点击按钮跳转至开发者官方下载地址...
Archer is an easy to use solution for everyone who needs to manipulate graphics based on data. Quickly create reactive vector graphic visualizations for your website, app, human machine interface (HMI) or Internet of Things (loT) project. Start with any SVG file and simply design how the graphic’s elements should react to the data. Export the result and integrate it in your software project with minimal effort.
Archer graphics are based on the standard web technologies SVG and JavaScript and run cross-platform on mobile apps using WebView (iOS, Android), Apache Cordova and desktop apps based on Electron, nw.js or any other web container.
• take advantage of the resolution independent format SVG
• use your favorite vector drawing tool to create a graphic, eg. Adobe Illustrator, Inkscape, Affinity Designer
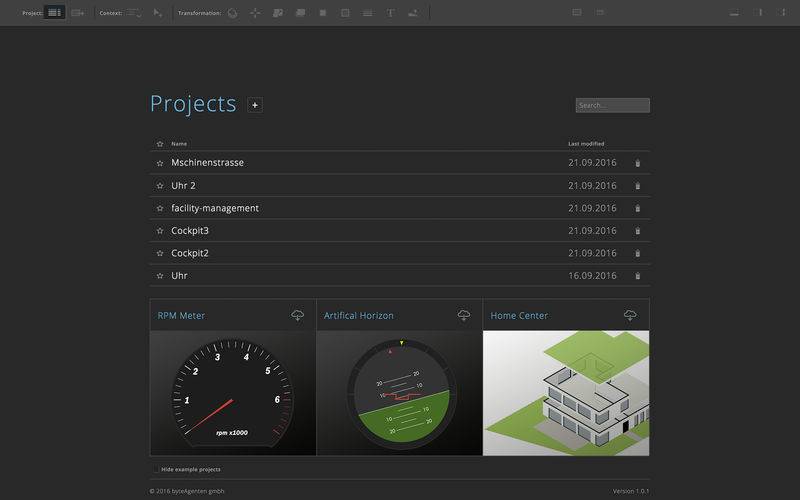
• import the SVG file in the Archer Editor and make the graphic dynamic
• make your SVG interactive with click events
Key Features of the Archer Editor
• define variables that will drive your graphical transformations
• create transformations that rotate, translate, scale or change the style of graphic elements
• replace text and images according to variable values
• get immediate visual feedback of your graphic’s behaviour
• use keyframes to design specific states of the graphic
• add/remove linear interpolations between keyframes
You can save a lot of time by using Archer. Software developers do not need to code the behaviour of a dynamic graphic. Interface designers can use their favorite illustration tool and can be sure that the user gets the exact same graphic that was designed. No design reviews needed. No re-coding of the graphic. Archer lets graphic designers and software developers focus on what they can do best.
The Archer Editor is free for personal and business use.
In this free Version of the Archer Editor the runtime is branded with an Archer logo. Please get the Archer Editor Pro for an unbranded runtime version.