现在 macOS、iOS 都支持 Dark Mode,我们的网站也要紧跟设计潮流,使用 Darkmode.js 这款 js 脚本即可轻松完成 dark-mode / night-mode 的一秒切换。
只需要将下面的代码放入网页代码里即可。
- <script src=”https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js”></script>
- <script>
- new Darkmode().showWidget();
- </script>
然后你可以用 option 代码对模式切换按钮的样式、位置进行个性化设置,比如左还是右,底色、触发时间、里面的 icon 等等元素。
- var options = {
- bottom: ’64px’, // default: ’32px’
- right: ‘unset’, // default: ’32px’
- left: ’32px’, // default: ‘unset’
- time: ‘0.5s’, // default: ‘0.3s’
- mixColor: ‘#fff’, // default: ‘#fff’
- backgroundColor: ‘#fff’, // default: ‘#fff’
- buttonColorDark: ‘#100f2c’, // default: ‘#100f2c’
- buttonColorLight: ‘#fff’, // default: ‘#fff’
- saveInCookies: false, // default: true,
- label: ‘?’ // default: ” }
- const darkmode = new Darkmode(options); darkmode.showWidget();
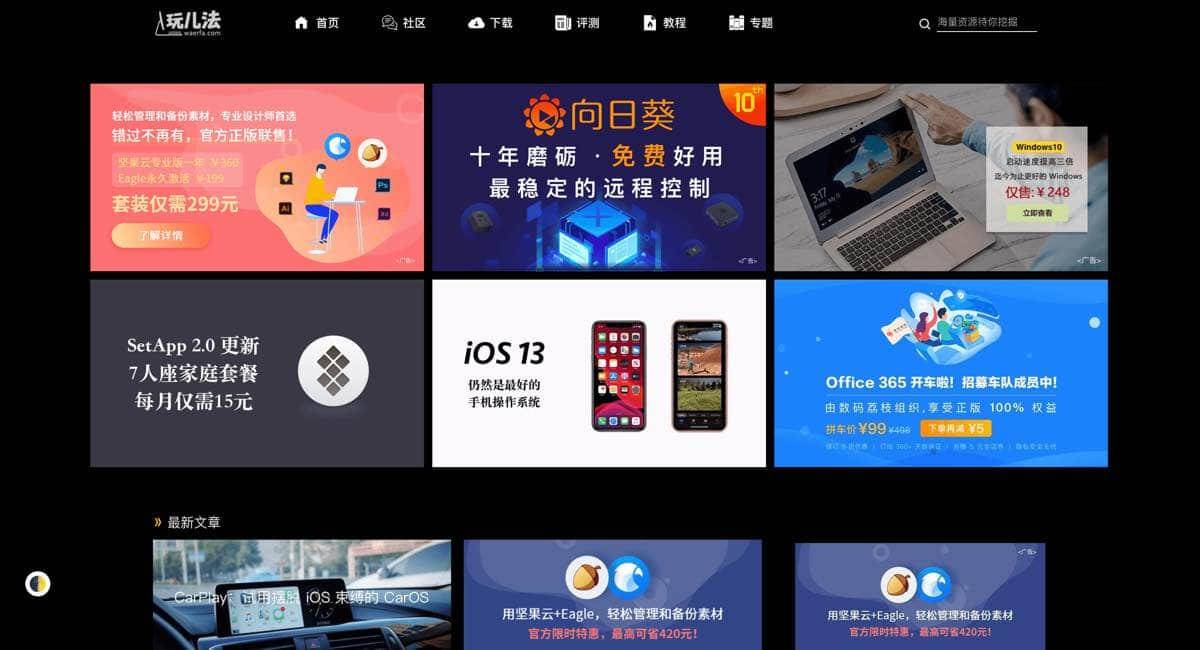
来看看我站的演示: