点击按钮跳转至开发者官方下载地址...
iCorner Radius allows you to create a rounded rectangle out of any square shaped image! Have you ever needed to round corners for an app icon (or any image for that matter) and had an exact corner radius in mind? Have you ever opened your favorite image editor and tried to apply an exact corner radius to that icon only to find out that it’s way harder than it should be? Well, if you’re that person, we’re happy to tell you that those days are over! Adding a corner radius to an image should be easy, and NOW IT IS!
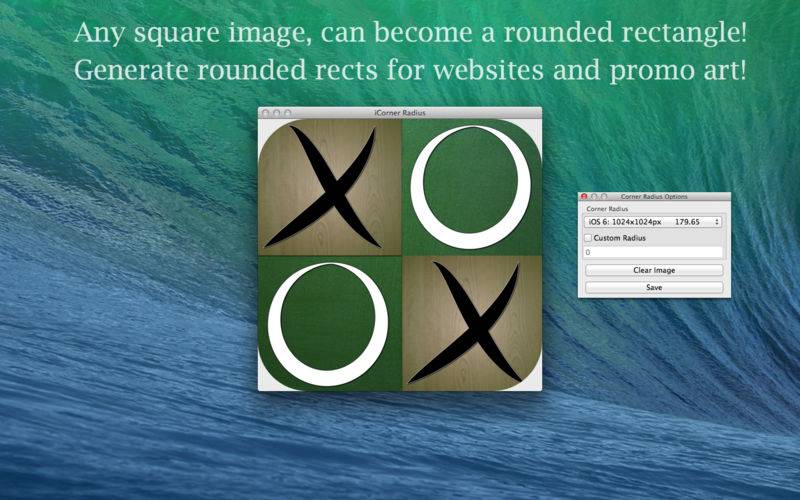
iCorner Radius allows you to create rounded rectangles in three easy steps:
1. Drag and drop any square image onto the canvas.
2. Select a predefined corner radius value or type your own custom corner radius value in points.
3. Hit save.
If you’re an iOS developer you may think you do not need to generate rounded rectangles because iOS rounds the corners for you. But what about if you make a Mac version of your app and want your icon to look the same? iCorner Radius will help you do that! What if you want to put your rounded app icon on your website? iCorner Radius will help you do that! What if you think rounding corners for app icons in CSS is really annoying? iCorner Radius will help you NOT do that!
If you’re a programmer, you shouldn’t be wasting precious time rounding off an icon in some image editor. Use iCorner Radius to generate your rounded image and get back to your real work! It’s so easy, even a programmer can do it! This tool is great for designers as well! Round those corners quick and easy!
iCorner Radius will speed up your workflow. It’s time to do more faster. So what are you waiting for? It’s only 99 cents!