点击按钮跳转至开发者官方下载地址...
CSS sprite is a technique to combine multiple images into one big image (Sprite Sheet). Having multiple small images in your website are less efficient because each one of those images need to be called in a separate HTTP-Request. Combine them into one Sprite Sheet will reduce the HTTP-Request to only one and thus will greatly improve your web page loading time. The only drawback, using CSS Sprite technique is quite time consuming because you have to manually write CSS code for each image in order to locate its position on the Sprite Sheet.
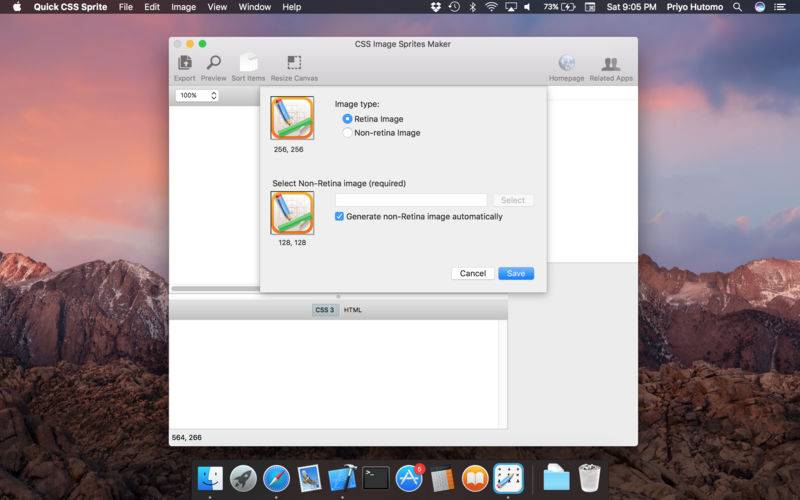
This is where Quick CSS Sprite comes in. Using Quick CSS Sprite, both sprite sheet and CSS code can be generated automatically simply using drag and drop.