点击按钮跳转至开发者官方下载地址...
GMap Builder is a handy utility for quickly and easily generating maps with the Google Maps JavaScript API, a library for creating web-based maps on mobile and desktop devices.
With GMap Builder and your Google Maps API Key #, you can churn out a map in record time with many Google Maps API options supported, including adding a marker and popup window. You can save the HTML file and upload it to your web server, or use the mapping part of the generated code in an existing web page. If you require a more complete map you can use the generated HTML as a boilerplate or template and then manually build in other more advanced features.
# Note: You do not need a Google Maps API Key to view maps and adjust options within GMap Builder, but you do need one to save the HTML map file. If you don't have a Google Maps API Key, please see the Support Questions section in the Help file for info on how to get one.
This app comes with a preloaded group of default settings, but you can then tweak the options to get your desired result. The Help file also includes a list of commercial and free map tile URL sources in case you want to add a custom map type.
An extensive knowledge of HTML/JavaScript is not required to use this app and is suitable for those making their first foray into the wonderful world of mapping, but is also handy for experienced developers wishing to save time or perform tests.
Features Include:
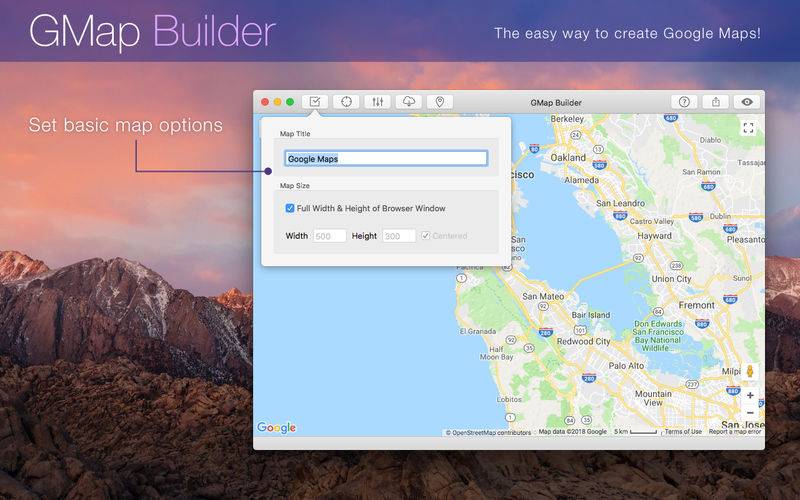
- Set the title on the map's HTML file
- Adjust the size of the map's DIV or container
- Set the initial position and zoom level of the map
- Set the zoom limits of the map
- Set zoom options (double-click, scroll wheel, etc.)
- Add a custom map type
- Set the custom map type tile URL and associated options
- Add an attribution to the custom map type
- Add a marker to the map
- Add a popup info window to the marker
- Preview instantly with Command + r
- Save your HTML map file and upload to your server
- Helpful supporting documentation with many tips