点击按钮跳转至开发者官方下载地址...
A fast and easy way to create a favicon for your website that looks good on new hi-res Retina displays as well as on regular displays.
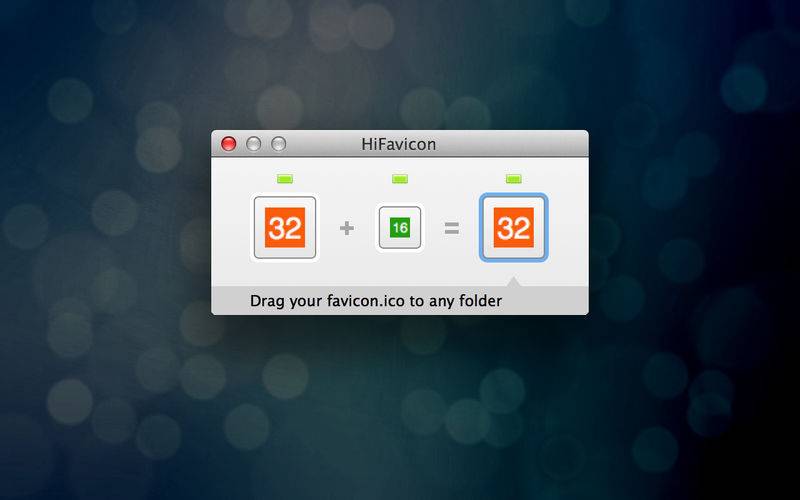
Drag in a 32x32 icon image and a 16x16 one, then drag out your new favicon.ico into the desired folder.
You can also drop a non-square or larger image in the app, and it will resize appropriately (preserving aspect-ratio, filling the space from the center).
When you drop an existing retina favicon on either the 32 or 16 pixel areas, it will pick the right size from the icon.
The newly created favicon even works in old Internet Explorer versions on Windows XP.