点击按钮跳转至开发者官方下载地址...
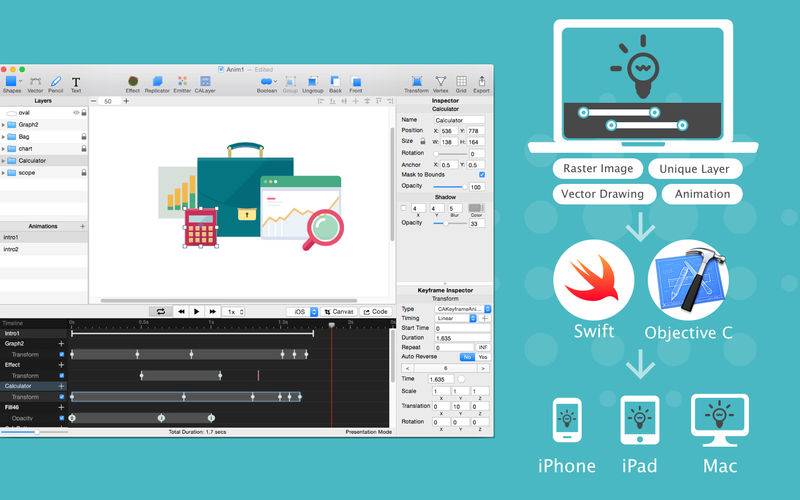
QCode is a fast, lightweight and powerful animation tool that turn vector drawing and animation to Objective C and Swift code.
Creating animation for your iOS/OSX project now is easier than ever. Just change any properties; you will see animation changes in real time. Using QuartzCode, you can iterate any animation within seconds, at the same time you can see the code side by side. The barrier for creating animation in Xcode is dramatically reduced!
Main Features
• Turn drawing and animation to objective c or swift code in real time.
• Use raster images or create vector drawing using tools provided.
• Create multiple animation states in a single project.
• Use shared color to reuse same color across different layers and timelines.
• SVG import supported
• Mask and animating mask supported.
• Supports more than 25 animatable properties, combine to create stunning animations!
• Use linear timing functions, ease in, ease out or create custom timing functions using graph provided.
• The best and quickest way to learn and master core animation.
Animatable Properties
• position, z position, transform (rotate, scale and translate)
• fill color, gradient, opacity, hidden, shadow, mask, path
• stroke color, stroke start, stroke end, line width, line dash phase
• font size, foreground color,
• instance delay, instance count, instance transform, instance color, instance color offset
Generated Codes
• Generate iOS/OSX Objective C and Swift code in real time.
• Code generation options :
- Relative frame
- Completion block
- Reverse animation
- End time
- Animation duration
• Readable and easy to modify generated code.
• Drawing code is generated by using CALayer and its subclass.
• Support Core animation and UIView block based animation code.
Layers:
Shapes
• Create variety of shapes from basic shapes provided.
• Use vector, pencil and boolean operations to create more advanced shapes.
• Edit shapes using vertex mode and transform mode.
• Apply color or gradient to shapes.
Replicator
• Create replication effects of its sublayers with or without animation.
• Sublayers can be any other layers such as shape or emitter.
Emitter
• Particle systems in QuartzCode.
• Use multiple emitter cells in an emitter layer.
• Each emitter cell can have its own image and properties.
Effect
• Chain multiple animations to sublayers with delay effect.
• Combine keypath properties to produce complex and beautiful animation.
• Use delay order to change order of sublayers animation.
• Also useful to animate text glyphs individually.
UIView/CALayer
• Image resize options.
• Can also be used as a prototype image.