点击按钮跳转至开发者官方下载地址...
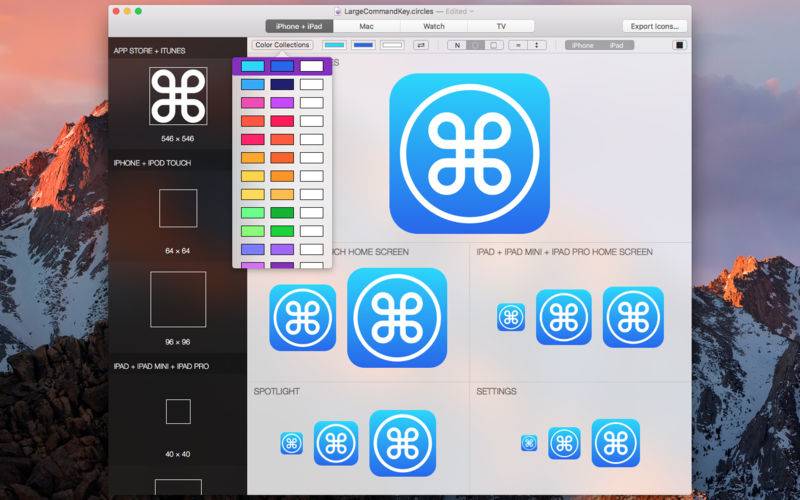
Easily create a “circle icon” for your iPhone, iPad, Mac, Watch, or TV app using CircleIcons.
Steps to create a circle icon:
– Create a template image in your favorite image editor.
– Make a new Circle Icons document.
– Choose a top gradient color, a bottom gradient, and a circle color (iPhone + iPad, WatchKit).
– Drop the template image into the respective image well.
– Export the icon.
Features:
* Export an icon as an Xcode asset catalog (.xcassets), a folder (with optional rounded corners for website use), distribution (App Store icon and iTunesArtwork), and Web (favicon).
* iPhone + iPad: Choose between three icon styles: Circle, Rounded Rectangle, or Plain.
* Mac: Choose between three icon types: App, Document (with title), and Folder.
* Choose between numerous color collections (gradient + circle colors), or create your own.
* iPhone + iPad: Although somewhat off-label, CircleIcons can also be used to resize a preexisting icon.
* While a template image for the App Store-sized icon is required, images for other sizes can optionally be dropped in for fine tuning.
* TV: As of version 2.0, CircleIcons now supports both TV app icons and top shelf images.
Note: The CircleIcons app and document icons were created using CircleIcons.
To see more screenshots, as well as some videos, please visit our website.