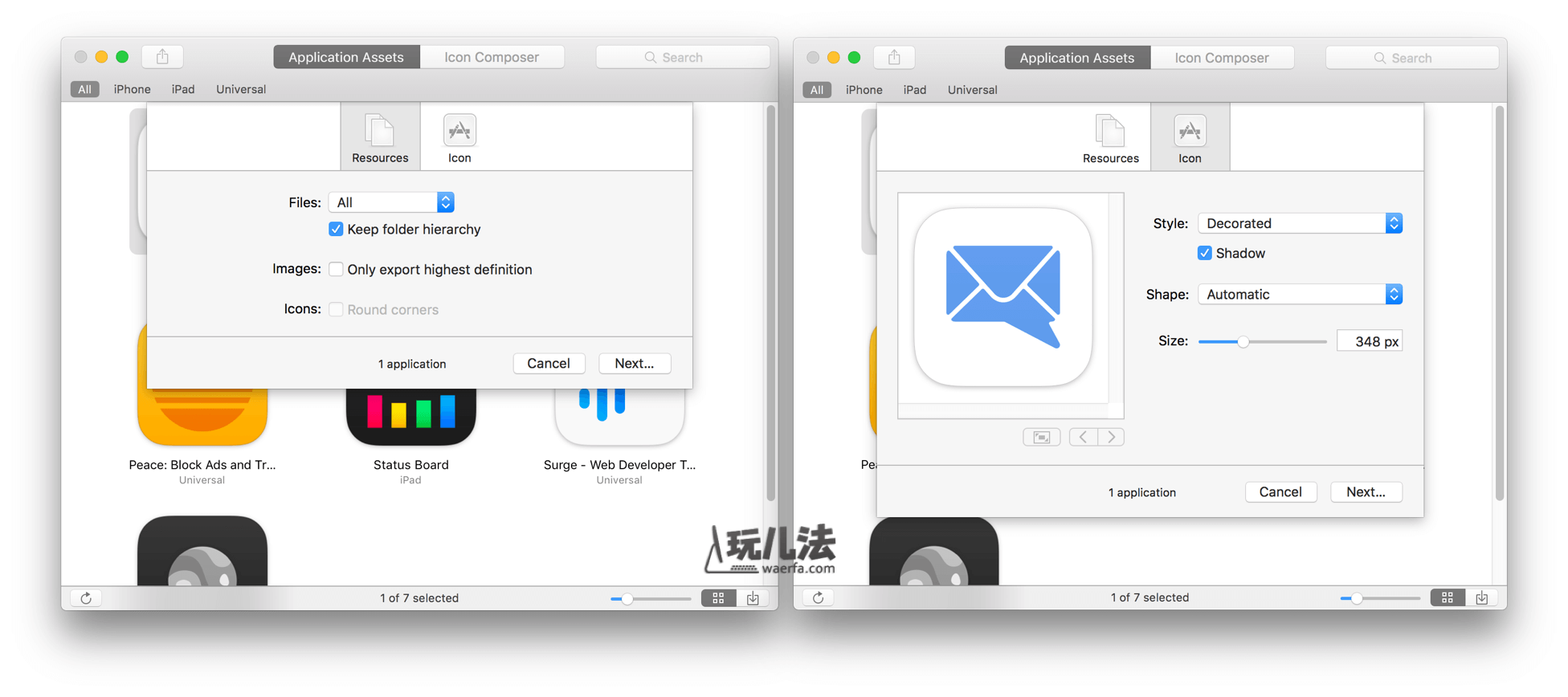
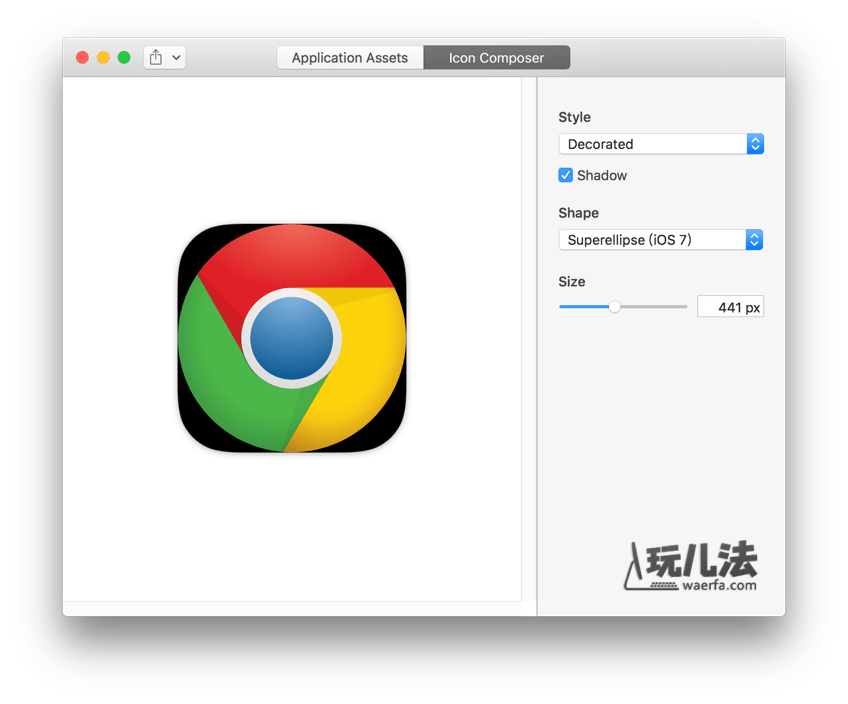
选择导出一款程序 UI 元素的时候,你可以从 Files 菜单里单独选择图片、ICON 或是图片提取,或是只提取高分辨率图片,提取的 ICON 可以定义为圆角风格;或者你可以在导出界面里直接选择生成自定义图标,有原生风格,圆角设计以及 Decorated (圆角加阴影)三种 Style,图标的尺寸也可以自定义,实际上这就是 Icon Compser 的功能。
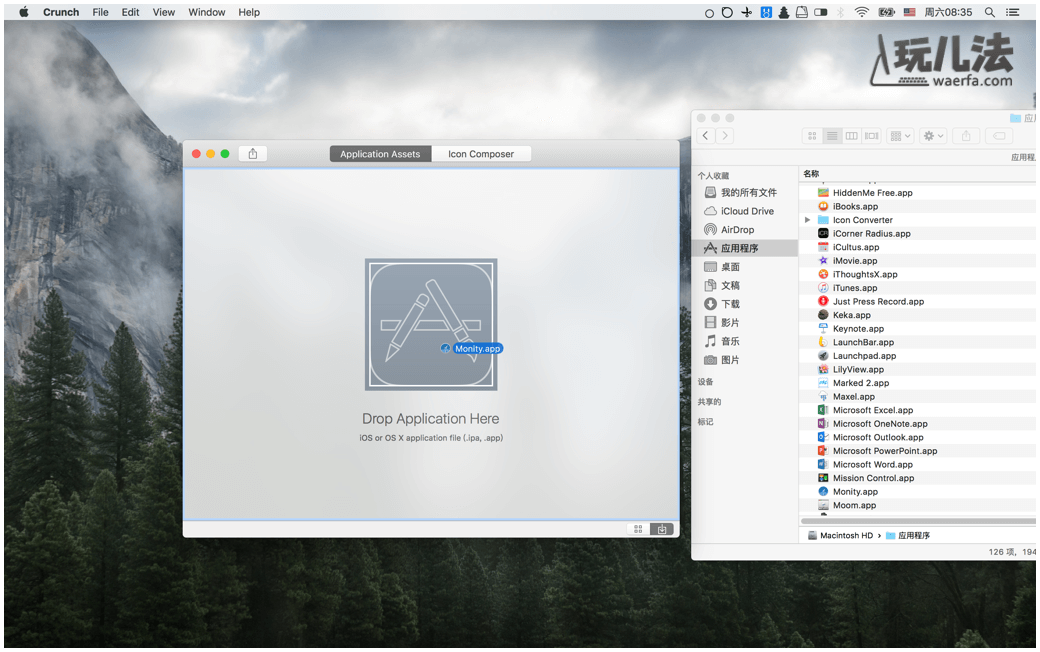
或者你也可以使用手动导入方法,注意下图窗口右下角的两个按钮,最右侧的“下载风格”图标按钮就是手动导入窗口切换入口,将 iOS App 的 IPA 或 OS X 软件直接拖入窗口内即可激活第二张配图中的操作界面。
Icon Compser
前面提到过了,在 Application Assets UI 元素导出界面里可以制作选定程序(App)的自定义图标,但独立的 Icon Compser 却可以对任意图片,包括你自己设计的原始 ICON 图片进行图标快速生成,Style,Shape 以及 Size 都可以自定义,非常方便。
Crunch 目前支持 OS X 10.10 Yosemite,El Capitan 也在适配计划之中,如果你想要把自己的软件、App、网站界面或是 Banner 制作的更加精美,不妨试试 Crunch,来给自己建立一个快速高效 UI 库。