点击按钮跳转至开发者官方下载地址...
Ever wondered what colors to choose when creating a new app or designing a website?
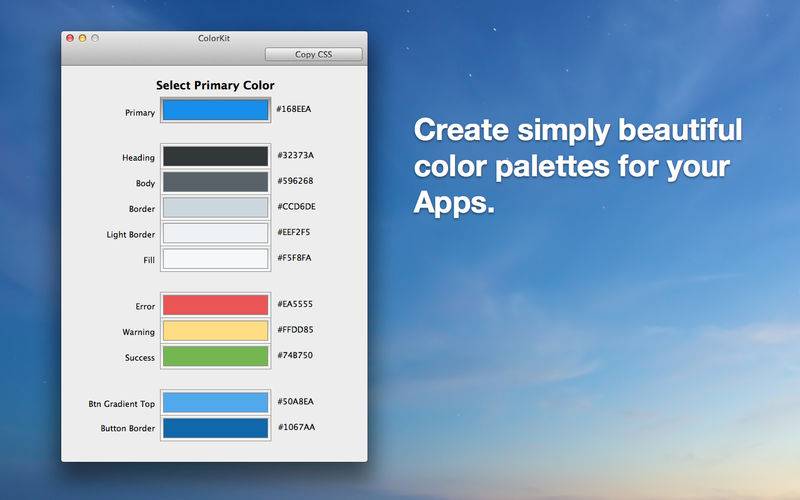
ColorKit simplifies your workflow:
1. Choose the primary color you want for your UI.
2. A boilerplate of fitting colors is then generated ready for you to use.
3. Copy the Colors Codes to your Clipboard and paste the style guide into your CSS.
- You get variations of the main color well suited for creating buttons with gradients.
- You get dark and light colors ready for header areas, standard typo, neutral backgrounds and border colors.
- You get fitting error, warning and success colors tone.